April 4, 2024

11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
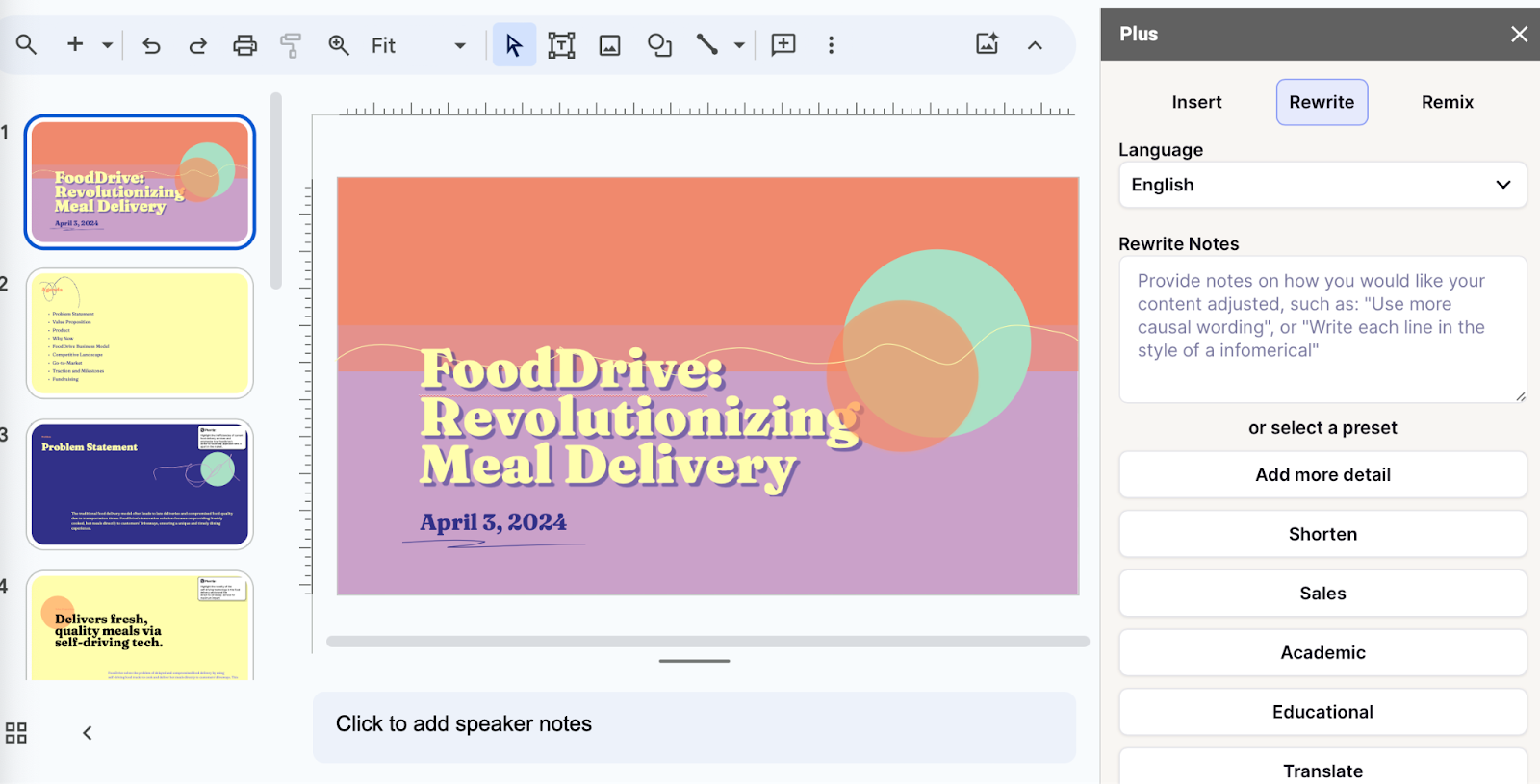
1. plus ai — best all-round presentation maker.

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
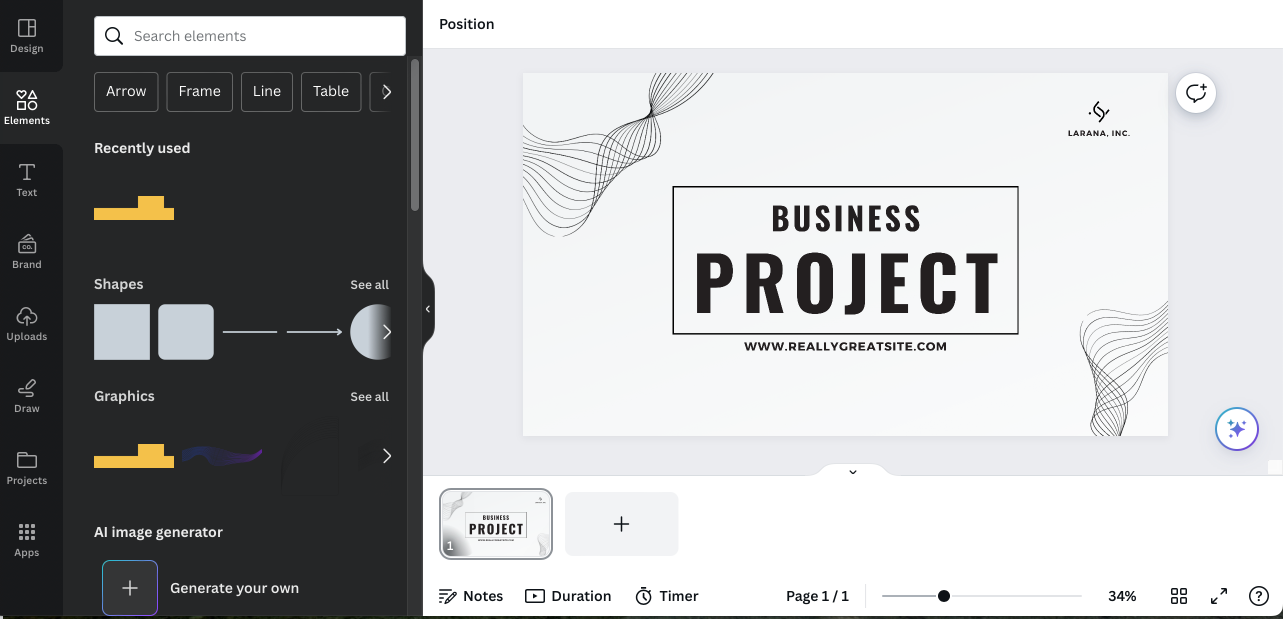
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
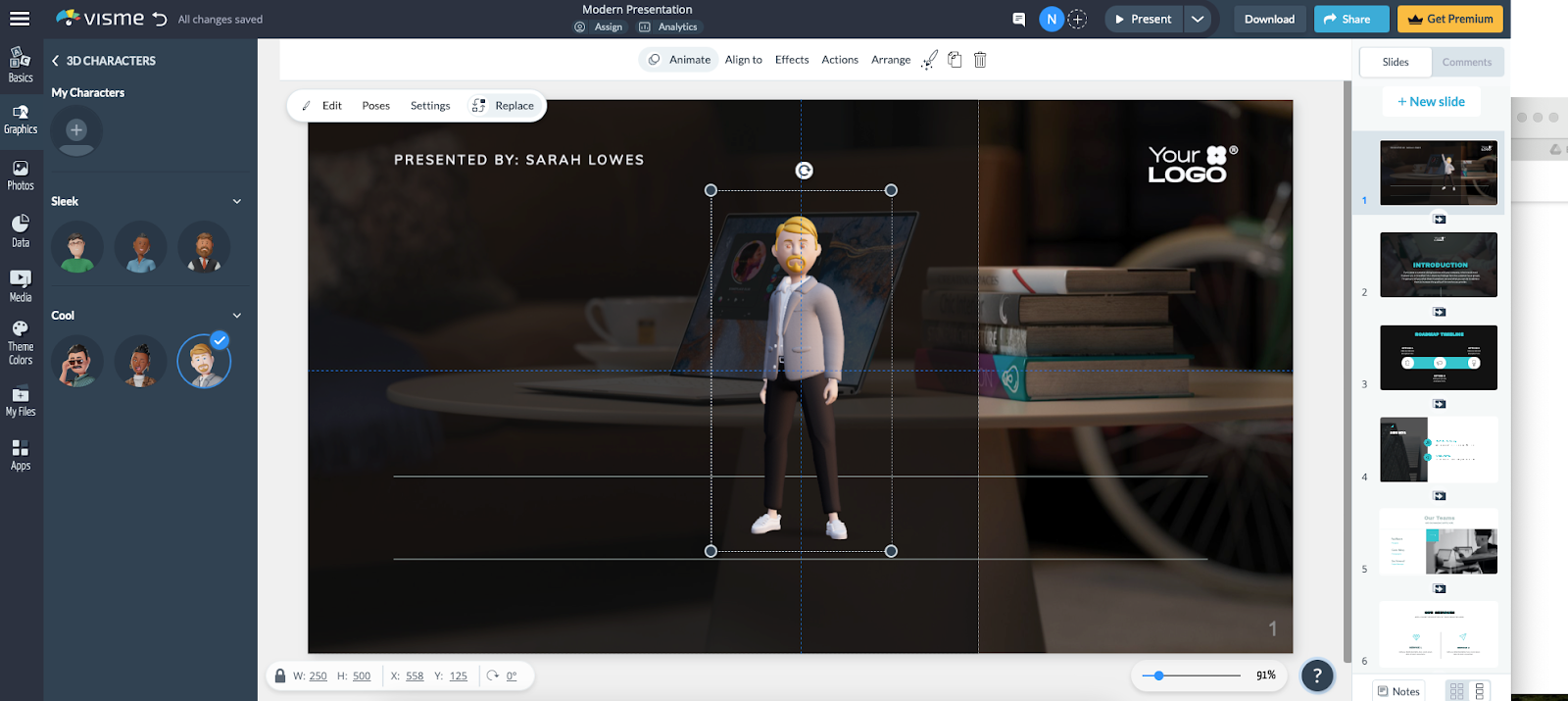
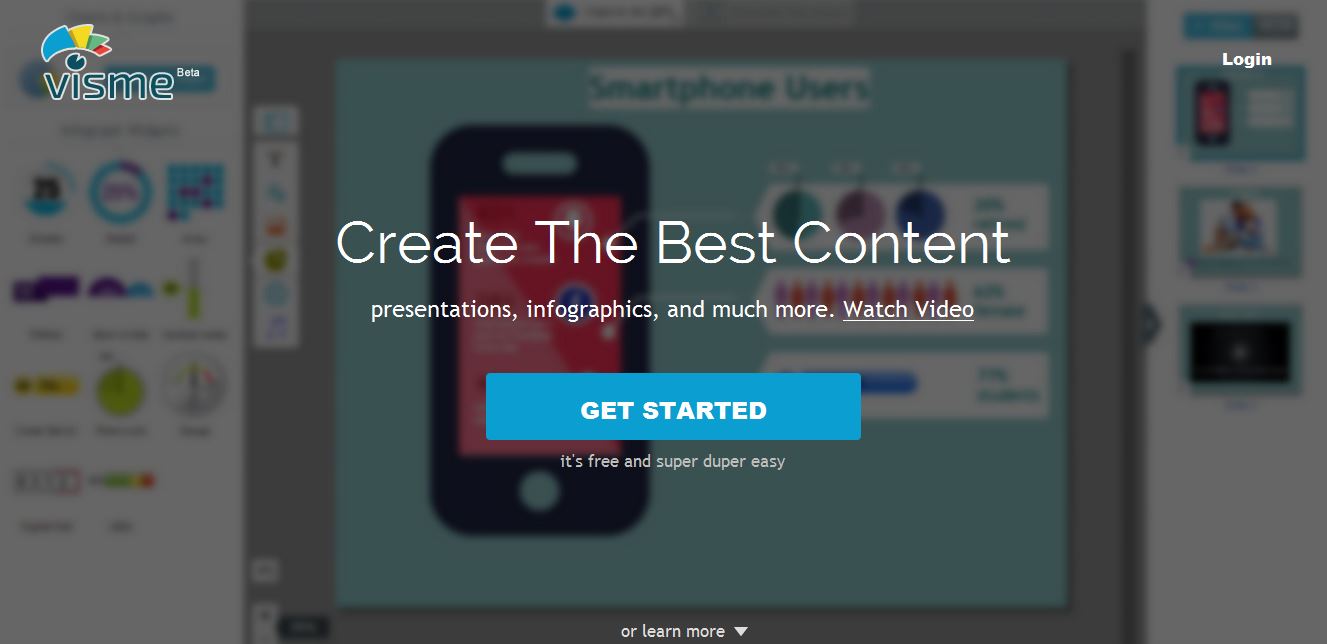
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
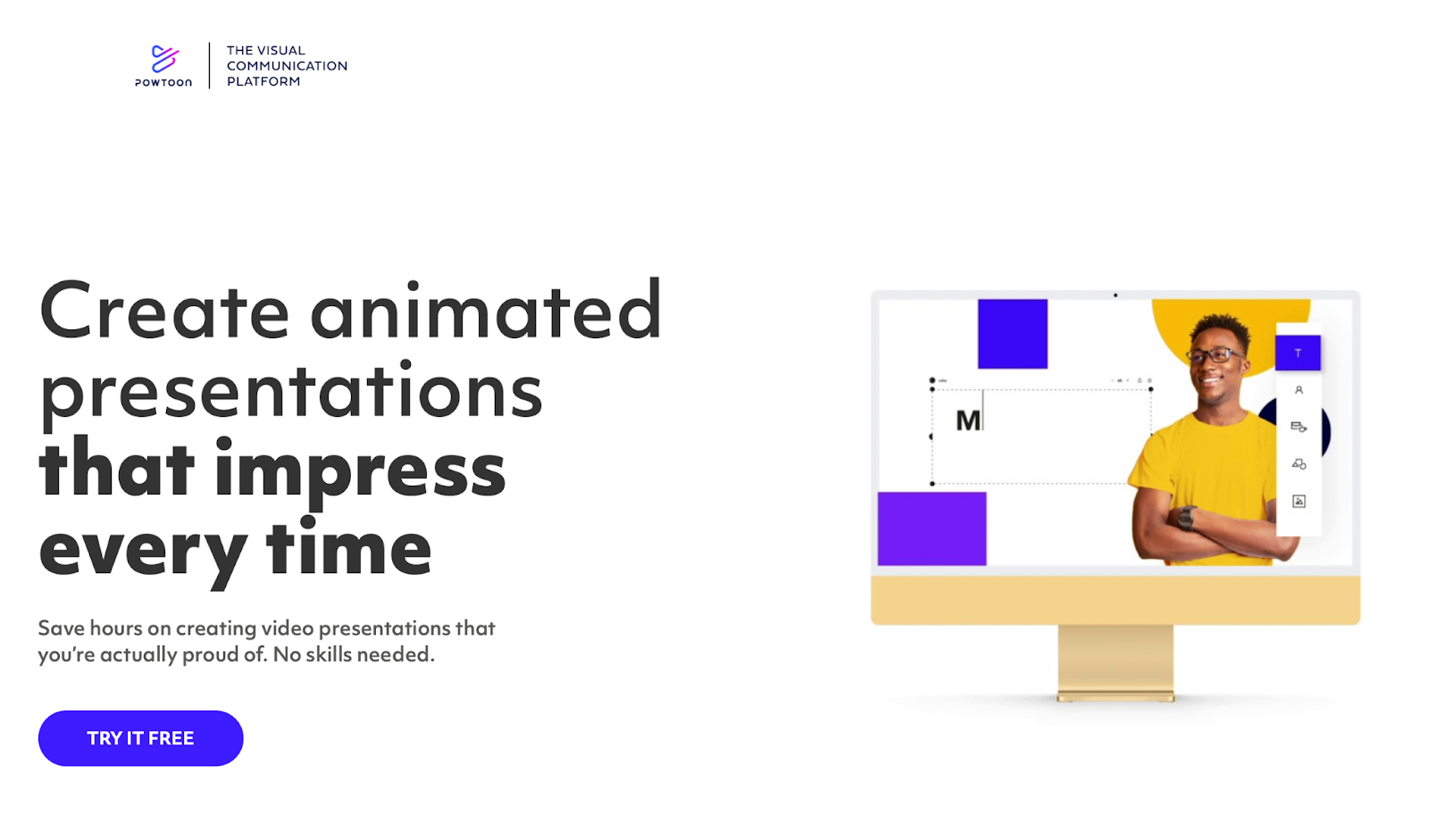
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
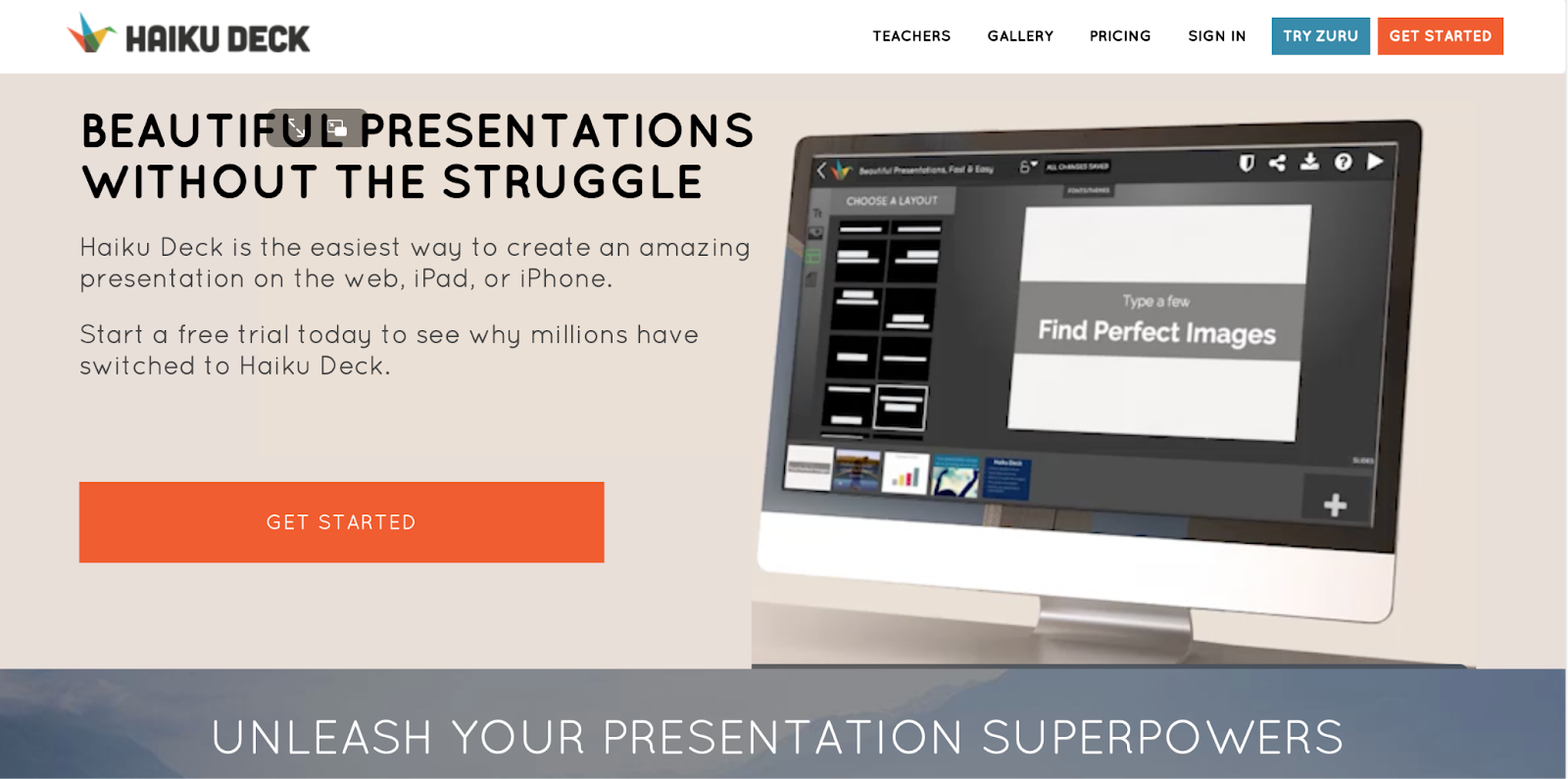
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
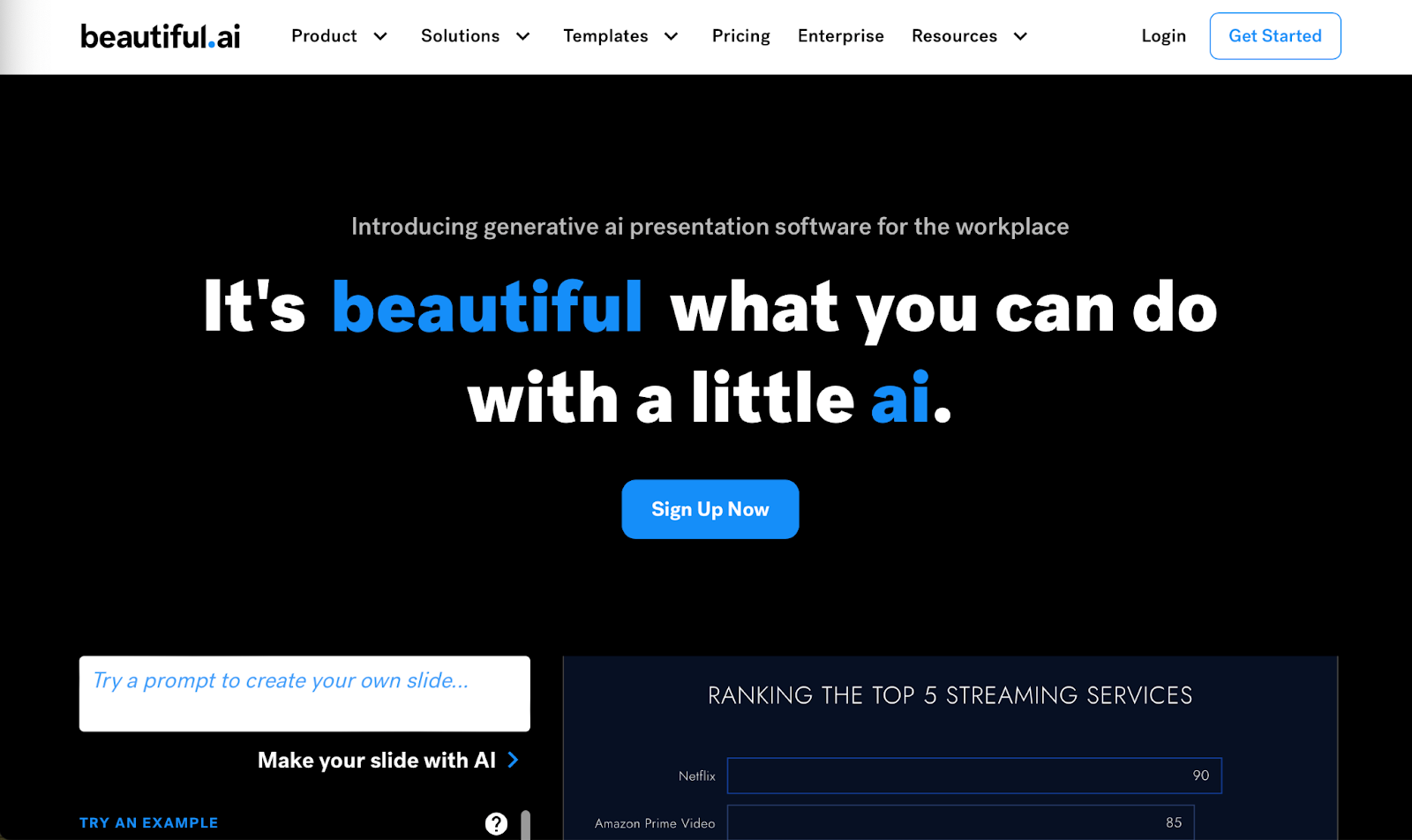
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
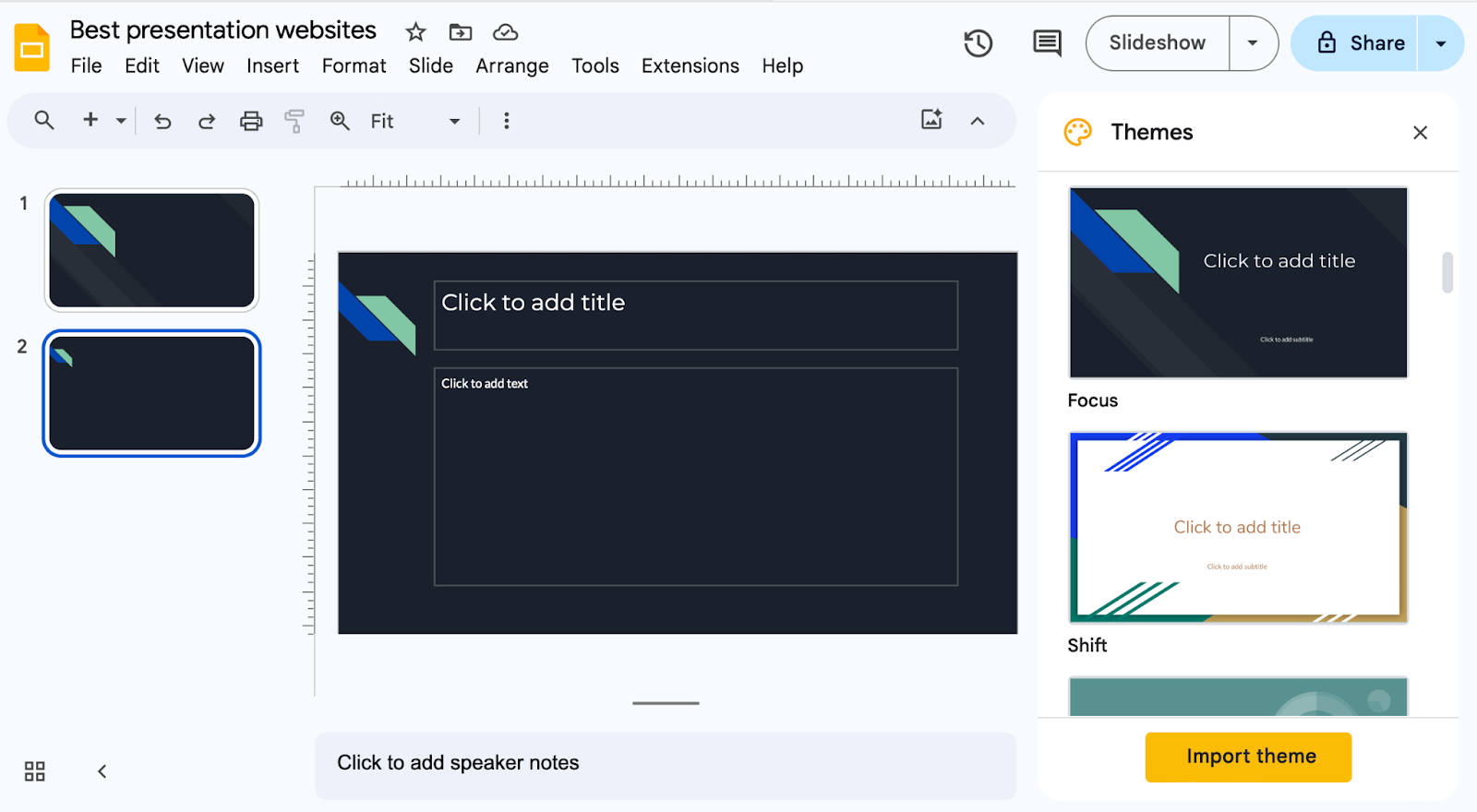
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
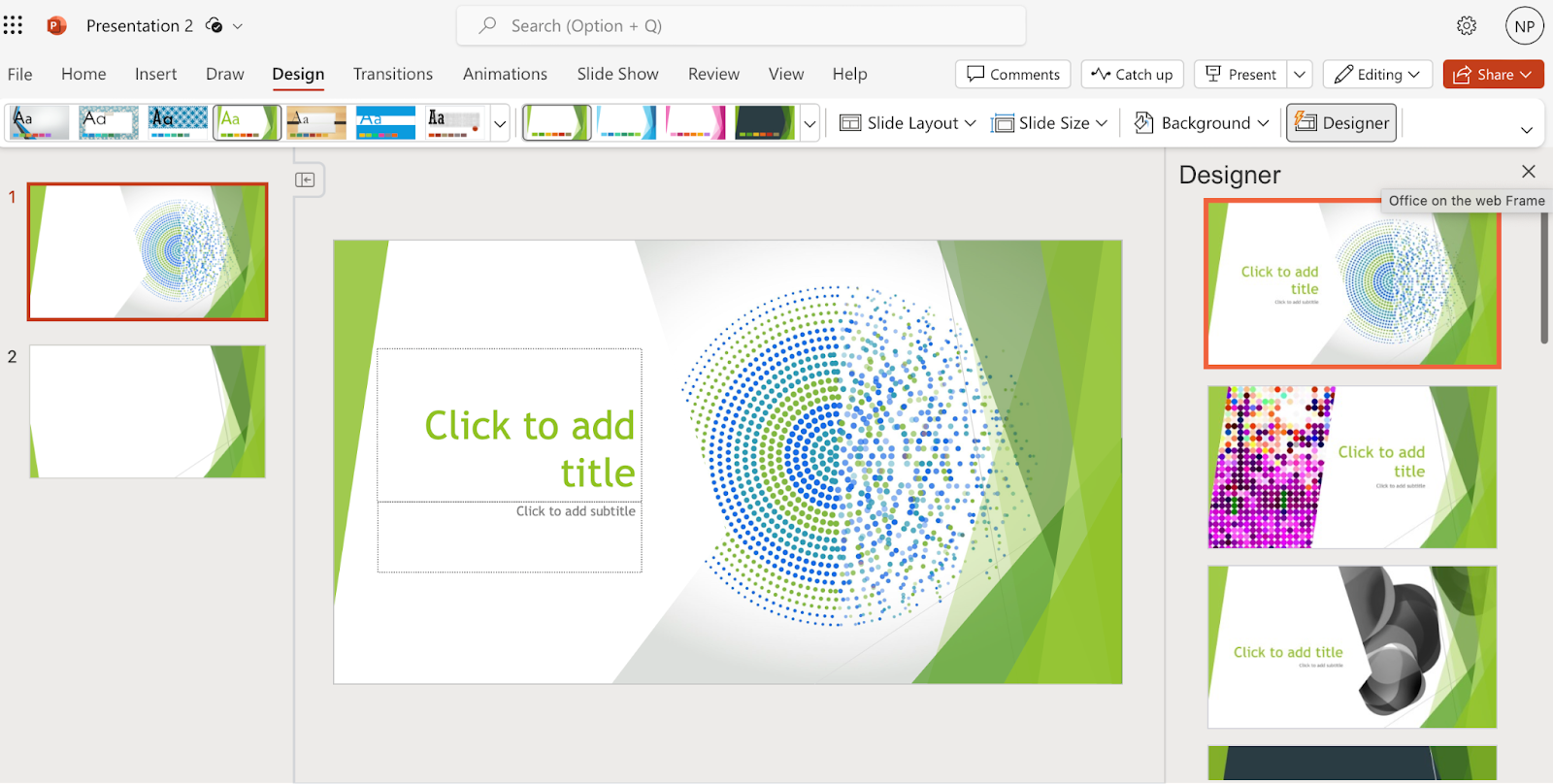
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.

Latest posts
Latest post.

20 Best Pitch Deck Examples for Startups (And Why They Work)
If the thought of creating a pitch deck makes you nervous, you’re not alone. In this article, I’ll share 20 examples of early pitch decks from successful startups that have raised billions of dollars.

How to use ChatGPT to create PowerPoint presentations
Step-by-step guide to using AI tools to create presentations. Looking for ChatGPT for PowerPoint? Here's a guide to using AI in PowerPoint and Google Slides

Five lessons for building AI apps
Five things we've learned the hard way about building AI-powered apps
More resources

Best AI Presentation Makers of 2024 (with example outputs)
The best AI presentation software for Google Slides, PowerPoint, and other popular presentation apps. Read our in-depth reviews with real examples and user reviews
In-depth review of Gamma.app and alternative AI presentation tools
An in-depth breakdown of Gamma.app, how it works, pricing, and more. Includes alternative AI slide generators to try.

235+ Ideas for persuasive speech topics
How to choose a great persuasive speech topic, inspiration and ideas, and example presentations for you to get started
How-To Geek
The beginner's guide to google slides.
Want to learn the basics about Google Slides? This beginner's guide walks you through everything from importing your PowerPoint files to sharing presentations online.
Quick Links
What is google slides, how to sign up for an account, how to create a blank presentation, how to import a microsoft powerpoint presentation, how to check your spelling in google slides, how to collaborate on presentations, how to see all recent changes to a presentation, how to link to a specific slide, how to insert special characters into a slide, how to use google slides offline.
If you’re just getting started with Google Slides, its extensive features and add-ons can be a little overwhelming. Here are some tips to help you get going with this powerful alternative to Microsoft PowerPoint.
If you’ve heard of Google Slides before, feel free to skip ahead; if you haven't, here’s a crash course on what you need to know. We’ll go over the basics and get you brushed up on what Google Slides is and how you can get started right away.
Slides is a free, web-based presentation program designed to compete with Microsoft Office PowerPoint. It's part of G Suite---Google's complete office suite (though some people refer to it all as Google Docs). The other main services included in the cloud-based suite are Sheets (Excel) and Docs (Word).
Related: What is Google Workspace, Anyway?
Google Slides is available on all devices and platforms; all you need is an internet connection and a web browser (or, in the case of mobile, the Android and iOS apps ). Google does the rest and handles the brunt of the heavy lifting, while it runs the software in the cloud.
Slides supports several file types, including .ppt, .pptx , .odp, .jpg, .svg, and .pdf. This makes it easy to view or convert Microsoft Office files directly from Google Drive or insert images directly into a slide.
Related: What Is a PPTX File (and How Do I Open One)?
And since Slides is an online presentation program, you can share and collaborate with multiple people on the same file, and track revisions, changes, and suggestions, all in real-time.
Have you heard enough? Let’s get started.
Before you can use Google Slides, you have to sign up for a Google account (an @gmail account). If you already have one, feel free to move on to the next section. If not, we’ll go over the simplest way to create a Google account and get you set up with Slides.
Head over to accounts.google.com , click "Create Account," and then click "For Myself."
On the next page, you provide some information---first and last name, username, and password---to create your account.
Also, you have to verify your phone number, so Google can make sure you’re not a bot.
After you verify your phone number, the subsequent pages require you to provide a recovery email address and your date of birth and gender. You must also agree to the privacy statement and terms of service. After that, you’re the proud new owner of a Google account.
Now that you have a Google account, it’s time to create your first presentation. Head over to Google Slides and place the cursor on the multicolored "+" icon in the bottom-right corner.
The + turns into a black pencil icon; click it.
Pro Tip: Type
into the address bar from any browser and hit Enter to automatically create and open a new blank document.
Even if you’re new to Google Slides, you might already have a collection of Microsoft PowerPoint files you’d like to be able to use. If that’s the case, then you have to upload all your presentations before you can view them. While it might not support some of the more advanced features and effects of some PowerPoint presentations, it works pretty well.
When you import a PowerPoint presentation, you can use either Google Slides or Drive to upload your files. Both methods let you drag and drop a file from your computer directly into the web browser for easy uploads. Your Drive houses all of your uploaded files, but---for the sake of convenience---when you go to the Slides homepage, it only shows you presentation-type files.
From the Slides homepage, click the folder icon in the top right, and then click the "Upload" tab. Now, drag and drop any files you want to upload directly into this window.
Once the file uploads, Slides opens it automatically, and it's ready for you to edit, share, or collaborate.
To open a PowerPoint presentation that you want to edit, click the filename with the "P" next to it from your Google Slides homepage.
Click to either view the PowerPoint file or edit it in Slides.
After you’ve finished editing your file, you can download and export your presentation back into a Microsoft PowerPoint format. Just go to File > Download As, and then click the "Microsoft PowerPoint" option.
If you’d rather download your presentation as a PDF, ODP, JPEG, TXT, etc., you can do that here, as well.
Related: How to Import a PowerPoint Presentation into Google Slides
Now that you have a few presentations, it’s time to make sure your spelling and grammar are correct . Slides is equipped with a spellchecker. If you misspell something, it underlines the error with a squiggly line and prompts you to make a change.
This should be on by default, but you can make sure in Tools > Spelling > Underline Errors.
To see spelling corrections and suggestions, right-click the word with the line underneath. Alternatively, press Ctrl+Alt+X (Windows) or Command+Alt+X (Mac) to open the Spell Check and Grammar tool.
Along with a spellchecker, Google Slides comes loaded with a built-in dictionary and thesaurus. To use them, highlight a word, right-click it, and then click "Define [word]."
While this should get you started, we have a deeper dive into Google’s spelling and grammar checker if you want more info.
Related: How to Check Your Spelling in Google Docs
One of the best features of Google Slides is its ability to generate a shareable link. Anyone you share the link with can view, suggest edits to, or directly edit the presentation. This eliminates the hassle of sending a file back and forth between collaborators. Each person has her own text entry cursor to use on her computer.
To do this, click the orange "Share" button in the file you want to share. Next, choose how and with whom you want to send a link to the file. You can type email addresses or click "Get Shareable Link" in the top corner to hand out the invitation yourself.
From the drop-down menu, you can select one of these options for what other users can do:
- Off: Sharing is disabled. If you’ve previously shared a link with others, it will no longer work and revokes any permissions they once had.
- Anyone with the link can edit: Gives the shared users full read/write access. They still can’t delete it from your Drive, though---this is just for the contents of the file.
- Anyone with the link can comment: Allows shared users to leave comments which is handy for team projects.
- Anyone with the link can view : Shared users can view the file, but can’t edit it in any way. This is the default action when you share a file, and it's the best option if you’re trying to share a file for download.
You can do a lot more with these shareable links, as they also work with other Drive files and on mobile. For a deeper look at how links work and how to generate them, check out our post .
Related: How to Create Shareable Download Links for Files on Google Drive
When you share documents with others, it’s difficult to keep track of all the small changes that happen if you’re not present. For that, there’s revision history . Google keeps track of all the changes that occur in a document and groups them into periods to reduce clutter. You can even revert a file to any of the previous versions listed in the history with a click of your mouse.
You can view a list of all recent changes by clicking File > Version History > See Version History. Alternatively, you can press Ctrl+Alt+Shift+H (Command+Option+Shift+H on Mac).
Related: How to See Recent Changes to Your Google Docs, Sheets, or Slides File
You can also share a link to a specific slide in your presentation with a friend or coworker, without having to mention which one you're referencing. When someone clicks the link and the presentation loads, it jumps directly to the slide you're referencing. You do have to enable file sharing before you can link to a specific slide in your presentation, though.
Because each slide has a unique URL, all you have to do to link to one is click it in the left pane, and then copy the URL from the address bar.
Google Slides also has a character insertion tool. This allows you to insert special characters into your presentation without having to remember any Alt-codes. There are tons of symbols, characters, languages, and so much more. So, whether you want an arrow, different language scripts, or if you just want a few silly emojis to spruce up your presentation, Google Slides makes it easy to include them.
To open the character insertion tool, click "Insert," and then click "Special Characters."
From here, you can manually search for specific characters with the drop-down menus.
Use the search bar to find a specific character or emoji.
You can also use your drawing skills to search.
Related: How to Insert Symbols into Google Docs and Slides
What happens if you need to access Google Slides but don’t have an internet connection? Although Slides is a web-based product, that doesn’t mean you can’t use it offline . Any changes you make to the file offline will update the next time you connect to the internet. First, download the extension for Chrome.
To enable a presentation for offline use, go to the Google Slides’ homepage and, in the top-left corner, click the Hamburger menu > Settings. Once here, toggle "Offline" to the On position, and then click "OK."
To save storage space on your local machine, Google only downloads and makes the most recently accessed files available offline. To manually enable a file, click the three dots icon, and then toggle "Available Offline" to On.
Related: How to Use Google Docs Offline
Google Slides is a powerful, feature-rich alternative to Microsoft Office's PowerPoint. It's also completely free to use with an internet connection and a Google Account, making it a legitimate competitor for Microsoft.
Cloud Storage
Custom Business Email
Video and voice conferencing
Shared Calendars
Word Processing
Spreadsheets
Presentation Builder
Survey builder
Google Workspace
An integrated suit of secure, cloud-native collaboration and productivity apps powered by Google AI.
Tell impactful stories, with Google Slides
Create, present, and collaborate on online presentations in real-time and from any device.
- For my personal use
- For work or my business
Jeffery Clark
T h i s c h a r t h e l p s b r i d g i n g t h e s t o r y !
E s t i m a t e d b u d g e t
Make beautiful presentations, together
Stay in sync in your slides, with easy sharing and real-time editing. Use comments and assign action items to build your ideas together.
Present slideshows with confidence
With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls directly from Slides.
Seamlessly connect to your other Google apps
Slides is thoughtfully connected to other Google apps you love, saving you time. Embed charts from Google Sheets or reply to comments directly from Gmail. You can even search the web and Google Drive for relevant content and images directly from Slides.
Extend collaboration and intelligence to PowerPoint files
Easily edit Microsoft PowerPoint presentations online without converting them, and layer on Slides’ enhanced collaborative and assistive features like comments, action items, and Smart Compose.
Work on fresh content
With Slides, everyone’s working on the latest version of a presentation. And with edits automatically saved in version history, it’s easy to track or undo changes.
Make slides faster, with built-in intelligence
Assistive features like Smart Compose and autocorrect help you build slides faster with fewer errors.
Stay productive, even offline
You can access, create, and edit Slides even without an internet connection, helping you stay productive from anywhere.
Security, compliance, and privacy
Secure by default
We use industry-leading security measures to keep your data safe, including advanced malware protections. Slides is also cloud-native, eliminating the need for local files and minimizing risk to your devices.
Encryption in transit and at rest
All files uploaded to Google Drive or created in Slides are encrypted in transit and at rest.
Compliance to support regulatory requirements
Our products, including Slides, regularly undergo independent verification of their security, privacy, and compliance controls .
Private by design
Slides adheres to the same robust privacy commitments and data protections as the rest of Google Cloud’s enterprise services .
You control your data.
We never use your slides content for ad purposes., we never sell your personal information to third parties., find the plan that’s right for you, google slides is a part of google workspace.
Every plan includes
Collaborate from anywhere, on any device
Access, create, and edit your presentations wherever you are — from any mobile device, tablet, or computer — even when offline.
Get a head start with templates
Choose from a variety of presentations, reports, and other professionally-designed templates to kick things off quickly..
Photo Album
Book Report
Visit the Slides Template Gallery for more.
Ready to get started?

Integrations
Inspiration
Consideration

Go hybrid with Prezi
It’s a new world. Are you ready? Here’s how Prezi helps your team thrive in today’s hybrid workplace.

Prezi Video explained
We’ve compiled these quick, easy-to-follow tutorials to make you a Prezi Video master in no time.

The science
Learn to grab their attention and keep it with presentation advice from the pros.
Create moving, zooming presentations that grab attention and keep it.
Appear right alongside your content while presenting to your audience.
Make stunning interactive charts, reports, maps, infographics, and more.
Online presentation tools that help you stand out
Engage your audience no matter where you are. Prezi’s online presentation tools help you connect with your audience and create conversational presentations that come with you on-screen to any video call. With professionally-designed templates, branding solutions, immersive views, and more, it’s never been easier to create and present online.
1-844-773-9449 8:30 am–5 pm PST

Trusted by business both large and small

Do more than talk at your audience. Prezi makes every presentation a personal and engaging conversation. Use the open canvas of Prezi Present to view your whole presentation, then jump into topics in any order as your audience shows interest. No need to search through slides or bore your audience. Engage everyone even more with interactive elements like charts, maps, and tables made in Prezi Design.
Take your presentations online with Prezi Video . Display your presentations next to you on screen so you can stay face-to-face with your audience instead of being blocked by a shared screen. Get even more online presentation features like immersive views, branding solutions, and name tags with a Teams license. Create your presentation online with Prezi Present, then take it to a virtual meeting with Prezi Video for a truly personal and professional online presentation.
Find the perfect template for your presentation
Creating a presentation is simple with the right starting blocks. Use Prezi’s online presentation templates to make a winning sales pitch, product demo, or training session. With a Teams license, any presentation template can be branded with your own colors, fonts, and logo to make your message more memorable.

Check out more online presentation templates
- Create a Prezi account and open Prezi Video in your dashboard.
- Get started with quick record or choose any of our professionally-designed video templates .
- Upload your own images, GIFs, and videos, or select free visuals from our Unsplash and Giphy right in Prezi.
- Add your presenter notes to track your main ideas or speaking points.
- Practice your presentation and get ready to present in a video call or record your video for later.
- Share your video. You can trim the video, add a description, edit the transcript, choose the thumbnail, adjust privacy settings, and present your video right in Prezi Video .
Create an oline presentation with Prezi Video
Get inspired by the top presenters in the biz
Some of the best online presentations out there are available on Prezi. Look through our gallery of presentation examples, curated by Prezi’s editors, for some of our favorites. You can take notes, get inspired, and you can even re-use an existing presentation for your own purposes. Just look for the green symbol, then customize the presentation with your own content.

Explore online presentation examples
More features that make online presentations with Prezi great

You’re in the driver’s seat
License management Add or remove team members, and transfer licenses with ease.
Content ownership Keep control of your team’s content, even when someone leaves.
Privacy control Publishing settings and overviews let you manage who sees what.
MSI Installation Remote software deployment gets everyone the latest versions fast.

We’re your biggest supporters
Phone and chat support Our customer support experts are standing by to help.
Dedicated success manager Let your personal guide get your team up and running.
Branded templates Get your own template with your fonts, logo, and colors.
Advanced training* Get personalized trainings and webinars, plus the option to get Prezi-certified. *Available with software commitment minimum

Your security is our priority
SOC2 compliance We stay compliant and constantly up-to-date with SOC2 requirements.
Continuous monitoring We constantly scan and test our infrastructure and application.
Cross-team integration Our security, engineering, and product teams partner with each other closely. Learn more about our security measures
Discover resources for better presentations online

Frequently asked questions
Can i convert my google slides, powerpoint, or keynote presentations to prezi.
You sure can! Upload any existing sales deck from PowerPoint or Google Slides to Prezi to convert it to a Prezi presentation online. You can also use a Keynote presentation by exporting it as a PDF and importing that.
How do you present online with Prezi?
Use Prezi Video to take your presentation to a virtual meeting and present online. Your presentation will appear next to you on screen, so you can more easily interact with the content while maintaining a face-to-face connection with your audience.
What video conferencing tools does Prezi Video work with?
Prezi Video connects to the top video conferencing platforms out there. Select “Prezi Camera” from your camera settings to view your presentation in your virtual meeting.
Am I able to import my own branded assets into Prezi?
Setting up your brand kit in Prezi lets you upload your logo, fonts, colors, and any other asset, so they’re preloaded and ready to be used in any project you create.
What types of assets or images are available within Prezi?
You don’t need to prepare all your images before creating a presentation in Prezi. Get access to the huge Unsplash and Giphy libraries directly within the Prezi editor, perfect for finishing up presentations on the fly.
Your team creates better presentations online with Prezi
Prezi helps you create stunning and highly engaging presentations online that are perfect for sales, marketing, training, or internal communication, and there’s so much more you can do when you get your team on Prezi. Discover other cool features purpose-built to help hybrid and virtual teams succeed, such as the Prezi brand kit, enhanced collaboration tools, and more when you get a demo or sign up for a free trial.

- Get started with computers
- Learn Microsoft Office
- Apply for a job
- Improve my work skills
- Design nice-looking docs
- Getting Started
- Smartphones & Tablets
- Typing Tutorial
- Online Learning
- Basic Internet Skills
- Online Safety
- Social Media
- Zoom Basics
- Google Docs
- Google Sheets
- Career Planning
- Resume Writing
- Cover Letters
- Job Search and Networking
- Business Communication
- Entrepreneurship 101
- Careers without College
- Job Hunt for Today
- 3D Printing
- Freelancing 101
- Personal Finance
- Sharing Economy
- Decision-Making
- Graphic Design
- Photography
- Image Editing
- Learning WordPress
- Language Learning
- Critical Thinking
- For Educators
- Translations
- Staff Picks
- English expand_more expand_less
Prezi - What is Prezi?
Prezi -, what is prezi, prezi what is prezi.

Prezi: What is Prezi?
Lesson 1: what is prezi.
Prezi is a web-based tool for creating presentations (called prezis for short). It's similar to other presentation software like Microsoft PowerPoint, but it offers some unique features that make it a good alternative. In recent years, it has become popular in schools and businesses. If you're looking to create a presentation that's a bit more eye-catching and engaging, Prezi may be for you.
How does a prezi work?
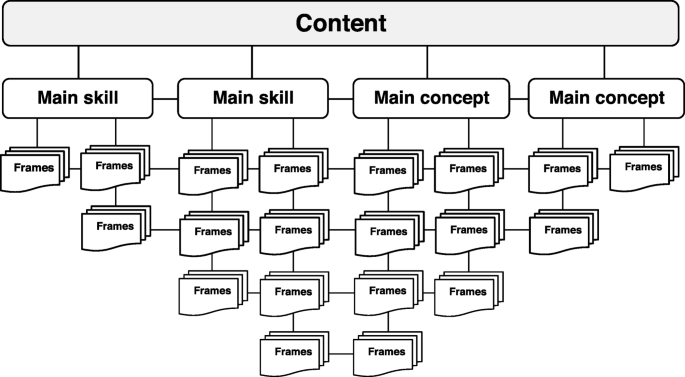
Most types of presentation software use a slide-based approach, where you move back and forth between individual slides, kind of like pages in a book. Prezi, however, uses a canvas-based approach. Instead of using slides, Prezi has one very large canvas that your presentation moves around on, zooming in and out to view various frames .
This concept is much easier to describe with a visual aid, so we've embedded a sample prezi below. Simply select Start Prezi , then use the arrows at the bottom to navigate through the presentation.
Why use Prezi?
You might be wondering what makes Prezi different from other presentation software, like PowerPoint or Keynote . For one thing, Prezi is completely free to use. There are upgrades you can pay for to unlock additional features, but everything you need to create and share a dynamic prezi is available free of cost.
Another great reason to use Prezi is that it is run entirely through your web browser, meaning there will be fewer compatibility issues than with other programs like PowerPoint. Your prezi will always look the same , no matter what computer you're viewing it on.
Because of its unique presentation style, Prezi can use movement and metaphor to help communicate a point you're trying to make. If you want your audience to really feel a sense of space and distance between locations, you could use a map template , like in the prezi below.
Or maybe you want to illustrate how there's more to a certain topic or viewpoint than there appears to be. In this case, perhaps an iceberg template would be more effective.
In the next lesson, we'll show you how to create and edit prezis of your own!
/en/prezi/creating-a-prezi/content/

Review: Top 5 Web-based Presentation Tools Compared
Share this article
Google Slides
Bottom line, frequently asked questions about web presentation tools.

Recently we looked at a few alternatives that can help you translate your raw data into some delicious visual goodness. Today I thought we’d talk about ways you might present it.
Most of us — at some point in our careers — need to present our ideas to an audience.
Maybe it’s a client pitch? Sometimes it might be for colleagues or even potential employers. Other times it might be for a bigger audience at a meet-up night or conference.
While your data may be easy to read and understand, applying it to some slides and adding some text can actually benefit you. Now, not everyone has access to the established desktop presentation applications such as PowerPoint or Keynote.
Happily, there are now some great online alternatives out there. And being ‘web-native’, means they’re not only better suited to social sharing platforms than their desktop brethren, but can be launched from ANY computer with a web browser — a huge relief during rare but inevitable hardware disasters.
Today I’m sharing my first impressions on five online presentation services that will keep your audience engaged without tapping your wallet.

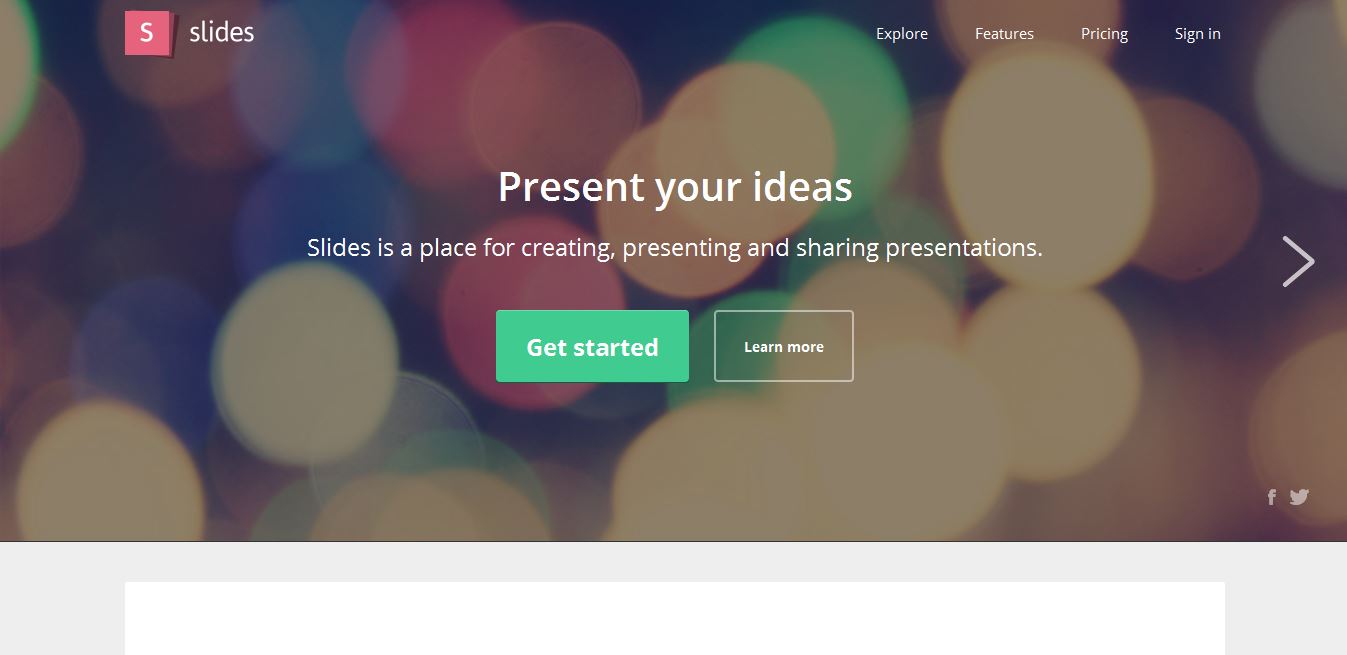
This is where the fun part comes in. After choosing to “create a deck” I was taken to the very sleek editor workspace. While Slides clearly wants to make things as self apparent as possible, it does offer a nifty walkthrough tutorial — a thorough guide that shows you where everything is and the function such as the “Top Level Options”.
Slides is friendly enough that you’ll most likely quickly figure this out through trial and error, but it is nice to have an option.
Creating your slides is really an easy task. With ten default slides designs to choose from, you can do everything from upload background images, tinker around with your type and even add speaker notes.
Speaking of type, there are 12 distinct type options to choose from. If that’s not enough variety, you also have multiple color style choices to choose from as well as transitions.
All in all, I think Slides is a winner. However, if I were to have one complaint, it’s the fact that you have to go Pro in order to export your deck to either PDF or sync it to your Dropbox. Until then you’re only options are to export as an HTML doc or to embed it (and pray your WiFi doesn’t fail at the wrong moment).
- View your slides either online or on the go via your mobile device
- Control your presentations through the power of any touch enabled mobile device
- The ability to present your slides live in real-time anywhere in the world
- Variety of themes and transitions at your disposal
- Teams can streamline their presentation workflow
- Share and fork your presentations
- Revisions are saved so you can always go back if you make a mistake
- HTML ability allows you to edit your markup and customize your decks

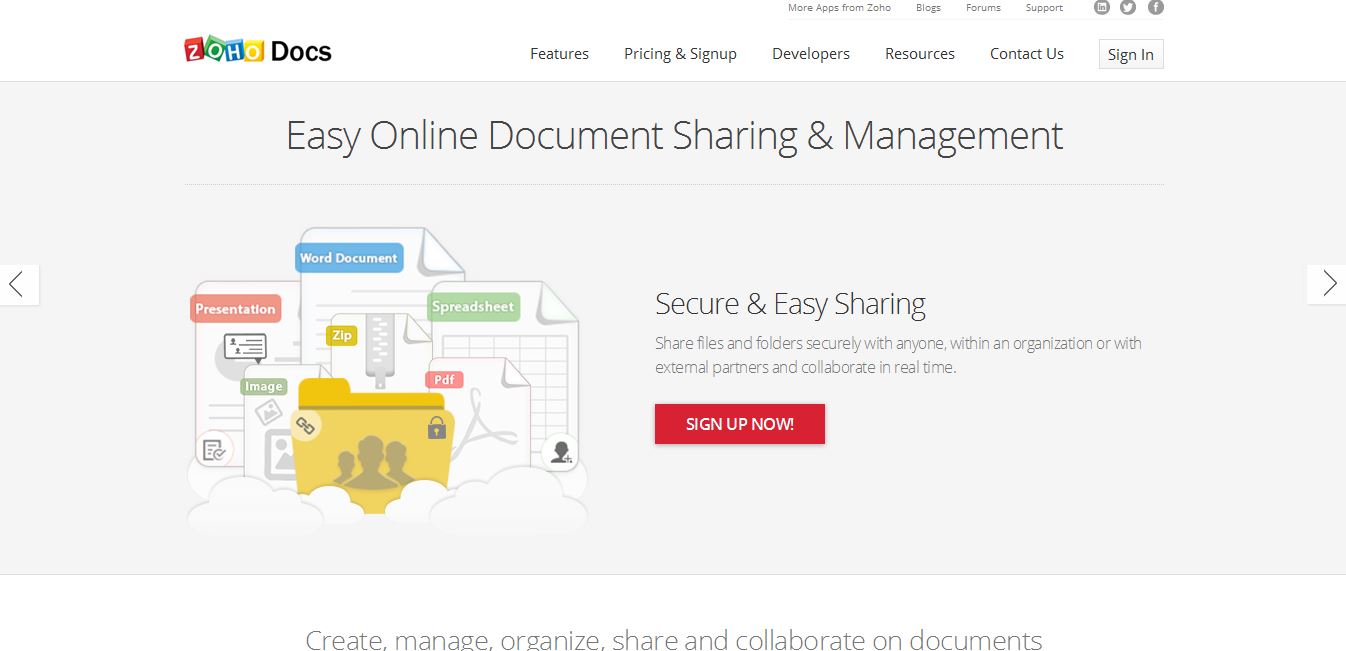
First Impression : To get started on your first presentation with Zoho Docs, you do have to register for an account. Thankfully, if the last thing you need is one more login to remember, you can sign in via your Google, Google Apps, Facebook or Yahoo accounts.
Once that’s done it’s time to start creating. The workspace is rather attractive and user-friendly, guiding you along without actually forcing you into a structured tutorial from the get go. Presentation formats are broken up into three options: document, spreadsheet or presentation. Take each one for a test-drive by clicking the “Create” button on the left hand screen.
Creating a fresh presentation opens up a new tab to pull up Zoho Show. While this may not be appreciated by everyone, it does allow you to switch back to your Zoho Doc’s workspace whenever you need it without having to press the back button.
Right away you’re prompted to choose one of the 17 available themes as well as selecting a preferred aspect ratio (16:9 or 4:3). This is a nice touch especially if you know you will be presenting on a wide-screen monitor or projection screen. I don’t believe any other tool offered this functionality
While choosing your theme, you can also decide your preferred color palette and font. From there you are taken through a thorough walkthrough of the creation process. There are tons of customization options plus you have four export options for your presentations.
- Unlimited users with the Free Forever plan
- Shared storage is more than generous even with a free account
- Share your work through email, embed it into your sites or even publish it publicly
- Word documents, spreadsheets and presentations can be easily created
- History of your changes in documents are there for you if revisions are needed
- Ability to sync right to your desktop
- Enabled document and user management
- Export your presentation as a PDF, PPTX, ODP or PPSX

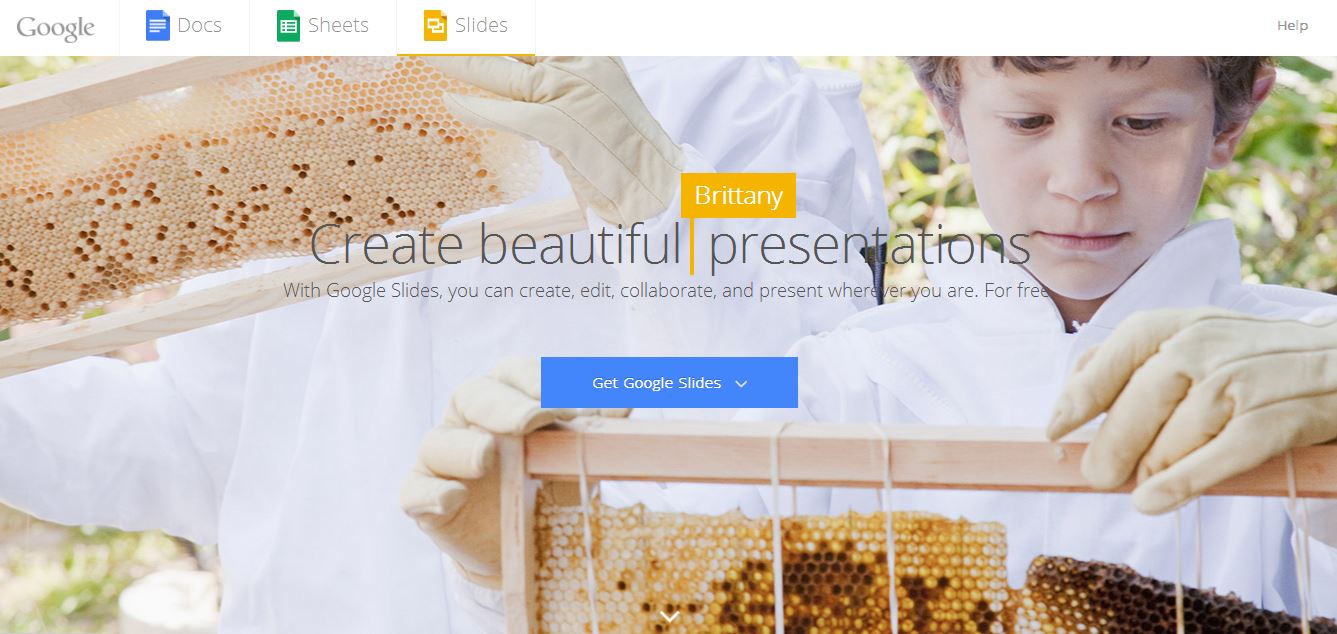
First Impression : I must admit that I have used Google Slides once in my life, but that was for a film presentation during my last year of university. If you, like most people, have a Google account, you already have access to Google Slides ,so no registration is required.
To get started you only have to go to your Docs/Drive, open the hamburger menu to the left and click “slides”. Should you have no presentations already created, you only have to click the “+” in the bottom right corner to get started. As with Zoho, you’re immediately tasked to choosing your theme and aspect ratio.
While there are 20 available theme options, they are rather plain when compared to the templates offered by competing products .
While other apps do a good job at ‘prepping’ first time users, this is a case where Google won’t take your hand and walk you through you what Slides has to offer. This may not be a big issue for most, but is likely to discourage anyone who isn’t 100% confident with web apps.
That being said, the UX of Slides isn’t very different to the UX of other Google apps, so many users will feel a sense of familiarity from the start. Adding images and text or even aligning them, changing the type or color are all just a matter of a few button clicks. To add in a new slide you but only need to press the “+” button to the far left on the toolbox.
In order to change up your slide’s layout you need to click the “layout” button which is between “background” and “theme”. This will give you a few more options to choose from and add some dynamic to your final presentation.
As expected there are some transitions to make the slides run smoothly and a bit more options to get something you’re proud of before you share it.
- Similar Google Docs layout makes using Slides relatively easy
- 6 available download formats including SVG, PDF and PNG
- Edit and collaborate on your work in real-time
- Chat and comment right there in your window
- Changes are automatically saved as you work
- PowerPoint compatible
- Enabled offline editing for when you need it
- Absolutely free

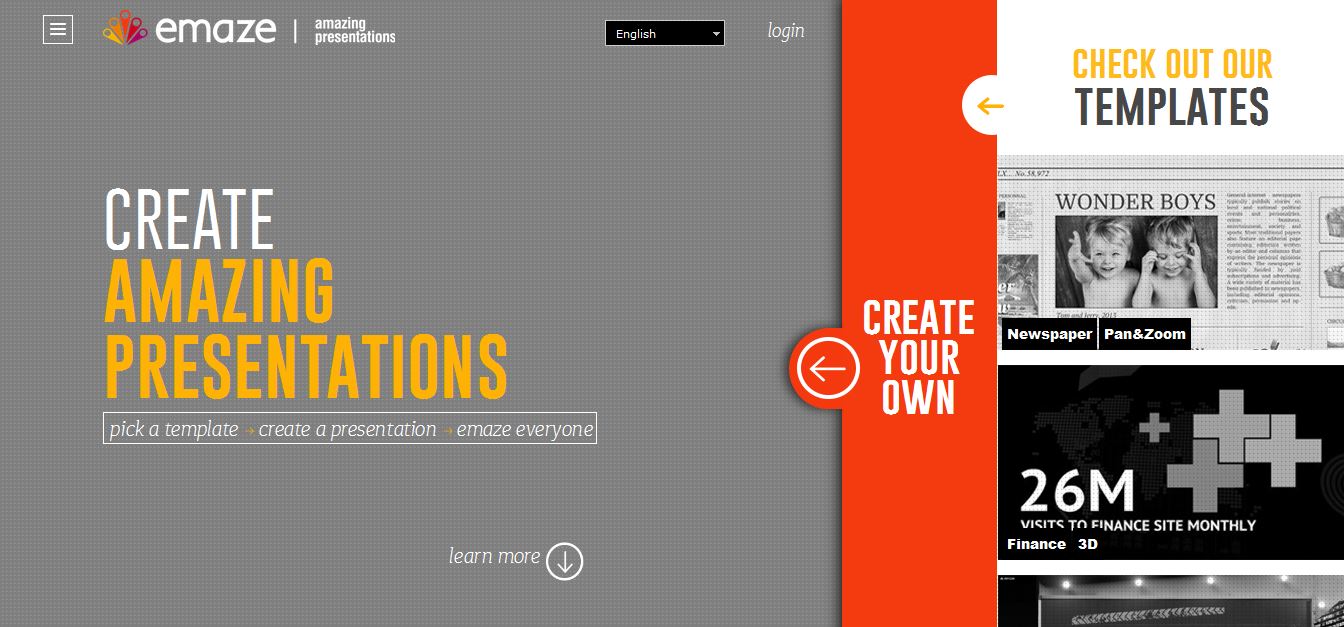
First Impression : Emaze prides themselves on allowing you to easily create your own presentations so that you can “emaze” everyone.
Once you register with e-mail address and password, you’re ready to start building your first presentation.
Of course you have to decide which plan you want: Free, Pro or Emazing. Choose and you’ll be immediately presented with an excellent selection of good quality templates — from fun to professional-looking.
Unlike some of the other presentation creators, these templates are thoughtfully categorized to make it easier for you to find the best fit for your presentation. Even though some categories only have one available color choice for that particular theme, there are still 34 themes to choose from.
Like Zoho, creating a presentation in Emaze pulls up a new tab to bring you to the workspace. Instead of the typical walk-through, Emaze uses animated arrows to show exactly where things are and what they do, which is a nice take on the general tutorial.
Because the templates are pre-conceived each new slide template already has a built in layout that only requires you to insert your desired graphics, video and text. Emaze has some cool features as well which include adding sections to your presentations and even adding effects to create motion to your objects.
Creating and editing your presentation with Emaze is rather simple and can be done relatively quickly if you know what you’re trying to achieve. Clicking on text will automatically open a text editor tool to allow you to change text sizes, color, as well as add effects.
There are some limitations to Emaze however. The preset font for your chosen template is the one you’re stick with, plus you have limited color palette to apply to your text. Also, as is often the case, free accounts are always publicly accessible. Not a big deal for many, but a consideration for some.
- Automatic translation tool allows for your presentation to be seen by everyone
- Multi-device compatibility lets you view and edit your work no matter where you are
- 3D effects can be added to your elements
- Share and download your presentations
- Cloud based and HTML5 enabled to allow for seamless and efficient workflow
- A variety of pre-designed templates

First Impression : After getting yourself signed up with Visme you are thrown right into creating by first naming your project. Once you have your project named it’s time to decide whether you want to create a presentation, infographic, banner ad or a blank canvas.
The first thing you will notice is the comparitively low number of templates available to you when creating your presentation. There are 7 templates in total. Of course, you’re quite free to design your own layout by choosing a blank canvas, but it’s a little disappointing when Visme’s own marketing boasts about the ‘ tons of template and presets ‘ that are available to you.
The dashboard for your presentation is mapped out for you in your first go round, in a very similar method to Emaze’s approach.
The layout for creating is as simple as you can get so if you don’t need or want all the fancy effects and all that jazz Visme is definitely for you. While there isn’t anything amazingly new that Visme brings to the table, their presentation creator there are some nice touches.
The first thing worth noting is the thousands of free stock images that are available for you to use in order to make your presentation stand out. Simply search on a given topic and ninety percent of the time a viable result will seem to pop up. Photos aren’t the only visuals available — you’ll find hundreds of vector images too.
In my opinion, whatever Visme may lack in features, they certainly make up for with their easy-to-use editor and their large, free asset library. Visme also does allow you share, embed and download your presentation, but unfortunately you’re stuck with the branding and fewer options unless you upgrade.
- Free templates and presets available to you from the start
- Customizable assets
- One-click security settings to keep your work hidden from the public
- Pre-loaded fonts, images and vectors all for you to use
- Share via social networks or URL links
- Downloadable and embeddable for when you want to share offline or online
- The ability to create anything from presentations to banner ads
While everyone is going to have different needs, I can tell you that these five should be high on your list to visit when choosing a solution. Each presentation builder offers something different but most of all they are all user-friendly.
If you’re looking for top-notch slide builder with an impressive, free option, I’d currently recommend Emaze and Slides. But don’t let that stop you from trying out the other three as well. This is a competitive sector with new features and improvements being rolled out regularly.
What are the key features to look for in a web presentation tool?
When choosing a web presentation tool, consider features such as ease of use, customization options, collaboration capabilities, and the ability to share presentations easily. Some tools offer interactive features, analytics, and the ability to embed videos or other media. The best tool for you will depend on your specific needs and the audience you’re presenting to.
Are there free web presentation tools available?
Yes, there are several free web presentation tools available. Some of these include Google Slides, Prezi, and SlideShare. However, keep in mind that free versions may have limitations or include watermarks on your presentations. For more advanced features, you may need to consider a paid version.
How can I make my online presentation more engaging?
To make your online presentation more engaging, consider incorporating multimedia elements such as videos, images, and interactive quizzes. Use storytelling techniques to connect with your audience and keep your content concise and focused. Also, consider using a tool that allows for real-time audience interaction, such as live polls or Q&A sessions.
Can I collaborate with others on my presentation using these tools?
Yes, many web presentation tools offer collaboration features. This means you can work on a presentation with a team, even if you’re not in the same location. You can share the presentation, make edits in real-time, and leave comments or suggestions.
Can I use web presentation tools on different devices?
Most web presentation tools are compatible with various devices, including desktop computers, laptops, tablets, and smartphones. This allows you to create, edit, and present from anywhere. However, it’s always a good idea to check the specific device requirements for the tool you’re considering.
How can I share my online presentation with others?
Most web presentation tools allow you to share your presentation via a link, embed it on a website, or download it as a PDF or other file format. Some tools also offer the option to present live online, allowing your audience to join from anywhere.
Can I track the performance of my online presentation?
Yes, some web presentation tools offer analytics features. These can provide insights into how many people viewed your presentation, how long they stayed, and which slides they interacted with the most. This can be useful for understanding your audience’s engagement and improving future presentations.
Can I customize the design of my presentation?
Yes, most web presentation tools offer a range of customization options. You can usually choose from a variety of templates, change colors and fonts, and add your own images or logos. This allows you to create a presentation that aligns with your brand and captures your audience’s attention.
Are there any limitations to using web presentation tools?
While web presentation tools offer many benefits, there can be limitations. For example, some tools may require an internet connection to access and edit your presentations. Also, free versions of these tools may have limitations on features or the number of presentations you can create.
How can I improve my presentation skills?
Improving your presentation skills involves practice, feedback, and continual learning. Consider joining a public speaking group, taking a course, or reading books on the subject. Also, take advantage of the features offered by web presentation tools, such as rehearsal modes and presenter notes.
Gabrielle is a creative type who specializes in graphic design, animation and photography.

7 Examples of Stunning Online Presentations
Updated: December 11, 2017
Published: September 20, 2011
And equally tiresome, having to share presentations via bulky attachments and countless versions, which makes presentations awkward to assemble and distribute. Then there’s the lack of interactivity. Today’s world is social and hands-on, but traditional presentations are typically a one-way monolog.

Online Presentations
In sales and marketing, presentations are where the message hits the market. If you fall short there, you'll stall at the goal line. This is why creating a great presentation is so important.
It’s with welcome relief that web-based presentations now zip around on blogs, websites, Twitter, Facebook, mobile devices, and even Google’s organic search results. Online presentations are more interactive and media-rich and can ignite a conversation with your audience.
I’ve recently come across SlideRocket’s online presentation program and found some amazing presentations to share with you. These presentations demonstration the use of slick graphics, real-time Twitter feeds, embedded video clips, and registration forms for lead generation (all great for inbound marketing!).
1. Clean Pitch to the Enterprise
2. Beautiful Media Barons
It's always great to link great content with your press releases, and a "presentation news release" may just fit the bill for you. With pleasing music and slide transitions, this presentation no doubt was a boost for Rumblefish.
What ideas have these presentations sparked for the creation of your own marketing presentations ?
![what is a web based presentation Blog - Beautiful PowerPoint Presentation Template [List-Based]](https://no-cache.hubspot.com/cta/default/53/013286c0-2cc2-45f8-a6db-c71dad0835b8.png)
Don't forget to share this post!
Related articles.


8 Graphic Design Resume Examples to Land Your Next Job
![what is a web based presentation How to Create an Ebook From Start to Finish [Free Ebook Templates]](https://blog.hubspot.com/hubfs/ebook-template_0.webp)
How to Create an Ebook From Start to Finish [Free Ebook Templates]
24 Best Free Marketing & Sales Icons for Your Website or App

The Ultimate Collection of 200+ Best Free Content Marketing Templates

7 Visual Hierarchy Principles for Every Marketer
![what is a web based presentation 36 Beautiful New Ebook Templates [Free Download]](https://blog.hubspot.com/hubfs/free-ebook-template_7.webp)
36 Beautiful New Ebook Templates [Free Download]

What is Information Design + How It Can Help You as a Marketer
![what is a web based presentation Ultimate Guide to Hero Images [Best Practices + Examples]](https://blog.hubspot.com/hubfs/hero-image_5-1.webp)
Ultimate Guide to Hero Images [Best Practices + Examples]
![what is a web based presentation How to Use the Rule of Thirds in Web Design [Quick Tip]](https://blog.hubspot.com/hubfs/bull%20in%20meadow%20rule%20of%20thirds%20example.jpg)
How to Use the Rule of Thirds in Web Design [Quick Tip]

Outsourcing a Design Project? Here's How to Write a Design Brief
Download ten free PowerPoint templates for a better presentation.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
- Create a presentation Article
- Add and format Article
- Design a presentation Article
- Share and collaborate Article
- Give a presentation Article
- Set up your mobile apps Article
- Learn more Article

Create a presentation
Create a presentation in powerpoint for the web.

With PowerPoint for the web running in your web browser, you can:
Create presentations that include images, videos, transitions, and animations.
Get to your presentations from your computer, tablet, or phone.
Share and work with others, wherever they are.
If you're using the desktop version of PowerPoint on a Windows PC, see the PowerPoint Quick Start .
If you're using the desktop version of PowerPoint on a Mac, see Office for Mac Quick Start Guides and PowerPoint for Mac Help .
Create, open, and name a presentation
Go to powerpoint.office.com .

Select New blank presentation , open a Recent file, select one of the themes , or start with a presentation template .
To name the presentation, select the title at the top and type a name.
If you need to rename the presentation, select the title and retype the name.

Add a slide
Select the slide you want your new slide to follow.
Select Home > New Slide .
Select Layout and the you type want from the drop-down.

When working in PowerPoint for the web, your work is saved every few seconds. You can select File > Save a Copy to create a duplicate copy in another location.
Or choose File > Download As to save a copy to your device.

When you're online, AutoSave is always on and saves your changes as you work. If at any time you lose your Internet connection or turn it off, any pending changes will sync as soon as you’re back online.

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
The HTML Presentation Framework
Created by Hakim El Hattab and contributors

Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.

Hello and welcome to our integrated advertising, branding, design and digital agency.
The benefits of a web based presentation solution //.

It’s time to update your Prezi or PowerPoint presentation.
If you’re thinking it’s time to make amends to, or replace, your Prezi or PowerPoint presentation, it might be worth considering a bespoke web based presentation solution…
Prezi allows you to present and animate information beautifully, but in this information sharing time, Prezi is limited. Either you pay a licence fee to host it online (and are then reliant on an internet connection), or you purchase and install the software on each computer that you want to present from. Neither of which are ideal as many of you have probably experienced times when you’ve been out at client offices, and their facilities have let you down.
Similarly, PowerPoint has its limitations. PowerPoint is a much more powerful piece of software than it used to be, but the animations aren’t quite as slick, and still requires a file to be sent between users to share the information.
So, what is the alternative? A web based presentation solution may not be your first thought for an alternative, but it can provide the same animated and interactive experience that you’d expect from a Prezi through the powers of JavaScript, CSS3 and HTML5!
Impress.js has an impressive demo which shows some of the possibilities of using such a solution (please watch it as it will help make sense of the rest of this blog).
This demo may be a little ‘OTT’, but it shows how much can be achieved visually with a web based presentation solution.
Here are some of the reasons why we think it’s worth considering…
It’s interactive
Many people have access to touch screen devices these days. Mobile phones, iPads at home, Microsoft Surfaces in the office, touch screens on trade stands etc. These solutions can be operated with a finger to click or swipe through the presentation and keep the user’s interest.
We can design multiple workflows for different scenarios
Although it’s possible to achieve multiple workflows within a linear presentation, this is the web, it can spider in any direction you wish. This is particularly handy for E-Learning presentations as you could setup multiple chapters, or at trade shows where you could allow visitors to interact directly with it to learn more about your company and/or products.
You may have a process that you take clients through, where you ask questions along the way. Each junction can take you down a different workflow, all beautifully animated, interactive and RELEVANT.
You can easily share it online
The presentation can be hosted on your web server, or possibly in its own location, with a special URL. That link can then be shared with anyone on social media, in an email campaign, on your main website or through any other means.
You don’t necessarily need an internet connection
The files required to make this solution work do not require a web server, so you could host them locally on your computer and run them without the need of an internet connection.
It can work on multiple devices
These days we expect our web software to be responsive, and this is no exception. Care needs to be taken when planning your presentation to ensure the volume of information per screen is appropriate for the device sizes you expect your target audience to view it on. However, it’s possible for your presentation to be viewed on any type of device, in any type of browser.
Impress your audience with engaging rich media
Again, this is the web, so all of the usual types of media can be included in the presentation. If you’d like users to watch a video, you can embed one. If you want to include infographics, downloads, links to other websites, you can do that. This type of solution doesn’t need to be limited to just text and graphics.
You can track, measure, report and refine the content
Once you have your solution set-up, you’ll want to know just how much it’s being used. Using Google Analytics, you can track which slides in the presentation are viewed, which elements are clicked on (for example, is anyone watching the video that you’ve embedded?), what is being downloaded, and what appears to be more / less popular. Collating this information will allow you to measure the performance and track the goals you’ve set. If you need more information than just analytics data, you can also install Hotjar, and watch videos of how users are interacting with the presentation to get an even deeper insight of how well your presentation is doing the job.
Use it to capture leads
If the presentation is to be provided in a location where a company representative isn’t available, you can add a lead generation form and/or contact details. Again, these can be tracked through analytics as goals, and you can discover how many leads your investment is creating for you.
Generate real return on investment
Marketers are frequently under pressure to provide details to the board of how the investment is benefiting the business. With the analysis reporting and leads generated, this approach makes it much easier to demonstrate return on investment.
So, the next time you’re ready to update your Prezi, PowerPoint or Keynote presentation, Interactive portal or even a simple e-learning module, open your mind to the possibilities of a web solution. It can take you wherever your imagination (or ours) will allow you to.
- Open access
- Published: 26 August 2020
Web-based adaptive presentation techniques to enhance learning outcomes in higher education
- Ahmed Elmabaredy ORCID: orcid.org/0000-0003-1580-2906 1 ,
- Ebada Elkholy 1 &
- Abdul-Aziz Tolba 2
Research and Practice in Technology Enhanced Learning volume 15 , Article number: 20 ( 2020 ) Cite this article
6030 Accesses
8 Citations
2 Altmetric
Metrics details
The purpose of this study is to develop and compare two different techniques of adaptive presentation techniques (adaptive multimedia/ frames). Moreover, this study aimed at investigating the effect of both treatments on improving learning outcomes. The participants are two experimental groups: Group A ( n = 35) were taught content through the multimedia-based technique, and group B ( n = 35) were taught content through the frame-based technique. The results showed that the adaptive presentation techniques have an effect on enhancing students’ learning outcomes. Also, the comparison of the techniques showed a significant difference between the mean scores of the two groups in favor of group A. The study concluded that the adaptive multimedia-based technique showed higher impact relatively than the frame-based technique. In light of these results, it is recommended that an expansion of the use of web-based adaptive presentation techniques WAPT for enhancing students’ learning in higher education is needed.
Introduction
Adaptation of learning environments has recently become essential for confronting the differences between the students in their needs, preferences, and learning styles. Therefore, adaptive learning has occupied the interest of a large amount of literature and specialized studies. Adaptive web-based system can help the student obtain information in a form that fits the students’ characteristics and fulfills the user’s real needs automatically over the web (Lo, Chan & Yeh, 2012 ).
The adaptive learning refers to the customization of the learning system by dynamically making adjustments based on learners’ preferences and learning styles (Somyürek, 2015 ). It presents instructors with the possibility of providing learning opportunities tailored to each student’s individual needs. Adaptive learning is particularly helpful for the reduction of information overload which is frequently experienced on the Internet or any other information system (Knutov, De Bra & Pechenizkiy, 2009 ). Moreover, adaptive learning provides educators with the opportunities to develop their learning strategies. Thus, it may contribute to improving students’ learning outcomes (Ross et al. 2018 ).
One of the adaptive learning technologies is adaptive hypermedia systems. They are alternative to the traditional “one-size-fit-all” approach. It builds a model of the aims, preferences, and knowledge of each user and uses this model to adapt students’ learning (Brusilovsky, 2001 ). Therefore, adaptive hypermedia systems can be useful in learning students with different goals and knowledge.
AHS have many techniques and methods. Literature and studies (Brusilovsky, 2001 ; Bunt, Carenini & Conati, 2007 ; ElJanati, Maach & ElGhanami, 2019 ; Knutov et al., 2009 ) have shown that the methods and techniques of adaptive hypermedia systems include two basic areas: adaptive presentation and adaptive navigation. Each area has different techniques. For instance, the adaptive presentation includes adaptive multimedia, conditional text, flexible text, variant pages, various fragments, and various frames. In order to design an adaptive hypermedia able to offer the best possible course presentation, we should take some factors into consideration. Such factors primarily include the learner’s cognitive characteristics, knowledge background, educational preferences, etc. (Tsoulouhas, Georgiou, & Karakos, 2012 ).
Adaptive presentations play an important role in personalizing learning environment. “The idea of adaptive presentation techniques is to adapt the content of a pages accessed by a particular user to current knowledge, goals, and other characteristics of the user” (Brusilovsky, 1997 , p.13). Moreover, the adaptive presentation involves determining, based on the student and context, what information should be presented and how it should be organized and displayed (Bunt et al., 2007 ). Also, the adaptively changing presentation can be used to either emphasize/reemphasize part of the content or to suggest links to users (Knutov et al., 2009 ).
ElJanati et al. ( 2019 ) indicate that there is a lack of work in studying the adaptive presentation, and the students are still finding it difficult to attend the classes due to assigning a standard content presentation that does not meet their needs and preferences.
This study is interested in two different techniques of adaptive presentation: adaptive multimedia-based technique and frame-based technique. Multimedia referred to as the melding of text, sound, photos, and video to create amazing documents and presentations (Kanellopoulos, 2009 ). Through the adaptive multimedia-based technique, the content will show video, images, text, presentation, or the combination of those types of content. Through the use of frame-based technique, all the information about a concept is explained in frames and sub-frames that can contain paths to other frames, examples, etc. Furthermore, depending on the learning management system, the presentation of information pages may need to be placed in different frames/windows and automatically be generated in the navigation structure (Knutov et al., 2009 ).
In general, the adaptive presentation techniques may contribute to the improvement of the student’s learning outcomes. Learning outcomes refer to what a learner is expected to know, understand, and able to do at the end of the program (Gudeva et al., 2012 ). While the researchers work in the educational field in the Faculty of Education, they noticed a low level in students’ learning and performance, especially in the use of applications and digital platforms in their lessons. According to UNESCO ( 2018 ), efforts should be made to develop digital competencies for teachers/students while preparing them in Education Faculties. Many recent conferences also emphasize an interest in improving students’ learning and qualification for the digital age, so this study focuses on improving student learning outcomes related to the skills of using distance learning platforms (Google Classroom). The researchers also noticed that educational materials and content are presented in one typical form for all students, which conflicts with the students’ needs and preferences and individual differences.
Accordingly, web-based adaptive presentation techniques WAPT may contribute to the improvement of the student’s learning outcomes which reflect the achievement (Schmid et al., 2009 ) and performance (Miller, Imrie & Cox, 1998 ) related to the educational technology course for undergraduate students. The achievement refers to the knowledge and concepts acquired in an educational course (Schneider & Preckel, 2017 ). It is measured by the degree of achievement tests. The concept of performance emphasizes a broad spectrum of skills (Laar, Deursen, Dijk & Haan, 2020 ). In the framework of this study, performance refers to a set of skills that students practice and apply while learning content, measured by an observation list.
Also, this study is expected to contribute to the development and provide the most effective adaptation techniques, which can be used online to improve learning outcomes in higher education. Moreover, it is providing scientific results which indicate the best methods for web-based content presentation, which are appropriate for students’ needs and preferences.
This study is organized as follows. The current section introduces the main problem of the research. The second section presents the literature review, detailed in separate parts containing adaptive hypermedia systems, adaptive presentation, and web-based learning. The third section includes the research objectives and questions. Also, the fourth section presents the methodology and procedures including participants, research design, WAPT development, instruments, and data collection. The fifth section presents the research results. Finally, the discussion and conclusion are presented in the last section.
Literature review
Adaptive hypermedia systems (ahs).
Adaptive hypermedia systems can be defined as all hypertext and hypermedia systems that fit student characteristics into the user model and apply this model to adapt various visible aspects to the user (Brusilovsky, 1996 ). AHS builds a model that consists of goals, preferences, and knowledge of each individual and uses these models to provide adaptation required by the user (Lestari, Nurjanah & Selviandro, 2017 ).
Studies on adaptive hypermedia have become popular in recent years, due to the expanded use of adaptive learning (Somyürek, 2015 ); therefore, some researchers are interested in developing adaptive hypermedia systems to improve and enhance students’ learning experiences. Knutov et al. ( 2009 ) introduced a survey of adaptive hypermedia methods and techniques. Mohamad ( 2012 ) studied design, development, and evaluation of an adaptive multimedia environment among teachers. Also, Özyurt et al. ( 2012 ) designed an adaptive hypermedia web-based system named UZWEBMAT. Learning objects were prepared in three different ways: Visual–Auditory–Kinesthetic for each subject. According to the results, positive opinions of students became prominent and concluded that UZWEBMAT is a beneficial instrument for both students and teachers. Anthony, Joseph, and Ligadu ( 2013 ) developed a web-based adaptive hypermedia system, and the results show that students who used the adaptive system have shown an improvement in their overall academic assessments.
In addition, Tsortanidou, Karagiannidis, and Koumpis ( 2017 ) investigated the pedagogical basis of adaptive hypermedia systems based on user's learning style, preferences, and needs. Tmimi et al. ( 2018 ) proposed an intelligent and flexible model based on adaptive hypermedia for developing and treatment educational problems. Moreover, concerning modeling in the AHS, Khan and Mustafa ( 2019 ) designed and developed an adaptive hypermedia system based on Merrill’s theory incorporating an appropriate selection of adaptive multimedia and navigation structures to produce learner engaging and effective learning outcomes. The results indicated that the system affects the learner performance.
Adaptive presentation techniques
Adaptive presentation is the general term for techniques used to adapt the content of a web page based on the user model (Surjono & Maltby, 2003 ). The content is adapted by various technologies, such as frame-based technique. It is based on organizing the basic concepts and information in the main pages, moreover, linking each page to sub-frames that contain more information and exercises related to the concepts. Figure 1 presents an illustration for the frame-based technique.

Illustration of the frame-based technique
Multimedia is based on the present of media according to each student’s preferences and needs. Figure 2 presents an illustration for the multimedia-based technique.

Illustration of the multimedia-based technique
Table 1 shows the differences between frame-based technique and multimedia-based technique.
Due to the importance of adaptive presentation and its educational and instructional features, some studies focus on developing different adaptive presentation techniques and investigate its impact on the students’ learning. Filippidis and Tsoukalas ( 2009 ) presented an adaptive presentation system; in this system, fragments of different images present the same materials and the system can present the one most relevant to the student based on the learning preferences. Rowe et al. ( 2010 ) presented the implementation and evaluation of an adaptive multimedia presentation system with contextual supplemental support media. Tsoulouhas et al. ( 2012 ) introduced an adaptive content presentation in asynchronous learning environments. Furthermore, Sanchez-Gordon and Luján-Mora ( 2015 ) presented a proposal to enhance MOOCs’ accessibility by adapting course content presentation according to student needs, preferences, and skills.
Agaba and Lubega ( 2016 ) developed a model to support the full adaptation presentation of learning objects with multi-format assets to improve re-usability in instruction design. Also, Lestari et al. ( 2017 ) have come up with recommendations about the learning and adaptive presentation based on the learning style and working memory capacity of students. Scheiter et al. ( 2019 ) developed an adaptive multimedia environment that would support students when learning from texts and pictures. The adaptive multimedia system was compared to a non-adaptive, static presentation of the same materials. Results showed no differences between both learning systems in terms of learning outcomes. Ahmadaliev et al. ( 2019 ) explained an overview of the current trends of adaptive content presentation and sequencing in the context of adaptive educational hypermedia. Moreover, Apoki, Al-Chalabi and Crisan ( 2019 ) described the content presentation in adaptive hypermedia, specifically, focusing on transition the digital learning resources (text, graphic, audio, video, etc.) to adaptive learning objects that conform to the characteristics of a learner.
Dahlan, Hussin and Ali ( 2019 ) proposed a content adaptation guideline for a different type of learners in online learning systems, because employing the same instructional conditions to all students can pedagogically be inefficient. For example, the use of the same content and the same presentation method is not suitable for all students due to their different needs and learning styles. The guideline was developed to direct the students to the adaptation mapping depending on the information in their model. It was carried out in four stages: organizing content, individualized content, adaptive navigation, and control level, Kumar and Ahuja ( 2020 ) presented an adaptive framework according to learner characteristics that helps to provide the adaptive presentation and feedback to the learner.
- Web-based learning
The web-based learning model has shown benefits in enabling students to learn at any time and in any place. It can be defined as an approach for delivering instruction to remote students (Techataweewan, 2010 ). Web-based learning model use hyperlink and multimedia techniques to access various online resources (Lo et al., 2012 ). There are many studies that have focus on this model. For example, Wang, Li, and Chang ( 2004 ) interested in incorporating adaptive presentation and 3D visualization into web-based learning environments to enhance students’ learning outcomes. Furthermore, Romero et al. ( 2009 ) proposed an advanced architecture for a personalization system to facilitate web mining. They developed a specific web mining tool and have integrated a recommender engine into the system in order to help the instructor to carry out the whole web mining process. Techataweewan ( 2010 ) studied the efficiency of adaptive web-based instruction for enhancing learning ability students. The findings show that the students who learned through adaptive web-based instruction were significantly higher in achievement than those who learned through traditional methods. In this context, Lo et al. ( 2012 ) developed an adaptive web-based learning system according to students’ cognitive styles. The results provide evidence for the effectiveness of the adaptive web-based learning system. Kahraman, Sagiroglu, and Colak ( 2013 ) presented a novel model for web-based adaptive educational hypermedia systems called SAHM (supervised adaptive hypermedia model); it helps to solve the problems encountered of adaptive hypermedia and helps developers that might develop adaptive hypermedia applications easily, effectively, and successfully. Additionally, Wang, Kao, and Dai ( 2019 ) developed a web-based multimedia assessment system to improve students’ knowledge acquisition under science laboratory instruction. The findings indicated that the students in the group of the web-based system show significantly higher improvements in their scientific conceptual knowledge and experimental knowledge. In this study, web-based learning refers to using the Moodle platform to publish and provide the course to students anytime, anywhere, over the Internet. This was applied by packaging the content with SCORM standards then uploading to Moodle platform to publish it on the web.
According to the previous works, it can be concluded that a great deal of interest has been dedicated to studying and developing adaptive hypermedia systems in different educational systems (Tmimi et al., 2018 ; Tsortanidou et al., 2017 ). Also, some studies focused on the students’ background, preferences, and cognitive abilities through developing the adaptive content presentation (Ahmadaliev et al., 2019 ; Kumar & Ahuja, 2020 ). Specifically, the adaptive multimedia (Khan & Mustafa, 2019 ; Scheiter et al., 2019 ). Moreover, there is great effort for designing web-based adaptive learning and its role in improving students’ achievements and knowledge acquisition as opposed to the traditional learning systems. Nevertheless, some studies focused on the adaptive presentation in general without studying its different techniques, a few studies were interested in adaptive multimedia. Therefore, the literature lacks studies that focus on comparing between the different patterns of adaptive presentation techniques and determining the most effective among them concerning students’ learning outcomes. There is a lack of studies that dealt with the frame-based technique, so there is a need to know the best method for designing the adaptive content; is it multimedia or frames? This study distinguished a comparison between two patterns of adaptive presentation techniques (multimedia/frames) and investigates their impact on enhancing students’ learning outcomes in higher education. It should be noted that both techniques may be combined together, but this may lead to a conflict in the learning system, and it may not be suitable for all student groups due to differences between them (Brusilovsky, 2001 ; Khan, 2018 ; Knutov et al., 2009 ).
Research objectives and questions
The general objective of the current study is to develop and implement web-based adaptive presentation techniques, specifically adaptive multimedia and frames. During the developing of treatments, the researchers have taken into consideration the students’ backgrounds, educational needs, and preferences. These techniques were designed to enhance students’ learning outcomes in higher education. Moreover, secondary objectives are to investigate the impact of the adaptive multimedia to enhance students’ outcomes in achievement and performance. Also, the study aimed at investigating the impact of the frames to enhance students’ learning outcomes. Furthermore, the study aimed at comparing between adaptive multimedia and frames to determine which is more effective in enhancing students’ learning outcomes. Therefore, this research seeks answers for the following questions:
RQ1: What is the effect of the adaptive multimedia-based technique on enhancing learning outcomes in higher education?
RQ2: What is the effect of the frame-based technique on enhancing learning outcomes in higher education?
RQ3: Which technique of the WAPT (multimedia/frames) has the highest effect on enhancing learning outcomes in higher education?
Methodology and procedures
Participants.
All participants in the research experiment ( n = 70) were third-year undergraduate students at the Faculty of Education, Suez University. They were randomly selected. All students have the pre-requirements and qualified to study the education technology course. Besides, they have the basic skills to deal with computers and the Internet. Moreover, they have the desire to participate and improve their achievement and skills in an educational technology course. The participants were randomly divided into two experimental groups: Group A ( n = 35) taught content through the adaptive multimedia technique and group B ( n = 35) taught content through the frame-based technique.
Research design
Given that the research aims at exploring the effect of the adaptive multimedia-based technique on enhancing learning outcomes and exploring the effect of the frame-based technique on enhancing learning outcomes, moreover, comparing between adaptive multimedia and frames, therefore, it is justifiable in adopting a quasi-experimental approach (Muller, 1985 ; Scher, Kisker & Dynarski, 2015 ).
We adopt a quasi-experimental approach by pre-testing the learning outcomes, then implementing the intervention and experimental treatments, then post-test of the learning outcomes. Accordingly, comparing the results of pre-test and post-test to determine the effect size in the participants’ behavior was included in the analysis. Therefore, instruments included an achievement test to measure the students’ theoretical knowledge, as well as the observation list to measure students’ skills performance. The following Fig. 3 shows the research quasi-experimental design.

The quasi-experimental design of the research
The educational technology course was chosen to apply the experimental treatments within its context. This course is one of the curricula taught for third-year students at the Faculty of Education. It contains the knowledge and skills necessary to using and employing the open source platforms at teaching. Therefore, the instructional materials focused on using Google classroom platform https://edu.google.com/products/classroom . The context was prepared in five lessons that include tasks such as install and configure Google classroom platform, create a new class, participant management, add class materials, create assignments, and share questions.
Develop web-based adaptive presentation techniques (WAPT):
In this study, the approach of designing and developing adaptive presentation techniques was made according to the ADDIE (Analysis, Design, Development, Implementation, Evaluation) model, because it is a standard model and characterized by clarity and coverage of all instructional design phases (Battou et al., 2017 ; Shelton & Saltsman, 2011 ). In the analysis phase, the characteristics of the target students, knowledge and skills needed, general objectives, and the course content were analyzed and identified. Besides, in the design phase, the script was designed as well as preparation of the behavioral objectives, and selection of the sources and multimedia were made. In the development phase, the authoring software (Photoshop–Camtasia studio–Audacity–Articulate storyline) was used to produce the learning resources and multimedia. Moreover, preparation of the learning content and designing the adaptive presentation techniques were included.
Prepare the framework of adaptive presentation with the multimedia technique by designing the background test and preferred media poll of the student. Furthermore, support the content with a list of resources and multimedia, which display according to each student’s preferences and needs. Where Kanellopoulos ( 2009 ) referred to the adaption of multimedia content according to user preferences and system constraints, representative examples are adaptive hypermedia and web personalization. Also, prepare the framework of adaptive presentation with the frame technique by providing the concepts and skills of dealing with Google Classroom platform in the main pages, then provide a detailed explanation of each of the concept and skills in multiple sub-frames, as well as designing more examples and exercises in other sub-frames, and then linking all the main and sub-frames together. All frames are displayed according to the student’s needs, whereas Knutov et al. ( 2009 ) emphasized that depending on the learning management systems, the presentation of information pages may need to be placed in different frames. The following Fig. 4 shows the framework of WAPT.

Framework of the web-based adaptive presentation techniques
In the implementation phase, the contents were packaged according to SCORM standards, then uploaded to Moodle platform to publish it on the web. Finally, in the evaluation phase, the instructional design was introduced to some experts; accordingly, some adjustments have made to improve adaptive presentation techniques. Figure 5 shows the publish WAPT online, and Fig. 6 shows the preferred media selection for each student. Moreover, Fig. 7 presents a scene from multimedia-based technique, also the Figs. 8 and 9 shows scenes from the frame-based technique.

Publish WAPT online

The preferred media selection for each student in multimedia-based technique

Scene from multimedia-based technique

Scene 1 from frame-based technique

Scene 2 from frame-based technique
Instruments
To measure the learning outcomes and data collection, an achievement test and observation list were developed. Achievement test aimed to measure the students’ acquisition of knowledge and concepts of the context. To prepare the achievement test, we designed the specification table and formulated the test questions which included 40 multiple-choice questions (MCQ). Then, the achievement test was developed online based on Moodle platform. Chaikina et al. ( 2018 ) consider the electronic environment of Moodle to be an effective system for developing electronic tests and measuring materials for assessing the results of the learning activity of students in higher education. SPSS software was used to verify the test stability by calculating the Cronbach’s alpha coefficient, where its value was 0.77. On the other hand, the observation list aimed to measure the students’ skills performance in the context applications. Therefore, it included phrases that describe the expected performance of the students. After preparing the list in an initial form, we presented it to some experts for their opinions and observations. Also, the observation list stability was calculated according to the observers’ agreement by the Cooper equation. The stability coefficient was 0.89 which indicates that the observation list has high stability.
Data collection
An introductory meeting was held with the participants to inform them about the topic and objectives of the research and encourage and motivate them to participate. Moreover, the students’ data were added to participants’ list in the learning platform, and the username and password for each student were configured in order to enroll them in system.
During the second semester of the academic year 2018/2019, the pre-test was applied. The students took the achievement test through the Moodle platform. Whereas we applied the performance observation in the technology lab, then the pre-test data were collected. At the beginning of the intervention and experimental treatment, a practical demonstration to all the students was presented to explaining how they can sign in to the platform and view the content and interact with the system online. Then group A was directed to the adaptive presentation based on multimedia technique, and group B was directed to the adaptive presentation based on frame technique. However, students’ learning and their activity were tracked through the Moodle platform via the Internet.
After finishing the experimental treatment, we applied the post-test. The students took the achievement test. Furthermore, the observation list of the students’ performance was implemented. After completing the post-test, data were collected. After that, the results were analyzed by using the SPSS, and the descriptive statistics of the results were calculated. Moreover, a paired samples t test was used to compare the differences between the pre-test and post-test and calculate the effect on behavior which resulted from the experimental treatment. Also, an independent samples t test was used to compare the differences between the two groups’ scores in the post-test and calculate the higher effect of multimedia and frames.
The results are presented (question by question) as follows:
To answer this question, a paired samples t test was used to verify whether there were statistically significant differences between pre-test and post-test. Then the mean scores of the students in group A were compared, as shown in Table 2 .
The results showed statistically significant differences between students’ scores in pre-test and post-test for achievement and performance in favor of the post-test. Also, the calculated t value for achievement and performance were ( t = 8.35, p < 0.05; t = 70, p < 0.05), respectively. These values are statistically significant.
To answer this question, the mean scores of group B were compared in pre-test and post-test using the paired samples t test. Table 3 shows the results of the descriptive statistics and paired samples t test.
The results showed statistically significant differences between the scores of group B in pre-test and post-test for achievement and performance in favor of the post-test. The calculated t value for achievement and performance ( t = 8.8, p < 0.05; t = 45.25, p < 0.05), respectively, show that these values are statistically significant.
To answer this question, an independent samples t test was used to investigate whether there were statistically significant differences between group A and group B in post-test results. Therefore, the mean scores were compared, as shown in Table 4 .
Results in Table 3 show that the students in group A had a mean score of 23.74 and the students in group B had a mean score of 17.83 in the post-test of achievement ( t = 4.9, p > 0.05). Besides, the students in group A had a mean score of 181.5, whereas the students in group B had a mean score of 172 in the post-test of performance observation ( t = 4.86, p > 0.05). Figure 10 shows a graph of these results.

The differences between scores of group A and group B in the post-test of achievement and performance
The results indicated a significant improvement in achievement and performance for students in each experimental group due to the impact of WAPT. This includes an effect of the adaptive multimedia on enhancing learning outcomes among the students in group A. Besides, the results showed the effect of frame-based technique on enhancing learning outcomes among the students in the second experimental group B. Moreover, the comparison results showed that the adaptive multimedia-based technique had a relatively highest effect than the frame-based technique.
These results can be interpreted in the light of a combination of factors. There are possibilities of the adaptive presentation in identifying the students’ backgrounds and educational preferences, then adapted with the available information. Accordingly, each student is directed to the appropriate path based on their information and knowledge needs. The reason for this is that it helps students to focus on the knowledge and experience that they need while learning as affirmed by Surjono and Maltby ( 2003 ) and Tsoulouhas et al. ( 2012 ). Furthermore, the techniques have provided individual learning for each student according to his speed and self-progress. So, the learning environment was more flexible, personalized, and free to learn. It contributes to improving the students’ learning outcomes according to Brusilovsky ( 2012 ) and Ross et al. ( 2018 ).
Organize the content into lessons and specific topics, Also, divide the complex skills into sub-skills, then organize and display in a logical order. This assists students to understand the relationships between learning aspects as well as providing various activities and exercises within each lesson, as shown in Brusilovsky ( 2012 ). This also encourages students to do these activities and achieve maximum benefit, thus improving their performance. In addition, the diversity of adaptive multimedia makes the learning environment richer in resources. This diversity also attracts the students’ attention and increases the use of their different senses appropriately during the learning. Consequently, it resulted in improving the learning outcomes for the students according to Cutts, Davies, Newell, and Rowe ( 2009 , 2019); Khan and Mustafa ( 2019 ); and Knutov et al. ( 2009 ).
Our results agree with the findings in the literature (Bikanga-Ada, 2018 ; Lestari et al., 2017 ; Mohamad, 2012 ; Popenici & Kerr, 2017 ; Tarpin-Bernard & Habieb-Mammar, 2005 ; Techataweewan, 2010 ; Tsoulouhas et al., 2012 ; Wang et al., 2019 ) which found that adaptive hypermedia techniques have a positive effects on improving the student’ learning outcomes. Nevertheless, it differs with Ross et al. ( 2018 ) that showed no improvement in students’ learning outcomes. Moreover, the present results confirm the principles of some educational theories, such as the constructivist theory and cognitive load theory (Sweller, 1994 ). Also, the results agree with the roles of a web-based learning strategy in improving learning environments (Jolliffe, Ritter & Stevens, 2001 ).
Adaptation of learning is an important educational issue to confront the differences between students at any education level for they differ in their educational needs, preferences, and learning styles. Therefore, technology and techniques should be used to achieve learning adaptation and personalization to improve the students’ learning outcomes. In this study, we dealt with AHS; therefore, two techniques of WAPT were developed as two treatments. When developing frame-based technique in this study, we have included multiple paths that directed each student to suitable materials according to his needs and previous knowledge. While in the multimedia-based technique, we embed interactive video and infographic as a basic media besides the other technique which adapts to each student’s preferences.
In light of the results, we conclude that employing web-based adaptive presentation was generally positive and helped in improving students’ achievement and performance. Moreover, both techniques helped in providing freedom and flexibility in learning, personalizing the learning environment, and supporting the environment with hypermedia and multiple sources via the web.
This study and its results can be useful for teaching staff in improving the students’ learning in higher education, and use the instruments to test the learning outcomes. Moreover, designers, curriculum developers, and educational decision-makers can benefit from this study concerning the employment of web-based techniques to develop methods of designing and presenting the educational courses. Also, it can attract attention to the consideration of students’ characteristics, needs, and educational preferences when designing e-learning environments.
However, the adaptive presentation techniques which developed in this study were applied to a sample of third-year students in the Faculty of Education in specific departments. It does not exceed the other students in different departments, levels, and colleges in higher education. Hence, there is a need for further research that can expand the scope of this research beyond the different classes of students in higher education to generalize the advantage of the idea. Consequently, we suggest further research to investigate the impact of other techniques of adaptive hypermedia systems and adaptive presentation on enhancing students’ learning outcomes in higher education. In addition, comparison of different adaptive learning techniques identifies the best effect in improving student learning and provides scientific results that support the development of learning in higher education.
Availability of data and materials
The datasets generated and/or analyzed during the current study are not publicly available due to the maintaining privacy and confidential of the data, and reasonable use for scientific research purposes only, but are available from the corresponding author on reasonable request.
Abbreviations
Web-based adaptive presentation techniques
- Adaptive hypermedia systems
Shareable Content Object Reference Model
Analysis, Design, Development, Implementation, and Evaluation
Multiple choice questions
Statistical Package for the Social Sciences
Agaba, J., & Lubega, J. (2016). Adaptation of learning objects with multi-format assets. International Journal of Information and Education Technology , 6 (1), 76–79. https://doi.org/10.7763/IJIET.2016.V6.662 .
Article Google Scholar
Ahmadaliev, D., Medatov, A., Jo'rayev, M., & O'rinov, N. (2019). Adaptive educational hypermedia systems: an overview of current trend of adaptive content representation and sequencing. International Scientific Journal: Theoretical & Applied Science , 3 (71), 58–61. https://doi.org/10.15863/TAS.2019.03.71.7 .
Anthony, P., Joseph, N., & Ligadu, C. (2013). Learning how to program in C using adaptive hypermedia system. International Journal of Information and Education Technology , 3 (2), 151–155. https://doi.org/10.7763/IJIET.2013.V3.254 .
Apoki, U., Al-Chalabi, H., & Crisan, G. (2019). From digital learning resources to adaptive learning objects: an overview. In D. Simian & L. Stoica (Eds.), Modeling and development of intelligent systems (pp. 18-32). Communications in Computer and Information Science, 1126, Springer. https://doi.org/10.1007/978-3-030-39237-6_2 .
Battou, A., Baz, O., & Mammass, D. (2017). Toward a framework for designing adaptive educational hypermedia system based on agile learning design approach. In A. Rocha, M. Serrhini & C. Felgueiras (Eds.), Europe and MENA cooperation advances in information and communication technologies . Advances in Intelligent Systems and Computing, 520, 113-123, Springer. https://doi.org/10.1007/978-3-319-46568-5_12 .
Bikanga-Ada, M. (2018). Using design-based research to develop a Mobile Learning Framework for Assessment Feedback. Research and Practice in Technology Enhanced Learning , 13 (3), 1–22. https://doi.org/10.1186/s41039-018-0070-3 .
Brusilovsky, P. (1996). Methods and techniques of adaptive hypermedia. User Modeling and User-Adapted Interaction , 6 , 87–129. https://doi.org/10.1007/BF00143964 .
Brusilovsky, P. (1997). Efficient techniques for adaptive hypermedia. In: C. Nicholas & J. Mayfield (Eds.), Intelligent hypertext. WIH 1994, WIH 1993 , (pp. 12-30). Lecture Notes in Computer Science, 1326, Springer. https://doi.org/10.1007/BFb0023957 .
Brusilovsky, P. (2001). Adaptive hypermedia. User Modeling and User-Adapted Interaction, 11 (1,2), 87-110. https://doi.org/10.1023/A:1011143116306 .
Brusilovsky, P. (2012). Adaptive hypermedia for education and training. In P. Durlach, & A. Lesgold (Eds.), Adaptive technologies for training and education , (pp. 46–68). Cambridge: Cambridge University Press. https://doi.org/10.1017/CBO9781139049580.006 .
Chapter Google Scholar
Bunt, A., Carenini, G., & Conati, C. (2007). Adaptive content presentation for the web. In P. Brusilovsky, A. Kobsa & W. Nejdl (Eds.), The adaptive web , (pp. 409-432). Lecture Notes in Computer Science, 4321, Springer. https://doi.org/10.1007/978-3-540-72079-9_13 .
Chaikina, Z., Shevchenko, S., Mukhina, M., Katkova, O., & Kutepova, L. (2018). Electronic testing as a tool for optimizing the process of control over the results of educational training activities. In E. Popkova (Ed.), The impact of information on modern humans (pp. 194-200), Springer. https://doi.org/10.1007/978-3-319-75383-6_25 .
Cutts, S., Davies, P., Newell, D., & Rowe, N. (2009). Requirements for an adaptive multimedia presentation system with contextual supplemental support media. In Proceedings of First International Conference on Advances in Multimedia, Colmar, France, IEEE. https://doi.org/10.1109/MMEDIA.2009.19 .
Dahlan, H., Hussin, A.-R., & Ali, Y. (2019). Guideline for organizing content in adaptive learning system. In F. Saeed, N. Gazem, F. Mohammed & A. Busalim (Eds.), Recent trends in data science and soft computing (pp. 1057-1065). Advances in Intelligent Systems and Computing, 843. https://doi.org/10.1007/978-3-319-99007-1_98 .
ElJanati, S., Maach, A., & ElGhanami, D. (2019). SMART education framework for adaptation content presentation. Procedia Computer Science , 127 , 436–443. https://doi.org/10.1016/j.procs.2018.01.141 .
Filippidis, S., & Tsoukalas, I. (2009). On the use of adaptive instructional images based on the sequential-global dimension of the Felder-Silverman learning style theory. Interactive Learning Environments , 7 (2), 135–150. https://doi.org/10.1080/10494820701869524 .
Gudeva, L., Dimova, V., Daskalovska, N., & Trajkova, F. (2012). Designing descriptors of learning outcomes for higher education qualification. Procedia - Social and Behavioral Sciences , 46 , 1306–1311. https://doi.org/10.1016/j.sbspro.2012.05.292 .
Jolliffe, A., Ritter, J., & Stevens, D. (2001). The online learning handbook: developing and using web-based learning . London: Routledge. https://doi.org/10.4324/9780203062432 .
Book Google Scholar
Kahraman, H., Sagiroglu, S., & Colak, I. (2013). A novel model for web-based adaptive educational hypermedia systems: SAHM (supervised adaptive hypermedia model). Computer Applications in Engineering Education , 21 (1), 60–74. https://doi.org/10.1002/cae.20451 .
Kanellopoulos, D. (2009). Adaptive multimedia systems based on intelligent context management. International Journal of Adaptive and Innovative Systems , 1 (1), 30–43. https://doi.org/10.1504/IJAIS.2009.022001 .
Khan, A. (2018). A visual adaptive authoring framework for adaptive hypermedia . (Doctoral dissertation), University of Warwick, United Kingdom. Retrieved from http://wrap.warwick.ac.uk/111668/
Khan, M., & Mustafa, M. (2019). Modelling adaptive hypermedia instructional system: a framework. Multimedia Tools and Applications , 87 (11), 14397–14424. https://doi.org/10.1007/s11042-018-6819-2 .
Knutov, E., De Bra, P., & Pechenizkiy, M. (2009). AH 12 years later: a comprehensive survey of adaptive hypermedia methods and techniques. New Review of Hypermedia and Multimedia , 15 (1), 5–38. https://doi.org/10.1080/13614560902801608 .
Kumar, A., & Ahuja, N. (2020). An adaptive framework of learner model using learner characteristics for intelligent tutoring systems. In S. Choudhury, R. Mishra, R. Mishra & A. Kumar (Eds.), Intelligent communication, control and devices (pp. 425-433). Advances in Intelligent Systems and Computing, 989, Springer. https://doi.org/10.1007/978-981-13-8618-3_45 .
Laar, E., Deursen, A., Dijk, J., & Haan, J. (2020). Measuring the levels of 21st-century digital skills among professionals working within the creative industries: A performance-based approach. Poetics. https://doi.org/10.1016/j.poetic.2020.101434 .
Lestari, W., Nurjanah, D., & Selviandro, N. (2017). Adaptive presentation based on learning style and working memory capacity in adaptive learning system. In Proceedings of the 9 th International Conference on Computer-Supported Education , Portugal. Retrieved from https://www.researchgate.net/publication/320699853
Lo, J., Chan, Y., & Yeh, S. (2012). Designing an adaptive web-based learning system based on students’ cognitive styles identified online. Computers & Education , 58 (1), 209–222. https://doi.org/10.1016/j.compedu.2011.08.018 .
Miller, A., Imrie, B., & Cox, K. (1998). Student assessment in higher education: a handbook for assessing performance . London: Routledge. https://doi.org/10.4324/9781315042107 .
Mohamad, R. (2012). The design, development and evaluation of an adaptive multimedia learning environment courseware among history teachers. Procedia Technology , 1 , 72–76. https://doi.org/10.1016/j.protcy.2012.02.014 .
Muller, E. (1985). Application of experimental and quasi-experimental research designs to educational software evaluation. Educational Technology , 25 (10), 27–31 Retrieved from https://www.jstor.org/stable/44424489 .
Google Scholar
Özyurt, O., Özyurt, H., Baki, A., Güven, B., & Karal, H. (2012). Evaluation of an adaptive and intelligent educational hypermedia for enhanced individual learning of mathematics: a qualitative study. Expert Systems with Applications , 39 (15), 12092–12104. https://doi.org/10.1016/j.eswa.2012.04.018 .
Popenici, S., & Kerr, S. (2017). Exploring the impact of artificial intelligence on teaching and learning in higher education. Research and Practice in Technology Enhanced Learning , 12 (22), 1–13. https://doi.org/10.1186/s41039-017-0062-8 .
Romero, C., Ventura, S., Zafra, A., & Bra, P. (2009). Applying web usage mining for personalizing hyperlinks in web-based adaptive educational systems. Computers & Education , 53 (3), 828–840. https://doi.org/10.1016/j.compedu.2009.05.003 .
Ross, B., Chase, A.-M., Robbie, D., Oates, G., & Absalom, Y. (2018). Adaptive quizzes to increase motivation, engagement and learning outcomes in a first year accounting unit. International Journal of Educational Technology in Higher Education , 15 (1), 1–14. https://doi.org/10.1186/s41239-018-0113-2 .
Rowe, N., Atfield-Cutts, S., Davies, P., & Newell, D. (2010). Implementation and evaluation of an adaptive multimedia presentation system (AMPS) with contextual supplemental support media. In Proceedings of Second International Conferences on Advances in Multimedia, Athens, Greece, IEEE. https://doi.org/10.1109/MMEDIA.2010.36 .
Sanchez-Gordon, S., & Luján-Mora, S. (2015). Adaptive content presentation extension for open edx enhancing MOOCs accessibility for users with disabilities. In Proceedings of the 8th International Conference on Advances in Computer-Human Interactions , (pp. 181-183), Lisbon, Portugal. Retrieved from http://www.thinkmind.org/index.php?view
Scheiter, K., Schubert, C., Schüler, A., Schmidt, H., Zimmermann, G., Wassermann, B., … Eder, T. (2019). Adaptive multimedia: using gaze-contingent instructional guidance to provide personalized processing support. Computers & Education , 139 , 31–47. https://doi.org/10.1016/j.compedu.2019.05.005 .
Scher, L., Kisker, E., & Dynarski, M. (2015). Designing and conducting strong quasi-experiments in education: Version 2 . In Analytic Technical Assistance and Development Retrieved from https://eric.ed.gov/?id=ED561293 .
Schmid, R., Bernard, R., Borokhovski, E., Tamim, R., Abrami, P., Wade, C., … Lowerison, G. (2009). Technology’s effect on achievement in higher education: a stage I meta-analysis of classroom applications. Journal of Computing in Higher Education , 21 , 95–109. https://doi.org/10.1007/s12528-009-9021-8 .
Schneider, M., & Preckel, F. (2017). Variables associated with achievement in higher education: a systematic review of meta-analyses. Psychological Bulletin , 143 (6), 565–600. https://doi.org/10.1037/bul0000098 .
Shelton, K., & Saltsman, G. (2011). Applying the ADDIE model to online instruction. In Information Resources Management Association (Ed.), Instructional design: concepts, methodologies, tools and applications (pp. 566-582) . IGI Global. https://doi.org/10.4018/978-1-60960-503-2.ch305 .
Somyürek, S. (2015). The new trends in adaptive educational hypermedia systems. International Review of Research in Open and Distributed Learning , 16 (1), 221–241. https://doi.org/10.19173/irrodl.v16i1.1946 .
Surjono, H., & Maltby, J. (2003). Adaptive educational hypermedia based on multiple student characteristics. In Proceedings of the International Conference on Web-based Learning , (pp. 442-449), Melbourne, Australia. https://doi.org/10.1007/978-3-540-45200-3_41 .
Sweller, J. (1994). Cognitive load theory, learning difficulty, and instructional design. Learning and Instruction , 4 (4), 295–312. https://doi.org/10.1016/0959-4752(94)90003-5 .
Tarpin-Bernard, F., & Habieb-Mammar, H. (2005). Modeling elementary cognitive abilities for adaptive hypermedia presentation. User Modeling and User-Adapted Interaction , 15 (5), 459–495. https://doi.org/10.1007/s11257-005-2529-3 .
Techataweewan, W. (2010). Adaptive web-based instruction for enhancing learning ability. In: Z. Shi, S. Vadera, A. Aamodt & D. Leake (Eds.), Intelligent information processing V , (pp.145-153). 6th IFIP TC 12 International Conference. https://doi.org/10.1007/978-3-642-16327-2_20 .
Tmimi, M., Benslimane, M., Berrada, M., & Ouazzani, K. (2018). Intelligent model conception proposal for adaptive hypermedia systems. International Journal of Advanced Computer Science and Applications (IJACSA) , 9 (8), 200–205. https://doi.org/10.14569/IJACSA.2018.090825 .
Tsortanidou, X., Karagiannidis, C., & Koumpis, A. (2017). Adaptive educational hypermedia systems based on learning styles: the case of adaptation rules. International Journal of Emerging Technologies in Learning (iJET) , 12 (5), 150–168. https://doi.org/10.3991/ijet.v12i05.6967 .
Tsoulouhas, G., Georgiou, D., & Karakos, A. (2012). Adaptive content presentation in asynchronous learning environments. International Journal of Emerging Technologies in Learning (iJET) , 7 (2), 43–49 Retrieved from https://online-journals.org/index.php/i-jet/article/view/1911 .
UNESCO (2018). ICT competency framework for teachers . Scientific and Cultural Organization, France: The United Nations Educational Retrieved from https://unesdoc.unesco.org .
Wang, H., Li, T., & Chang, C. (2004). Adaptive presentation for effective web-based learning of 3D content. In Proceedings of the IEEE International Conference on Advanced Learning Technologies, Joensuu, Finland. https://doi.org/10.1109/ICALT.2004.1357390 .
Wang, T., Kao, C., & Dai, Y. (2019). Developing a web-based multimedia assessment system for facilitating science laboratory instruction. Journal of Computer Assisted Learning , 35 (4), 529–539. https://doi.org/10.1111/jcal.12357 .
Download references
Acknowledgements
The authors would like to express their gratitude to Faculty of Education at Suez University for providing administrative support. Also, the authors thank all Faculty of Education students who participated in this work. The authors would like to thank Dr. Amal Eassa for reviewing and editing the manuscript in English. Also, we thank all experts who reviewed the study instruments.
Not applicable.
Author information
Authors and affiliations.
Department of Educational Technology, Faculty of Education, Suez University, Cairo-Suez St, El Salam City, Suez, Egypt
Ahmed Elmabaredy & Ebada Elkholy
Department of Educational Technology, Faculty of Education, Mansoura University, Jihan St, Mansoura, Egypt
Abdul-Aziz Tolba
You can also search for this author in PubMed Google Scholar
Contributions
AE reviewed the previous studies, developed and implemented the experimental treatments, performed the data collection, and analyzed and wrote a draft of the paper. EE conceptualized the study, assisted in designing the study and interpretation of data, discussed the results, and reviewed and edited the manuscript. AT assisted in conceptualizing the study, supervised the work progress, and concluded the study. All authors read and approved the final manuscript.
Corresponding author
Correspondence to Ahmed Elmabaredy .
Ethics declarations
Competing interests.
The authors declare that they have no competing interests.
Additional information
Publisher’s note.
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
Rights and permissions
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/ .
Reprints and permissions
About this article
Cite this article.
Elmabaredy, A., Elkholy, E. & Tolba, AA. Web-based adaptive presentation techniques to enhance learning outcomes in higher education. RPTEL 15 , 20 (2020). https://doi.org/10.1186/s41039-020-00140-w
Download citation
Received : 30 October 2019
Accepted : 12 August 2020
Published : 26 August 2020
DOI : https://doi.org/10.1186/s41039-020-00140-w
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Adaptive presentation
- Learning outcomes
- Higher education
Top searches
Trending searches

holy spirit
35 templates

11 templates

business pitch
598 templates

ai technology
169 templates

21 templates

environmental science
36 templates
Create your presentation
Writing tone, number of slides.

AI presentation maker
When lack of inspiration or time constraints are something you’re worried about, it’s a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you’ll have wonderful slideshows that suit your own needs . And it’s totally free!

Generate presentations in minutes
We humans make the world move, but we need to sleep, rest and so on. What if there were someone available 24/7 for you? It’s time to get out of your comfort zone and ask the AI presentation maker to give you a hand. The possibilities are endless : you choose the topic, the tone and the style, and the AI will do the rest. Now we’re talking!
Customize your AI-generated presentation online
Alright, your robotic pal has generated a presentation for you. But, for the time being, AIs can’t read minds, so it’s likely that you’ll want to modify the slides. Please do! We didn’t forget about those time constraints you’re facing, so thanks to the editing tools provided by one of our sister projects —shoutouts to Wepik — you can make changes on the fly without resorting to other programs or software. Add text, choose your own colors, rearrange elements, it’s up to you! Oh, and since we are a big family, you’ll be able to access many resources from big names, that is, Freepik and Flaticon . That means having a lot of images and icons at your disposal!

How does it work?
Think of your topic.
First things first, you’ll be talking about something in particular, right? A business meeting, a new medical breakthrough, the weather, your favorite songs, a basketball game, a pink elephant you saw last Sunday—you name it. Just type it out and let the AI know what the topic is.
Choose your preferred style and tone
They say that variety is the spice of life. That’s why we let you choose between different design styles, including doodle, simple, abstract, geometric, and elegant . What about the tone? Several of them: fun, creative, casual, professional, and formal. Each one will give you something unique, so which way of impressing your audience will it be this time? Mix and match!
Make any desired changes
You’ve got freshly generated slides. Oh, you wish they were in a different color? That text box would look better if it were placed on the right side? Run the online editor and use the tools to have the slides exactly your way.
Download the final result for free
Yes, just as envisioned those slides deserve to be on your storage device at once! You can export the presentation in .pdf format and download it for free . Can’t wait to show it to your best friend because you think they will love it? Generate a shareable link!
What is an AI-generated presentation?
It’s exactly “what it says on the cover”. AIs, or artificial intelligences, are in constant evolution, and they are now able to generate presentations in a short time, based on inputs from the user. This technology allows you to get a satisfactory presentation much faster by doing a big chunk of the work.
Can I customize the presentation generated by the AI?
Of course! That’s the point! Slidesgo is all for customization since day one, so you’ll be able to make any changes to presentations generated by the AI. We humans are irreplaceable, after all! Thanks to the online editor, you can do whatever modifications you may need, without having to install any software. Colors, text, images, icons, placement, the final decision concerning all of the elements is up to you.
Can I add my own images?
Absolutely. That’s a basic function, and we made sure to have it available. Would it make sense to have a portfolio template generated by an AI without a single picture of your own work? In any case, we also offer the possibility of asking the AI to generate images for you via prompts. Additionally, you can also check out the integrated gallery of images from Freepik and use them. If making an impression is your goal, you’ll have an easy time!
Is this new functionality free? As in “free of charge”? Do you mean it?
Yes, it is, and we mean it. We even asked our buddies at Wepik, who are the ones hosting this AI presentation maker, and they told us “yup, it’s on the house”.
Are there more presentation designs available?
From time to time, we’ll be adding more designs. The cool thing is that you’ll have at your disposal a lot of content from Freepik and Flaticon when using the AI presentation maker. Oh, and just as a reminder, if you feel like you want to do things yourself and don’t want to rely on an AI, you’re on Slidesgo, the leading website when it comes to presentation templates. We have thousands of them, and counting!.
How can I download my presentation?
The easiest way is to click on “Download” to get your presentation in .pdf format. But there are other options! You can click on “Present” to enter the presenter view and start presenting right away! There’s also the “Share” option, which gives you a shareable link. This way, any friend, relative, colleague—anyone, really—will be able to access your presentation in a moment.
Discover more content
This is just the beginning! Slidesgo has thousands of customizable templates for Google Slides and PowerPoint. Our designers have created them with much care and love, and the variety of topics, themes and styles is, how to put it, immense! We also have a blog, in which we post articles for those who want to find inspiration or need to learn a bit more about Google Slides or PowerPoint. Do you have kids? We’ve got a section dedicated to printable coloring pages! Have a look around and make the most of our site!

IMAGES
VIDEO
COMMENTS
Welcome to Prezi, the presentation software that uses motion, zoom, and spatial relationships to bring your ideas to life and make you a great presenter. Products. Videos. Presentations. ... Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews. 4.6. 2,010 Reviews. 4.6.
Agency: $117/month (annual billing only) Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app's presentation function lets you build slides using professional templates, in which you're free to customize the fonts, colors, logos, and graphics.
5. SlideShare Scribd. SlideShare Scribd isn't a presentation authoring software tool, but rather a free presentation sharing software tool. If you need to get your slideshow in front of a large professional audience, then this online presentation software is worth knowing about.
Slides is a free, web-based presentation program designed to compete with Microsoft Office PowerPoint. It's part of G Suite---Google's complete office suite (though some people refer to it all as Google Docs). The other main services included in the cloud-based suite are Sheets (Excel) and Docs (Word).
Create beautiful presentations, faster. Visme is the best presentation software for teams who need real-time collaboration and individuals who need advanced features. and customization for interactive presentations. Create beautiful presentations in minutes, not hours. "Frequently, members of the lead team need to give presentations and ...
Click on the button below to buy the video right now and within an hour you'll be confidently preparing for your first of many successful web-based presentations. Remember, it doesn't matter whether you are using WebEx, GoToMeeting, Live Meeting or any of the other services out there. This information will help you make your presentation a ...
Present slideshows with confidence. With easy-to-use presenter view, speaker notes, and live captions, Slides makes presenting your ideas a breeze. You can even present to Google Meet video calls ...
Prezi's online presentation tools help you connect with your audience and create conversational presentations that come with you on-screen to any video call. With professionally-designed templates, branding solutions, immersive views, and more, it's never been easier to create and present online. Try for FREE. Let's talk!
Prezi is a web-based tool for creating presentations (called prezis for short). It's similar to other presentation software like Microsoft PowerPoint, but it offers some unique features that make it a good alternative. In recent years, it has become popular in schools and businesses. If you're looking to create a presentation that's a bit more ...
A presentation is a sequence of slides that tell a story or teach an audience about a topic. These are often used in business as ways of demonstrating something and in the classroom as teaching aids. While PowerPoint long dominated the presentation industry, Visme's free online presentation maker allows you to create even more beautiful and ...
Gabrielle Gosha. Gabrielle is a creative type who specializes in graphic design, animation and photography. The rise of a new breed of free web-based presentation tools has freed us from reliance ...
Create Presentations, Infographics, Design & Video | Visme. Visual Communication. Platform for Serious. Brands. From engaging presentations to docs, visual forms and data visualizations, create on-brand content that stands out from the crowd with the power of AI. Used by leading brands and organizations.
Here's how to get started: Click PowerPoint. Create a new, blank presentation, start with a template, or open an existing file. When you start with a new, blank presentation, PowerPoint automatically saves it to OneDrive with a default name, such as Presentation 1. To rename your presentation, do the following:
Cloud based. Pre-made templates. User friendly. Our presentation editor features a simplistic and easy-to-navigate layout. Each slide features pop-up help bubbles designed to assist you. We have a variety of ways for you to share your presentation and for your audience to join.
Print. In PowerPoint for the web, you can print one slide per page, with headers and footers. (For details, see Print your PowerPoint slides, handouts, or notes) and you can print notes pages, or handouts. To get more printing layout options click Edit in PowerPoint, and print in the PowerPoint desktop application.
6. Lifting the SlideRocket Hood. To stretch your mind a bit, check out the SlideRocket presentation builder overview. On top of being an excellent presentation in its own right, these slides lift the hood on powerful features not typically associated with presentations, including presentation analytics, live Twitter feeds, lead generation forms, collaboration, web meetings and a gaggle of ...
With PowerPoint for the web running in your web browser, you can: Create presentations that include images, videos, transitions, and animations. ... Select New blank presentation, open a Recent file, select one of the themes, or start with a presentation template. To name the presentation, select the title at the top and type a name. ...
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
Blog //. The benefits of a web based presentation solution//. It's time to update your Prezi or PowerPoint presentation. If you're thinking it's time to make amends to, or replace, your Prezi or PowerPoint presentation, it might be worth considering a bespoke web based presentation solution…. Prezi allows you to present and animate ...
Presentation Software Best Web-Based Presentation Software. Best Web-Based Presentation Software. All Products. Buyers Guide. Capterra Shortlist. Explore these highest-rated tools to discover the best option for your business. Based on ratings and number of reviews, Capterra users give these tools a thumbs up. Select a product to learn more.
Develop web-based adaptive presentation techniques (WAPT): In this study, the approach of designing and developing adaptive presentation techniques was made according to the ADDIE (Analysis, Design, Development, Implementation, Evaluation) model, because it is a standard model and characterized by clarity and coverage of all instructional ...
AI presentation maker. When lack of inspiration or time constraints are something you're worried about, it's a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you'll have wonderful slideshows that suit your own needs. And it's totally free!