11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.

What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
The impact of ux design on application success: exploring costs and trends, 7 top ux careers & specialisations: skills, paths & opportunities, 15 figma plugins to boost your design workflow, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

Top 22 Stunning UX Case Studies You Should Know in 2022
An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
What is a UX case study?
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
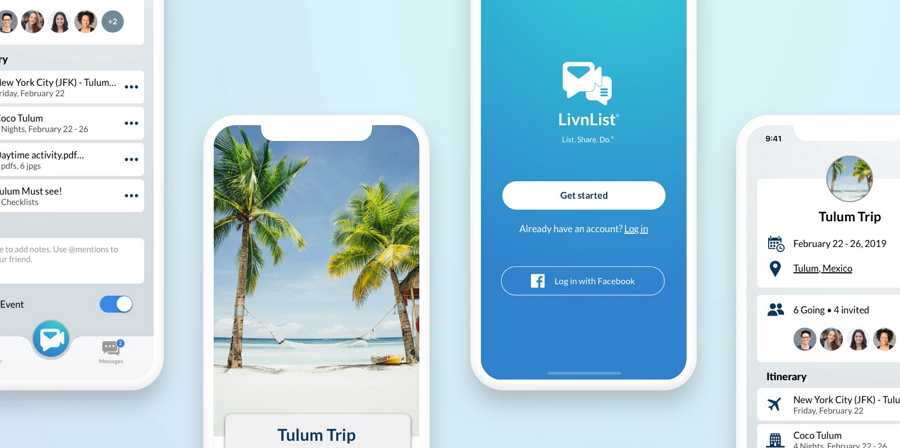
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
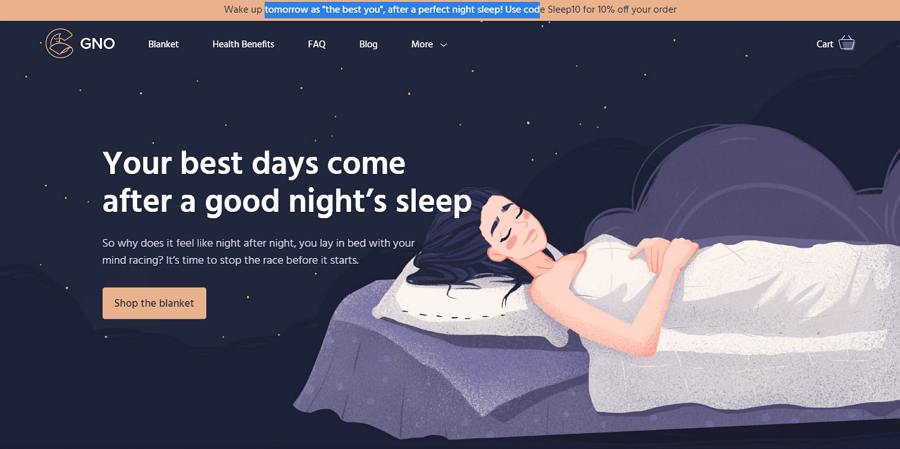
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
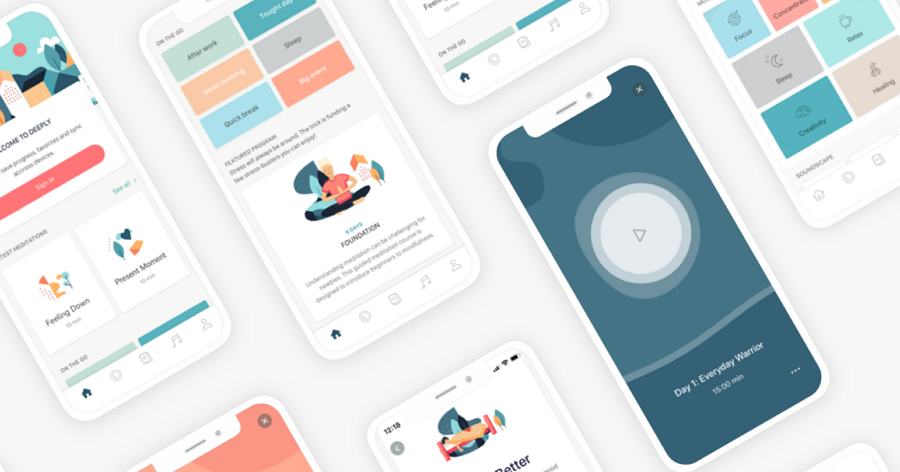
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
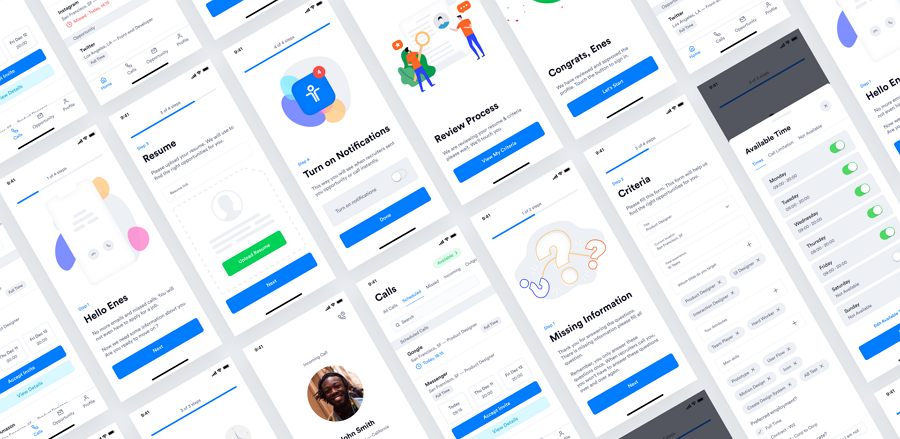
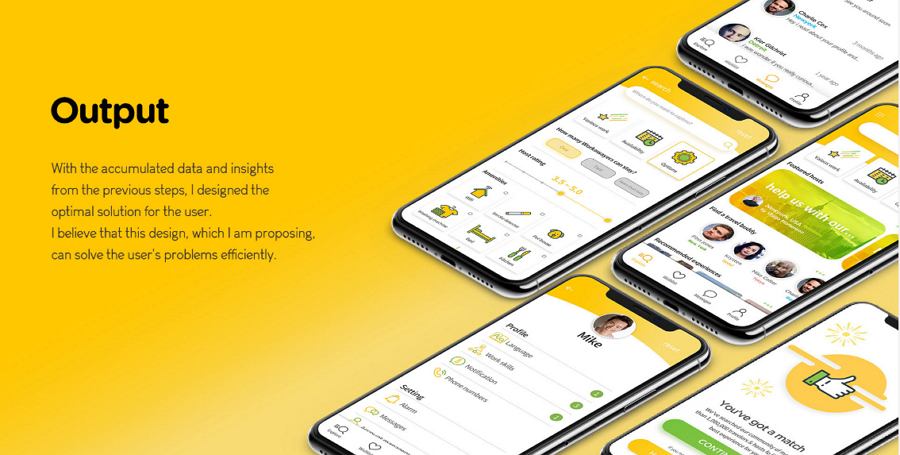
5. Talent Envoy - improving the recruitment process

Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
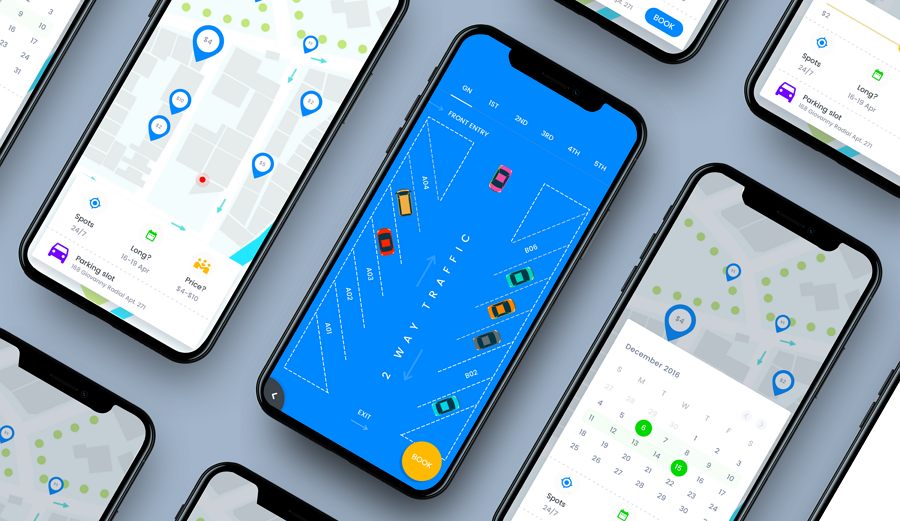
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
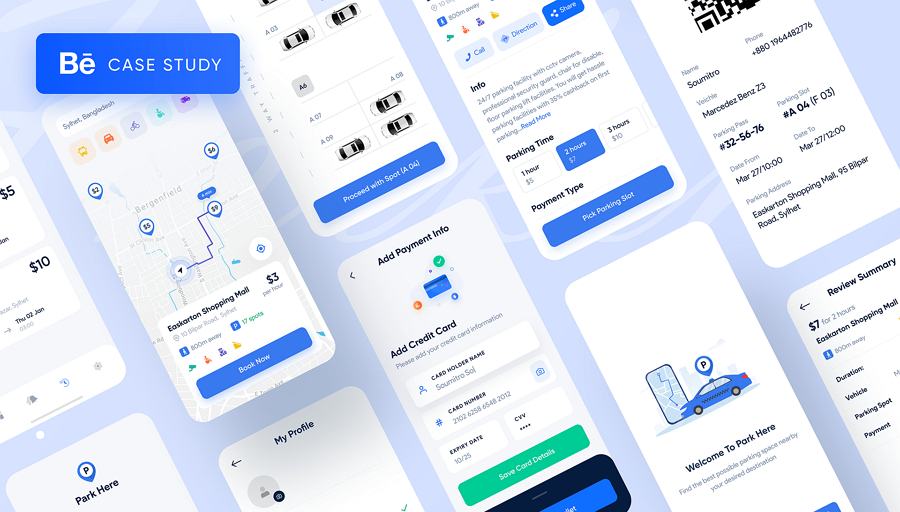
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
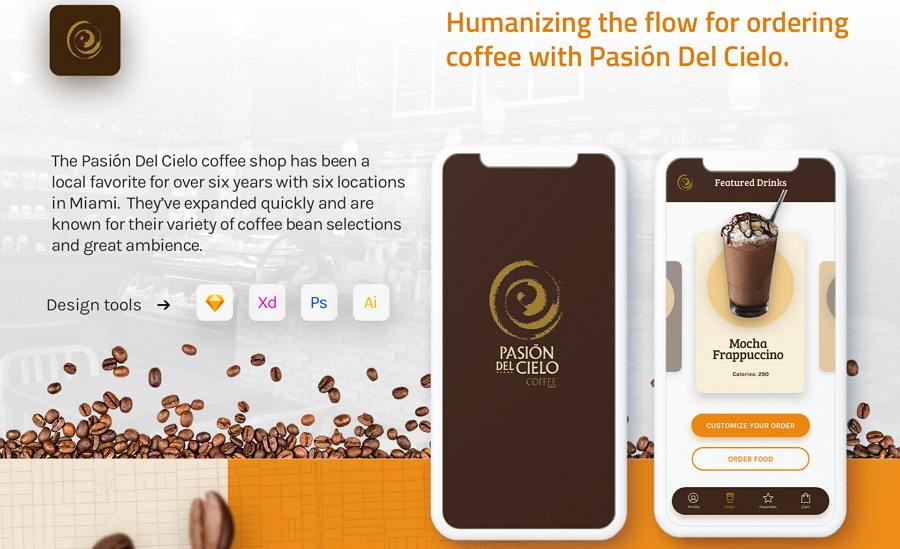
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
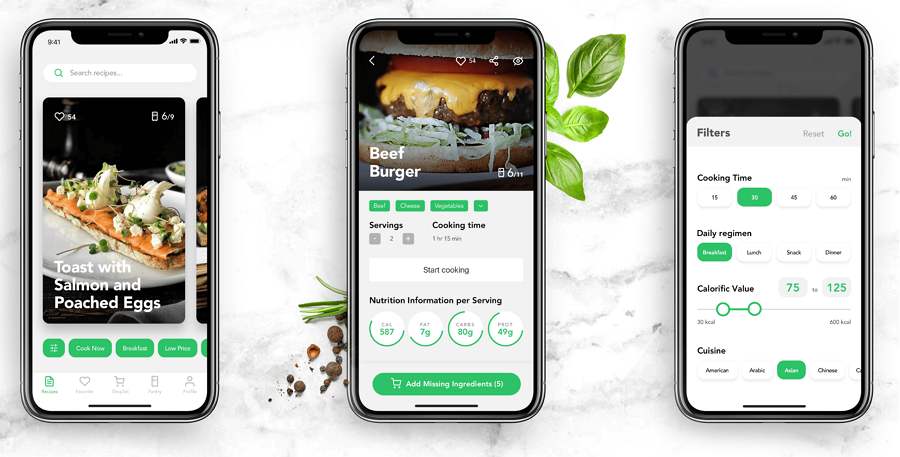
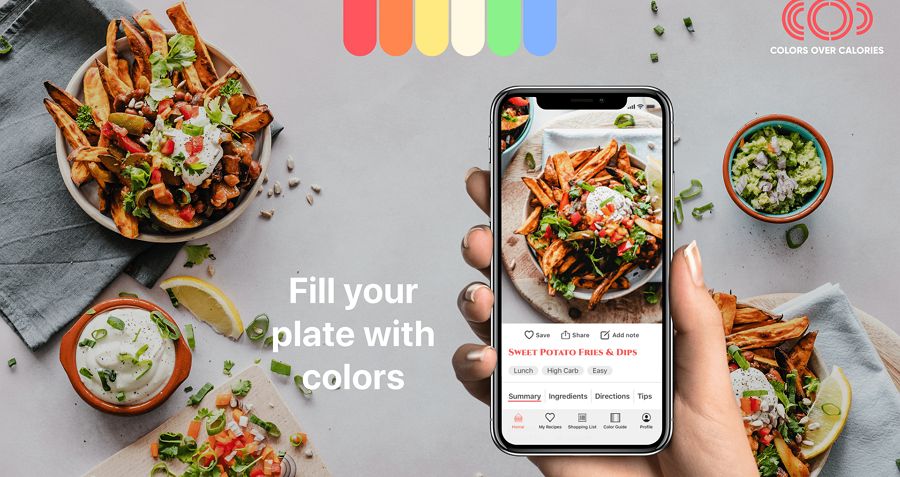
10. Receipe App - UI/UX design process

Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
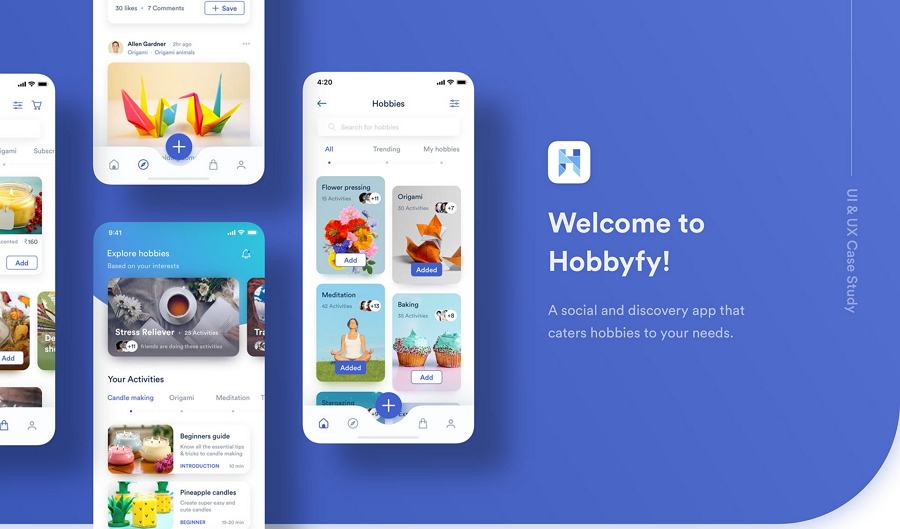
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
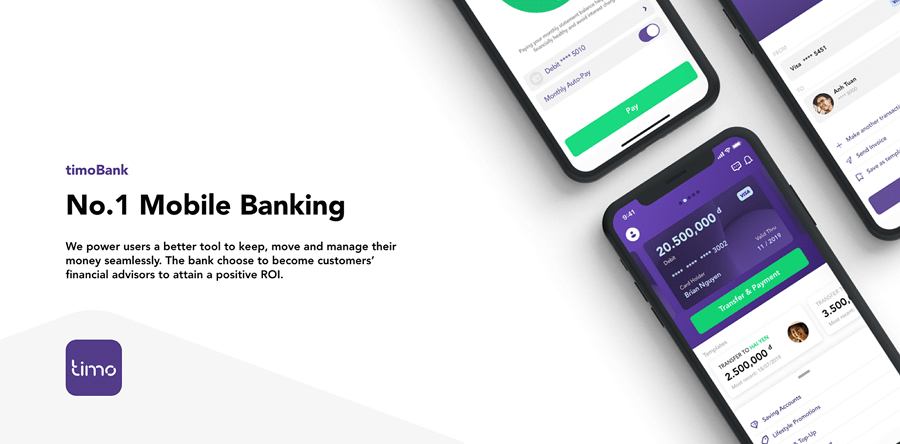
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
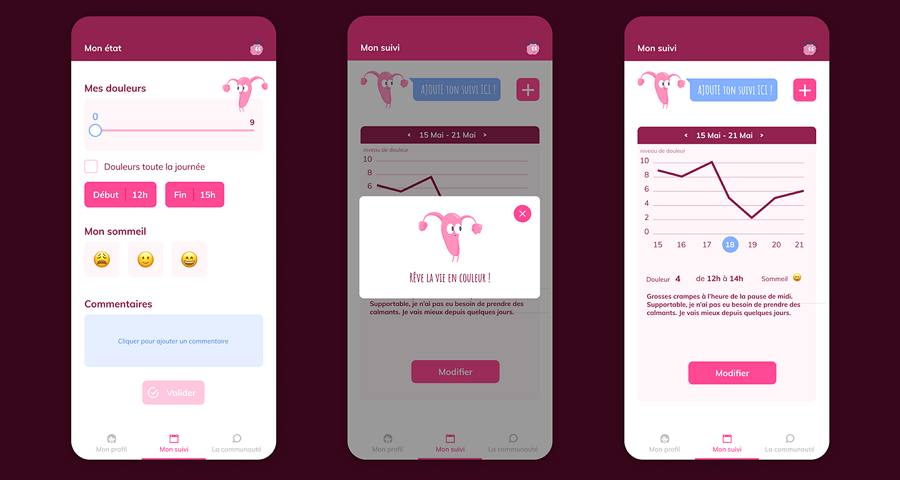
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
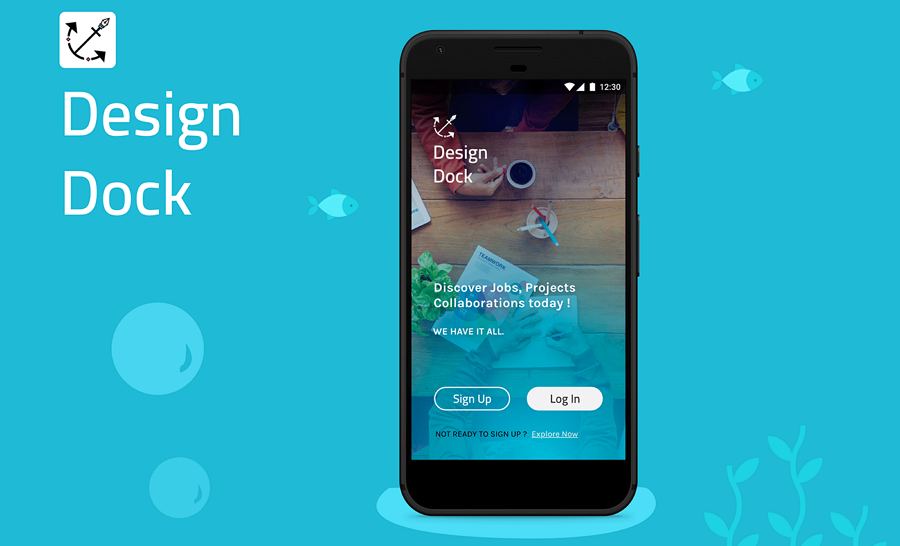
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
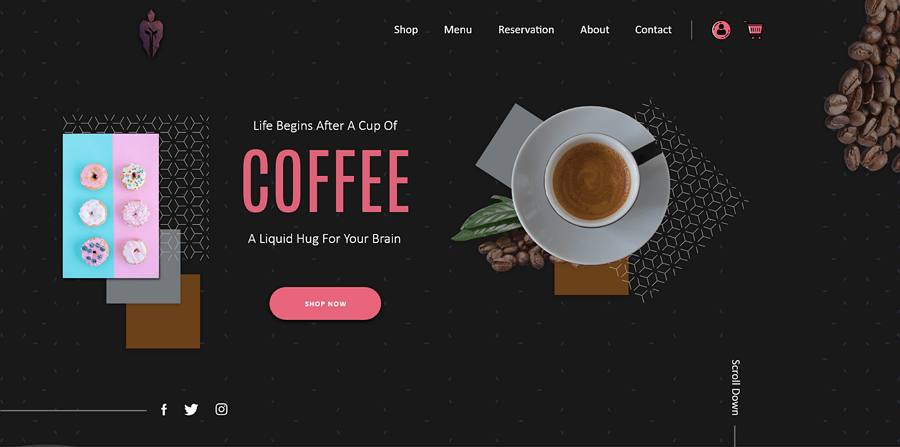
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.

20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
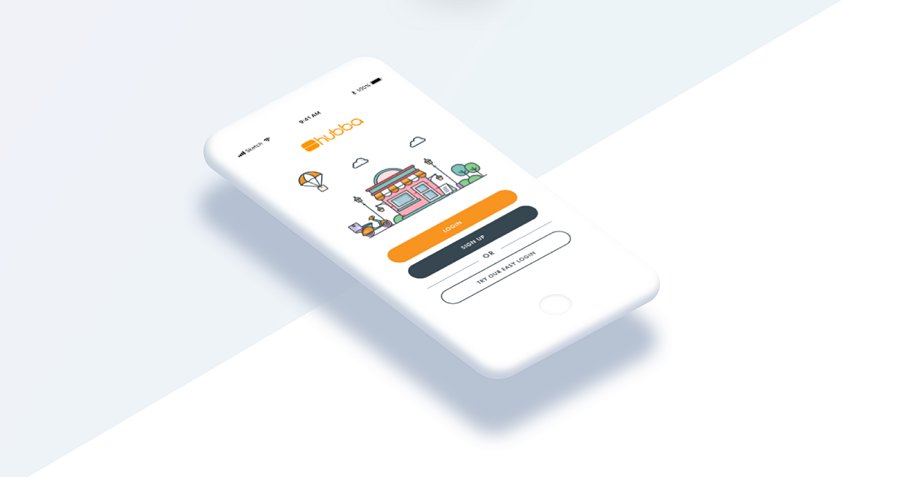
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
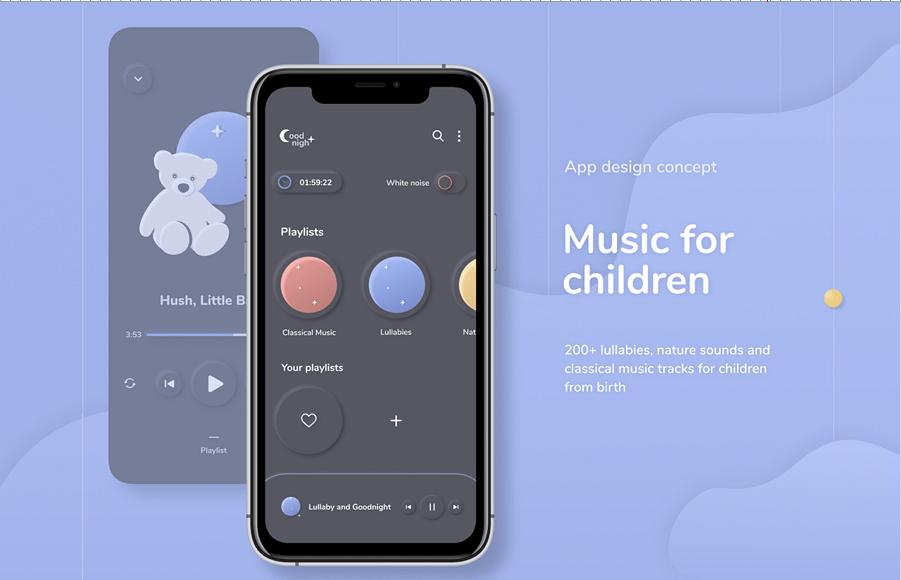
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
How do you create a UX case study?
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
- Skip to primary navigation
- Skip to main content

Usability Geek
Usability & User Experience (UX) Blog
UX Case Study: Calm Mobile App
By Sean McGowan

Welcome to the first UX case study of 2018! Codal hopes you have had a fantastic start to the new year. For those who have followed along with our long-running UX Case Study series , welcome back, and to new readers, welcome aboard.
For those who are just joining us: UX Case Study is a regular series written by UX design agency Codal , where we conduct in-depth examinations of different mobile apps. An exercise in scrutiny, we place apps under a microscope and critically examine them through a user experience lens, acknowledging both their successes and failures.
The ultimate goal is to view UX holistically and examine how different design techniques coalesce to work as a whole in a functioning application. To kick off the new year, we have decided to study the 2017 winner of Apple’s “App Of The Year” award: Calm .
Calm is a mindfulness and mental health app that offers free exercises and programs that help users do everything from meditating and improving sleep to reducing stress and increasing focus. Offering a range of ASMR-like readings, ambient music, and relaxing nature sounds, Calm aims to help their users become more mindful through daily sessions and regular practice.
As always, I will be conducting my analysis using an iPhone 7 with the latest iOS release, and the most updated version of Calm as well.
Before I even open Calm, its icon sets the stage for the app’s aesthetic motifs and visual language. Set against a soft, azure gradient, the app’s name is written in a spindly, naturalistic typeface that evokes tranquillity and serenity.
When I tap the icon, Calm’s splash screen appears, though “splash” seems too strong a word. It is more of a single drop of water-the words “take a deep breath” imposed upon the same soothing blue gradient used for the app’s icon. I oblige, though I hope it is not to prepare me for what is going to be a lengthy and tedious onboarding process.

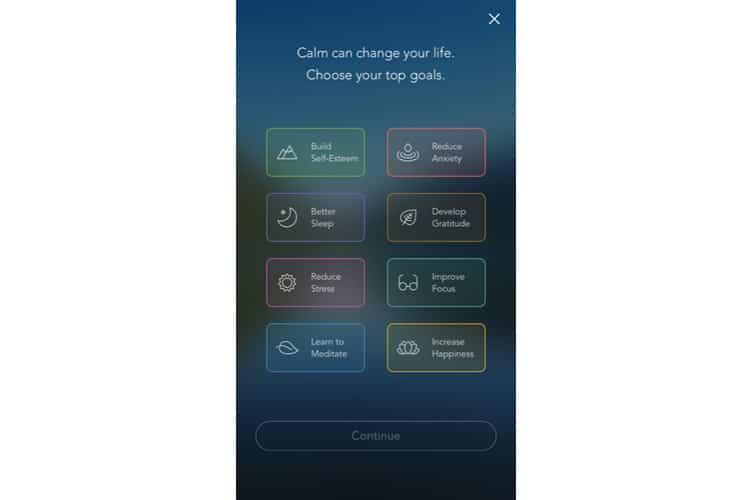
Expecting the standard “sign up / login” screen, I am instead greeted with a display that asks me to choose my top goals. Here, Calm shows off the benefits of using its programs, offering everything from “Build Self-Esteem” to “Increase Happiness”.

This is both an excellent marketing strategy and a savvy UX move-the app is offering the user value upfront, providing a reason why I should sign up for Calm. Moreover, it does it not by listing features or functions, but by end results. It does not say “over 100+ programs and exercises”. It promises the resulting benefits: better sleep, less anxiety, reduced stress.
Assigning each goal a distinct colour and icon is an aesthetically pleasing choice as well. I tap a few goals and select “Continue”.
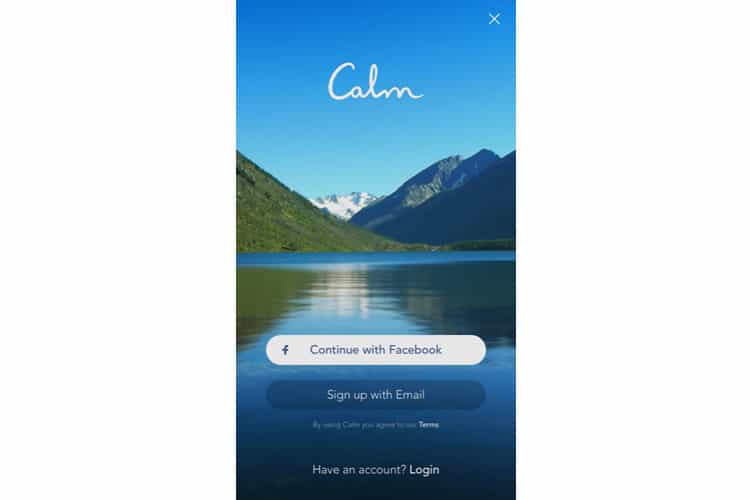
I am brought to the sign-up/login screen. Calm uses a standard template for this standard display, offering sign-up functions with both email and Facebook. The most striking design feature of the screen is easily the picturesque background. We see that omnipresent gradient as the sky, coupled with a mountain terrain and a tranquil body of water.

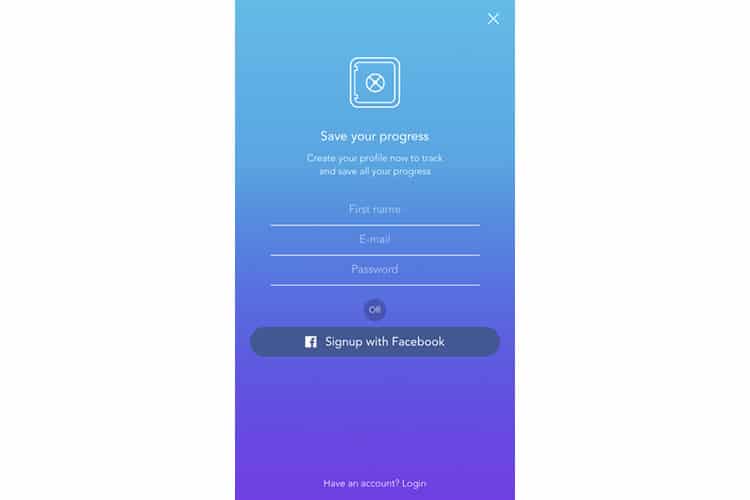
I select sign up via email and am brought to another conventional screen in the onboarding process. There is not much to mention here, other than the fact Calm once again demonstrates value by offering a reason why the user should create a profile-to track and save progress.

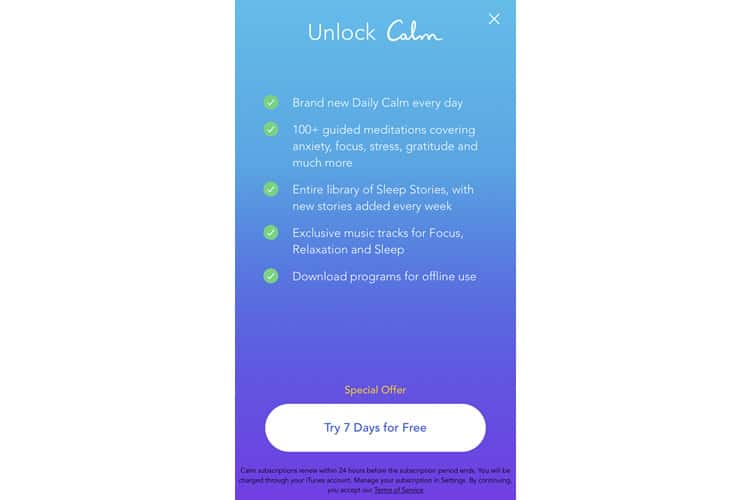
After creating an account, Calm serves up two interstitials between account creation and the home screen. The first: an offer to unlock the full version of Calm with a seven-day trial period, and the laundry list of features that accompany it.

The feature list is not much help to me for now- I am not familiar with in-app jargon like ‘Sleep Stories’ or ‘Daily Calm’ – and I do not know if I will even enjoy the app yet. However, to be fair, they are offering a free trial, so I am sure it does convert some users that want to begin with the full app experience.
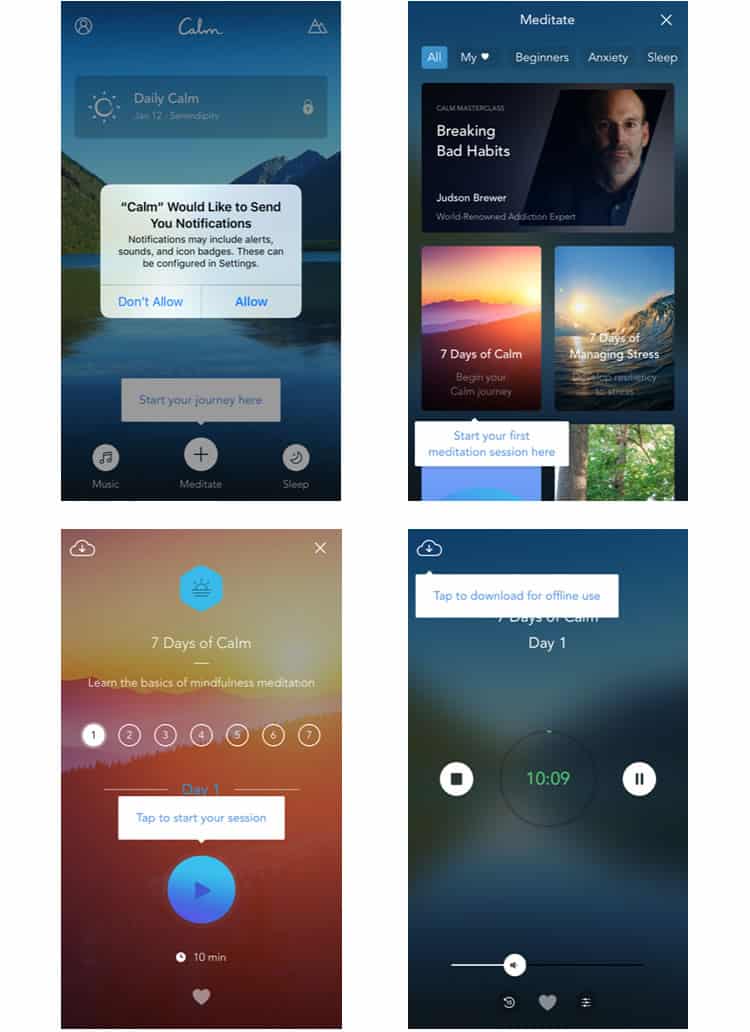
The second interstitial is a classic prompt to enable Calm to send notifications. Long-time readers will know of my personal pet peeve with these untimely interruptions, especially when they do not reveal what I will be notified or why I should enable them.
Home Screen / Tutorial
With the onboarding process complete, I am brought to Calm’s home screen, a modest, unadorned page with the same picturesque backdrop as the login. In the upper corners of the screen are two icons, one which appears to be the “my profile” page, and the other which I am unsure of.
The app’s primary navigation lies across the screen’s bottom, and is only three options: Music, Meditate and Sleep. The meditate option is given priority, as evidenced by its larger size and placement in the centre. An overlay appears above it that reads “Start your journey” here.
In-app tutorials are a hotly debated topic in mobile app design, with some designers claiming that if your app needs one, you have already failed. While that is an admirable ideal for a UX designer to hold, I personally do not subscribe to it (though I am sure some of Codal’s UXers would disagree with me).
As it stands, Calm’s in-app tutorial is relatively painless, essentially guiding me along the platform’s fundamental user journey, rather than taking the time to illustrate and explain every feature and function. Displayed below, the tutorial takes me the beginner’s meditation program, “7 Days of Calm”.

All-in-all, it is only four overlays, and it works well in efficiently immersing me in Calm’s first program. Some UX designers may disagree with me here, but I think Calm’s in-app tutorial is a strong design choice.
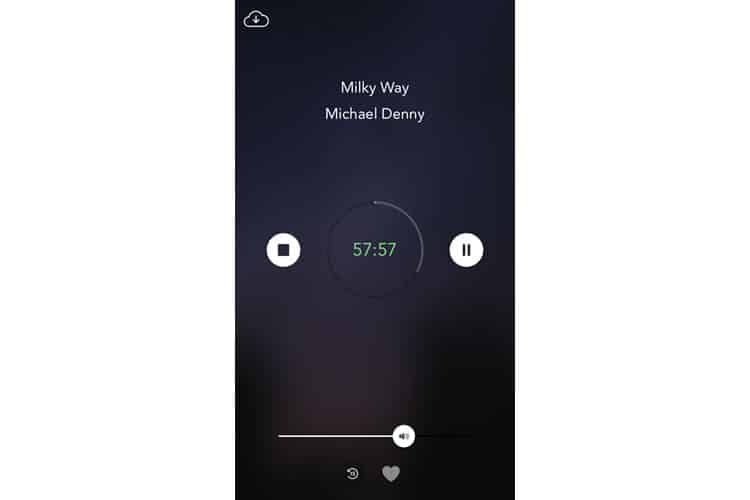
As indicated by the navigation bar, Calm offers three primary features for mindfulness: Meditate, Music, and Sleep. While all three contain different programs for different goals, they also all rely on the same playback functionality, making this interface the perfect closer to our UX case study . Another reason Calm’s playback feature deserves scrutiny: it is unlike any standard player you have probably ever used.

The most striking feature is its lack of features. Subscribing to a minimalist strategy, Calm’s player has only two main buttons: play/pause and stop. There is a necessary volume control, and a “favourite” function too, but other than that, there is not much else to write.
There is a jarring lack of a fast-forward function (Calm does not want you skipping through its programs), and even the reverse feature can only be used in fifteen-second intervals. This lack of granularity is rare for playback mechanics, but for Calm it makes sense.
Calm’s player is a rare example of taking distinct features away to improve the user’s experience. The user should not be able to fast-forward or rewind incessantly-this is a meditation app.
Final Verdict
I only used Calm for about three or four days (I guess meditation is not really my thing), but overall I was pleased with the user experience. Its content well-produced and the app’s commitment to a card-based design keeps it well-organised and easy to traverse.
While I did not notice it during my initial use when I plugged in my headphones the app began to play nature sounds while I was interfacing with it, which was a nice touch as well.
Overall, it is easy to see why Calm was named Apple’s 2017 App of the Year. Their calming, meditative feel extends from their programs and content to envelop the entire user experience. Traversing Calm feels seamless as if you are floating in the lake that adorns the app’s home screen.
More from the UX Case Study Series
- UX Case Study : Google Maps vs. Waze Mobile Apps
- UX Case Study : Spotify Vs. Apple Music Mobile Apps
- UX Case Study : Acorns Mobile App
- UX Case Study : Lumosity Mobile App
- UX Case Study : Talkspace Mobile App
- UX Case Study : Zocdoc Mobile App
- UX Case Study : Calm Mobile App ? You are currently reading this
- UX Case Study : Overcast Mobile App
- UX Case Study : SoundCloud’s Mobile App
- UX Case Study : HBO GO App
- UX Case Study : Venmo
- UX Case Study : CNN’s Mobile App
- UX Case Study : ESPN’s Fantasy App
- UX Case Study : Duolingo
- UX Case Study : Bumble
Want to learn more?
If you’re interested in mobile UX, then taking the course on Mobile User Experience , which includes templates you can use in your own projects. If, on the other hand, you’d like to…
- learn all the details of Usability Testing
- get easy-to-use templates
- learn how to properly quantify the usability of a system/service/product/app/etc
- learn how to communicate the result to your management
… then consider to take the online course Conducting Usability Testing .
Lastly, if you want to brush up on the basics of UX and Usability, the online course on User Experience could provide you with the necessary knowledge. Good luck on your learning journey!
(Lead image: Depositphotos – affiliate link . All other photos in this article are screenshots taken during usage of the Calm app.)
About Sean McGowan
Sean is a technical researcher & writer at Codal , authoring blog posts on topics ranging from UX design to the Internet of Things. Working alongside developers, designers, and marketers, Sean helps support the writing team to ensure Codal produces engaging web content of the highest quality. When not writing about the latest innovations in app design, Sean can be found cooking, watching old movies, or complaining about the shortcomings of his favorite Philadelphia sports teams.
Get Started
Popular topics.
- Usability Guidelines
- Usability Testing
- User Experience
- Design Tools & Software
- Interface & Navigation
- Mobile & Tablet
- Writing For The Web
SOCIAL MEDIA CHANNELS
© Copyright 2011-2021 UsabilityGeek · Privacy Notice · Terms and Conditions ·
Privacy Overview
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
Best Android apps in 2024
There are millions of apps on the Google Play Store, but these are the ones we think deserve a spot on your Android phone.
Quick Links
Essential apps, customization apps, audio and video apps, communication apps, productivity apps, reading apps, sports apps.
The Google Play Store has millions of apps and games for you to download and make the most of your Android phone . Of course, not all the apps are worth downloading and installing on your phone, as most of them are duds that don't necessarily add any value to your smartphone experience. If you are new to the world of Android and don't know where to begin, then you've come to the right place. Read on to find a list highlighting the best Android apps across different categories like essential, customization, audio, and video apps, and more.
You'll eventually have your very own list of favorites once you get used to Android and find a footing, but the ones I've mentioned in the collection below will help you get started. I've included a good mix of both new and older yet popular apps in this list, so you get a pretty good mix overall. You'll also find both free and paid apps on the list, so be sure to explore the full list to check out all your options, complete with alternatives. Let's dive in!
Best Android games in 2023
I'll start with some essential apps for improving your Android experience, like VPN apps and password managers . These apps don't exactly fit into a particular category I'll mention later on, but they are very useful and are sure to improve your overall experience of using the phone. From easier file management to allowing you to automate your entire Android experience, these are definitely worth a look.
Solid Explorer
Many Android phones — including Google's Pixel phones — come with a default file explorer these days. But if you want an advanced file explorer that lets you do more than just browse the files on your device, then consider checking out the Solid Explorer. There's a lot to like about this particular file explorer, including its support for FTP, SFPT, WebDav, SMB/CIFS, and even cloud services. Solid Explorer also features Material Design, and it works very well on almost all devices out there. It comes with a 14-day free trial, after which you'll have to pay a one-time fee to use it, but it's worth considering if you happen to be a power user who needs more than just a basic file browser.
If you're looking for a reliable password manager to keep all your passwords in one place, then you might want to check out Bitwarden. It's a no-frills password manager that lets you access all of its core features without paying a fee. This includes some must-have features like a secure password generator and multi-device syncing. Alternatively, you can pay for the Premium tier to access additional features such as a built-in two-factor authenticator, file sharing, and more. The best part of all? It's open-source. Who doesn't love some good old open-source software?
Tasker is one of the most complex applications out there, as it has a bit of a learning curve to it. But once you get a grasp of it, you'll quickly realize that it's one of the most powerful applications that lets you automate a lot of things on your device. It can automate almost every aspect of your smartphone usage and have it work the way you want it to. This will reduce a lot of manual input and repetitive behavior by setting automatic actions to the parameters and conditions you want. It's also a Swiss tool of sorts and serves as a workaround for adding amazing smartphone functionality. If you can think of it, Tasker can probably pull it off. It's a paid app on the Play Store, but you can get it for free with the Google Play Pass.
There are tons of customization apps on the Google Play Store that lets you change everything from your phone's homescreen to app icons. I am highlighting three of the best and most popular customization apps out there.
The Backdrops app is one of the best tools for customizing your smartphone and making it truly yours. It's a wallpaper app that gives you a ton of options to choose from. One of the best things about this particular application is that the wallpapers are curated into different categories, and you can set them directly from the app. Aside from some "premium" collections, the app is free to use so that you can get a variety of high-quality wallpapers. Changing the wallpaper goes a long way in customizing the look of your Android homescreen , and Backdrops is easily one of the best places to find some good options.
Nova Launcher
Nova Launcher is easily one of the oldest and most popular applications on this list. It has gotten better over the years and now comes with a host of features that let you take Android customization to a whole new level. Some noteworthy features of the Nova Launcher include the ability to back up and restore your homescreen setups, and theme icons, customize the app drawer, app dock, and more. Most of the Nova Launcher features are available for free, so you can put on your creative hat and go crazy on the customization without spending any money. Paying a one-time premium fee will get you features like gesture controls, unread count badges for apps, icon swipe actions, and more.
Zedge is yet another application that you may have heard of in the past. It's essentially a place to grab some good notification tones and alarms for your device. If you're one of the few users who still download and customize those aspects of your phone, then Zedge is a good app to check out. The app also offers other elements like wallpapers to theme your device, so I'd say it's a pretty good app with plenty of customization options. Zedge is a free application that lets you pay for some premium features, so be sure to check it out.
There's no shortage of music and video streaming applications on the Google Play Store, but I wanted to highlight some unique options for you to check out. These are my top picks for audio and video apps right now.
Plex is easily one of the top picks in this section, as it's an all-around media center app that lets you stream both video and audio on the go. The app lets you access your Plex server on your Android device, meaning you can carry your library of media files with you everywhere. All you have to do is install a Plex server on your own computer to stream from it when you're on the move. It comes with a ton of other useful features that'll take your streaming experience to a whole new level. You will, however, have to subscribe to Plex Pass or make a one-time purchase to unlock all the Plex features on your Android phone, so keep that in mind.
VLC for Android
VLC is probably the best app for watching downloaded videos that exist in your phone's storage. It's a pretty big deal on a PC, and it's also available for Android with the same feature set. VLC supports playing a wide variety of videos, an endless number of formats (no matter how ancient or non-standard they are), and closed captions (if you have a separate subtitle file). What's more, it's completely free and has no ads to hurt your media experience.
Poweramp is very similar to VLC, except this one is for audio instead of video files. This is one of the best apps for playing music files that are locally stored on your smartphone. It's probably not going to win any awards for UI design, but Poweramp focuses on function over form, and it works as advertised without any issues. It has a powerful audio engine with support for hi-res audio, a handful of music formats, a built-in equalizer, internal 64-bit processing, and a bunch of tweaks, so you can make sure your music sounds the way you want it to sound. You can have Poweramp for a $4.99 one-time purchase, and it's definitely worth it if you prefer sideloading your own music instead of relying on a streaming service.
You're probably familiar with a lot of communication apps like WhatsApp and Telegram, so I wanted to highlight some different options to consider. Check out the recommendations below if you want to try something new to stay in touch with your friends and your loved ones:
Signal is your best bet if you care about both security and privacy. It uses the same encryption protocol as WhatsApp, so you get the same end-to-end encryption you'd get there. Signal, however, is backed by a non-profit foundation instead of a "big tech" company, and they also have a less invasive privacy policy. It's definitely worth a look if that's something you're interested in, although you also have to bear in mind that it has considerably fewer users than Telegram or WhatsApp.
Textra is easily one of Android's best and most reliable texting apps. So if you text a lot, then this is an excellent messaging app to have on your phone. It's highly customizable and comes with a lot of themes to customize. In terms of features, you get chat heads, scheduled messages, the ability to copy part of a message, group messaging, and blacklisting. Textra is considerably better than many other SMS apps shipped by OEMs, so give it a shot in case you're looking to replace the stock SMS app on your phone.
As you probably already know, Discord is slowly becoming a popular player in the social media space. While originally geared towards the gaming community, it has gotten much bigger through 2020 and has started to host communities (called "servers" inside the app) of all kinds. The app is extremely flexible, allowing for voice and video calls similar to Google Meet. You can also create separate channels on the fly or even adds bots to your server to add various functionalities.
While a smartphone can't replace a fully-fledged computer for productivity, there's still a lot you can do on your phone when you're on the move. There are tons of applications out there that'll let you get a lot of things done on your phone, and here are the ones that are worth considering:
Evernote is a powerful note-taking app that'll help you organize your important notes across different platforms. This app lets you save all kinds of notes, including text, images, audio, or even a mix of them, and make them available across multiple platforms. One of the best things about Evernote is that it features optical character recognition, which makes the text in images searchable. This comes in handy if you happen to save a lot of images as your notes and need to copy text from them to your device.
Business Calendar 2 Planner
A good calendar app goes a long way in helping you stay organized, which is why I believe you should consider downloading Business Calendar 2. It's a powerful calendar app that acts as your complete personal organizer, giving you features of a calendar, schedule planner, and task organizer.
Spark is one of the best email apps out there that comes with a lot of awesome features. It can intelligently prioritize your emails, be smart about notifications, and even allow you to collaborate with your team over emails. Some other noteworthy features of this particular email client include intelligent search, quick replies, email scheduling, snoozing emails, and more.
Dedicated e-readers are, for the most part, not necessary anymore for people that like to store digital copies of their books. While dedicated e-readers still have their own set of advantages, you can grab any smartphone or tablet and have a very similar experience to e-readers. It is, however, important to pick the right apps, and I believe the ones mentioned below will help you access all of your content easily and painlessly and discover new books online.
Amazon Kindle
Kindle was formerly just a lineup of e-readers from Amazon, but there's now a Kindle app for Android devices that gives you the same functionality without having an e-reader. This app gives you access to Amazon's extensive library of books, comics, newspapers, and magazines and allows you to read what you want at any given moment easily. Some of them also have Audible narration if you're more into hearing than reading, and you can explore several genres, new releases, and more within the app.
If you prefer sideloading e-books to your phone manually instead of relying on a service like Kindle, then you might want to check out Lithium. This app will let you read the e-books that are locally stored on your phone. It's built based on Material Design guidelines and allows you to read e-books saved on EPUB files. It automatically detects which e-book you're reading, allows you to highlight, add notes to books, change to night/sepia themes for easier reading, and more. It's free of ads, which is great for an uninterrupted reading experience. You can also choose to pay a one-time fee to purchase the Pro version of the app and get some additional functionalities, custom themes, more highlight colors, etc.
Feedly is a bit different from other recommendations in this category. It won't let you read e-books, but it allows you to follow news websites and blogs to read in one place. It curates articles from various online sources; you don't have to download and install multiple news apps on your device. Feedly is simple to use and is available to download for free from the Google Play Store.
It's easy to fire up the Google app or ask Google Assistant for the latest sports updates. It's a pretty good way to get all the latest scores and updates about the sports you follow, but what if you need more details or something that gives you a detailed breakdown of the scores? That's exactly why you need a dedicated sports app that sends real-time updates with a more comprehensive look at the scores and statistics.
theScore aims to be an all-in-one hub for everything sports. It allows you to read news from various sports, such as football, soccer, basketball, and more. You can even use it to follow the major leagues and competitions such as the NFL, the NBA, the Premier League, La Liga, and UEFA Champions League, as well as a handful of others from different sports. theScore app gives you live coverage of games, complete with scores updated in real-time and stats throughout the game. It also gives you a curated feed based on your preferences and even allows chatting within the app.
The ESPN app gives you similar functionality to theScore app as an all-in-one hub for sports stuff. It allows you to read up on the news from a variety of different sports and leagues and gives you live coverage of sports matches. It's also from a more reputable sports outlet, and if you're an ESPN+ subscriber, you can watch live sports coverage and ESPN+ originals without cable or TV right from your smartphone.
CBS Sports, as the name suggests, is made by the CBS group, and the app allows you to keep track of your favorite sports and teams. You can watch some of your favorite games on CBS Sports, including the UEFA Champions League, Europa League, the NFL, and mixed martial arts tournaments. CBS All Access subscribers will be able to watch a variety of exclusives, as well as all major sporting events.
Finally, the NFL app is a must-have for football fans. This app is packed with a lot of features, including live local/primetime games as well as live Playoffs and the Super Bowl. It allows you to watch videos, highlights, and replays of every game, and it keeps football fans in the loop even throughout the off-season with news, highlights, stats, and more. If you only care exclusively about football and do not give as much thought to other sports, then this might be better than the other two options mentioned above. You can also stream on-demand videos through a Chromecast, although you cannot stream live games due to license restrictions. But there are plenty of other things to like about it, so be sure to check it out.
Lots of great apps to check out on Android
It's tough to pick the single best application out of all the options mentioned on the list. The essential apps are an absolute no-brainer, and the ones like Solid Explorer and Tasker help improve the overall experience whether you have one of the best phones , like the Samsung Galaxy S24 Ultra , or a solid budget phone like the Pixel 7a . Having a good file explorer on your phone with support for things like FTP, SFPT, WebDav, SMB/CIFS will go a long way in helping you access a bunch of different files right from your phone.
Similarly, password Managers like Bitwarden are also important to have if you have a ton of online accounts on your phone. I skipped the usual suspects like WhatsApp, Netflix, and others in favor of highlighting some unique applications under different categories to help you get a well-rounded experience on your phone, so be sure to check them out if you're looking for more suggestions.

IMAGES
COMMENTS
Orbix Studio UI/UX Digital Design Agency. 1k 11.8k. Crypto Mobile Design Case Study. Roohi Koohi. 172 707. COFY MOBILE APP. Multiple Owners. 105 740. Behance is the world's largest creative network for showcasing and discovering creative work.
As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions. 7. New York Times App. Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app.
This project was part of my bootcamp with the UX Design Institute and the brief was pre-defined as: Your client is a start-up airline. They're looking to create an online experience that is fast, easy and intuitive: one that's based on a deep understanding of their target users. Design a new mobile app for your client, focusing specifically ...
Which is why I went straight to formulating the goal of this project: Provide an app that helps busy or forgetful people to achieve their daily water intake. 2. Features and Mockup. Tasks for this step: List out features of the app, create Wireframes, and create High-fidelity Mockups. 2.1 Features.
InterSpace is a huge collection of 760 mobile app screen templates inspired by most popular app design patterns. Best for UX/UI designers, design agency, developers and startup business. Build, prototype and customize any design for your next social media app, e-commerce shopping app, fitness app, hotel booking app and more. https ...
21. Hubba Mobile App - UI/UX Case Study. Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design ...
In parallel, as we were improving the User Experience, we worked on refining the visual design of the app. We developed a rule-based system to support branding, typography, icons, and colors in order to achieve visual consistency with the styling of the app. The system served as a base for the entire user interface used on iOS, iPad, Android ...
Redesigning the mobile app that Tesla deserves — a UX case study. I want to preface this case study by stating that I have the utmost respect for the designers and engineers at Tesla, and this redesign is born out of a desire to further my own education as a designer. There are only a few tech companies in the world, at least in my mind, that ...
Feature Prioritization Matrix. We decided to focus our efforts on four key features that would be potential gains and give our app a competitive advantage: limited ingredient input for simple ...
This makes me the perfect candidate for the latest entry of UX Case Study: Acorns. About Acorns Acorns is a robo-advisor and micro-investment service that leverages your spare change to grow long ...
For those who have followed along with our long-running UX Case Study series, welcome back, and to new readers, welcome aboard. For those who are just joining us: UX Case Study is a regular series written by UX design agency Codal, where we conduct in-depth examinations of different mobile apps. An exercise in scrutiny, we place apps under a ...
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. ... View The Full UX Case Study 6. SAM App by Mike Wilson. The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that ...
1. Brief: Design an application for Coffee Hut' customers to click and collect their hot drink order. Operating for over 30 years, family is at the heart of everything Coffee Hut does. Looking at new ways to move the company forward, the owner of Coffee Hut wants to launch a click and collect service at her coffee shop.
Oct 8, 2020. 9. Redesigned screens of the app. Right off the bat, I'm not affiliated with Forbes in any capacity, and the views for this case study are strictly my own. Since I don't have full access to all the user data that influenced their current design, this case study is not fully comprehensive. This case study was done to enhance my ...
The garage is a highly rated auto-repair shop in the city, it handles up to 15 vehicles every day. Faith logs into the garage management system/app and assigns the task to a mechanic. The mechanic assigned the task is notified. He diagnoses the vehicle and realizes that the vehicle requires a spark plug replacement.
A quick reminder of the first part; I collaborated with an actual client Bakup for a digital product, a healthcare professional search app. The Project Overview. The goal of the project was to design a mobile application that enables one to find a healthcare professional abroad who speaks the same language as the user.
The Secret Sauce of UX Portfolios. Crafting a Compelling UX Portfolio: The Crucial Role of Case Studies. Introduction: The Power of Well-Written Case Studies. In the realm of User Experience (UX) design, a portfolio serves as a visual resume, showcasing your skills, projects, and problem-solving abilities to potential employers.
Discover 71 Mobile App Case Study designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. ... Orelax: Mobile App UX | Case Study | Orbix Studio Like. Orbixstudio Team. Like. 134 3.3k View UI UX Case Study "Paal" Trade App. UI UX Case Study "Paal" Trade App ...
Rentify - UI/UX Case Study (Mobile App) Photo by . Ahmed AbdelSalam. on . behance · The purpose of this project is to conduct a comprehensive case study that evaluates tenant applications for a specific rental property. The project aims to provide a thorough analysis of each applicant's suitability as a tenant and to make informed recomm…
As a goal I set creating a mobile app that would help people adopt and maintain a routine that enhances their mental wellbeing. I focused on developing self-awareness and learning positive thinking. Must-haves. Users need to be able to set up their profile to include important information relevant to their goals
The Google Play Store has millions of apps and games for you to download and make the most of your Android phone.Of course, not all the apps are worth downloading and installing on your phone, as ...
To be added to this list for mobile or fixed broadband, 75% of a city's monthly unique user totals over a 13-month period must have a minimum of 200 monthly unique user results. To be updated for mobile or fixed broadband, 75% of a city's monthly unique user totals over a 13-month period must have a minimum of 100 monthly unique user results.
Search 1,121 Elektrostal' new & custom home builders to find the best custom home builder for your project. See the top reviewed local custom home builders in Elektrostal', Moscow Oblast, Russia on Houzz.
Search 151 Elektrostal' custom fireplace contractors & installers to find the best fireplace contractor for your project. See the top reviewed local fireplace services and installers in Elektrostal', Moscow Oblast, Russia on Houzz.
Search 42 Elektrostal' local handyman services to find the best handyman service for your project. See the top reviewed local handyman services in Elektrostal', Moscow Oblast, Russia on Houzz.