Case Study Template

Case study template
- Drag & drop components

- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

The Ultimate UX Case Study Template

Having a template to follow is the biggest help in UX case study writing. Even more so, if you’re a junior who doesn’t have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
The UXfolio team reads hundreds of case studies every month. What we’ve found is that successful UX case studies have a similar structure. In this article, we’ve distilled this formula into a flexible UX case study template and some practical tips that you can use to polish your case studies!

About UX case studies in general:
Before you get to work, we need to clarify a few important details. Doing so will help you understand the expectations and the purpose of UX case studies:
What are UX case studies?
UX case studies are a form of professional content that mixes text and visuals to present the design process of products or product features. They make up UX portfolios, alongside optional pages such as ‘About Me’ or ‘Contact’.
How are they different from UX portfolios?
UX portfolios are made of UX case studies. Think of your portfolio as a folder that holds together your case studies. Back in the day, these used to be printed, book-like documents. Nowadays the industry prefers websites and other digital formats .
How are they different from resumés?
Your resumé lists your skills and work experience. Meanwhile, your portfolio uses case studies to showcase how you apply those skills and experience . Ultimately, you’ll need both to land a job.
How many case studies should be in a portfolio?
If you’re a junior UX designer , you should include 2-3 case studies in your portfolio. These could describe UX bootcamp assignments, re-design concepts, UX challenges , internship projects , or even fictional products. If you’re a medior or senior UX designer, write up 4-5 of your most impressive projects into case studies. Your goal should be to feature as many of your skills as possible. And remember: quality over quantity.
What to feature in your UX case studies?
Since your career depends on your UX portfolio, there’s a lot of pressure that comes with putting one together. Usually, it’s this pressure that numbs designers and leads to procrastination. But just setting straight what lays ahead will help ease your mind:
The story of your design
Design decisions, visuals with explanations.
This might sound very esoteric, but it’s really not. For every design, there was at least one problem that required a solution. You were the person who explored the problem and found the solution/solutions. There might have been moments when the whole thing went off-rails, or when you needed to go back to the drawing board. Those are all part of your design story.
Now, imagine that a friend, peer, or colleague asks you about a project. How would you talk about it? That’s almost exactly what you should put in your case studies. Just polish it a bit, leave out the curse words, add visuals and you have a case study.
Throughout the design process, you keep making decisions. Choosing a UX method to apply is a decision too, and there’s a reason why you chose it. Your UX case studies need to highlight these decisions and their contribution to the design.
The biggest mistake in UX case studie s is when UXers go on defining instead of explaining:
- Definition ➡️ “I proceeded to do an in-depth competitive analysis to find out more about competing apps in the same category.”
- Explanation ➡️ “I proceeded to do an in-depth competitive analysis to make a list of features that were missing from our products, check out how others solved the XY flow, and find out how could we improve on it in our solution.”
Then you’ll move on to explain what you’ve found and as your case study progresses, you reference those findings.
You need to be heavy-handed with your visuals when you’re creating UX case studies. Using images alongside your text will help your readers’ comprehension. So, as a first step, collect everything you can: photos, sketches, whiteboard grabs, graphs, personas, screenshots, wireframes, user flows, prototypes, mood boards, notes, and so on.
We’ve seen some creative UXers use screenshots of calls (with blurred-out faces), group photos, and prototypes of all fidelity. Such visuals help us understand what we’re reading about. But they also build an image in our heads of the designer behind the screen, which can be very powerful and memorable.
Some designers are already in the habit of keeping every scrap of paper with a scribble on it because they know that when it comes to writing a case study, you can’t have enough visuals. Follow their example to make your easier – your future self will thank you.
But it’s not enough to just throw some images into a case study. Here’s how you can make them impactful:
- Always give context ➡️ if you put that stunning photo of the wall with post-its into your case study, make sure that you place it in a section where you explain what’s happening on it (see design decisions) or give it a caption that explains it. The important thing is that visuals will only work if they are strategically placed or they come with an explanation.
- Strive for visual consistency ➡️ even if it requires some extra work, you should make sure that your visuals match each other. Yes, a persona and the user flow might not be close to each other on your layout, but they’re still in the same document so they need to have consistent styling. Believe me, this is a common criticism from design leads and HR folk as well.

How long should be a case study?
If you check a site like Behance, you’ll find that most UX projects there are rather short. Usually, they focus on the visual aspects of design, aka UI. That is a fantastic starting point for a case study. But for UX design, you will need to add some content for context.
The good news is that you don’t need to write essays for case studies. All it takes is around 500 words and some well-optimized visuals. You should never stretch your words because it’ll reflect poorly on your presentation skills.
Also, treat this number with flexibility: If the project at hand justifies it, feel free to go above or below that. Usually, when a case study is very long, it’s because the project itself was more complicated.
What’s the point of UX case studies?
1. applied designer skills.
It’s one thing to learn a skill and it’s another to use it in a way that can help drive numbers for a business. A great UX case study will prove that you are capable of applying your skills and delivering a solution even with all the distractions and obstacles that come with real-life scenarios.
2. Presentation skills
Many UXers forget about the skills that are required beyond UX. Just read a few UX designer job descriptions , and you’ll find that advocating for design best practices is one of the most common requirements.
As a designer, you’ll have many stakeholder meetings and you’ll need to present your or your team’s ideas. And the fate of those ideas might depend on the way they’re presented. Therefore, the way you articulate your thoughts is important. A great UX case study will show that you are great at structuring your thoughts and articulating complex concepts.
3. The impact of your design
You can see in our UX case study template that there’s a separate section for showcasing your impact. If you can prove that your design can drive numbers, you’re set. This is the single most powerful tool that you can use in a case study: before-and-after analytics, such as an increase in checkouts, increase in finished flows, better CTRs, user feedback, etc. Use whatever number you have to show that your design contributed to the business. It’ll convince even the UX-doubters.
Obviously, as an aspiring/junior designer , this might be impossible, so you need to be a bit more creative. We advise you to show what impact the project had on you: what you’ve learned and how you’ve improved as a designer.
4. Navigating in a team
Almost every product is a collaborative effort between professionals from various disciplines: researchers, designers, developers, marketers, etc. Therefore, navigating in a collaborative environment is an important trait. A case study should show how the team influenced the design, how you’ve collaborated with other designers, the sacrifices that had to be made, and so on.
You don’t need an elaborate plan for this. First and foremost, make sure that you introduce the team in your case study. Second, ask for quotes/recommendations and include them in a neat quotes section. Yes, tooting your own horn can be a bit uncomfortable, but unfortunately, it’s part of the game.
5. Showcase of your taste
Yes, it’s UX, but the reality is that most people don’t care: if what you present doesn’t appeal to them, it’s unlikely that you’ll get the job. Make sure that your UX case studies are visually consistent. If you want to cast a wider net, strive for sleek, minimalist solutions and harmonizing colors.

A simple yet effective UX case study template
This is a tried-and-true UX case study template that can provide a structure to your thoughts. There are 6 chapters that are standard for almost any UX case study. However, the content of these chapters is highly dependent on the project you’re writing about. But don’t worry, this doesn’t mean that we’ll leave you on your own: for each chapter, we’ll give you various options and ideas to help you get going.
UX case study template/skeleton:
- Hero section
- Project overview
- Exploration/Discovery
- UX design process
- Final design
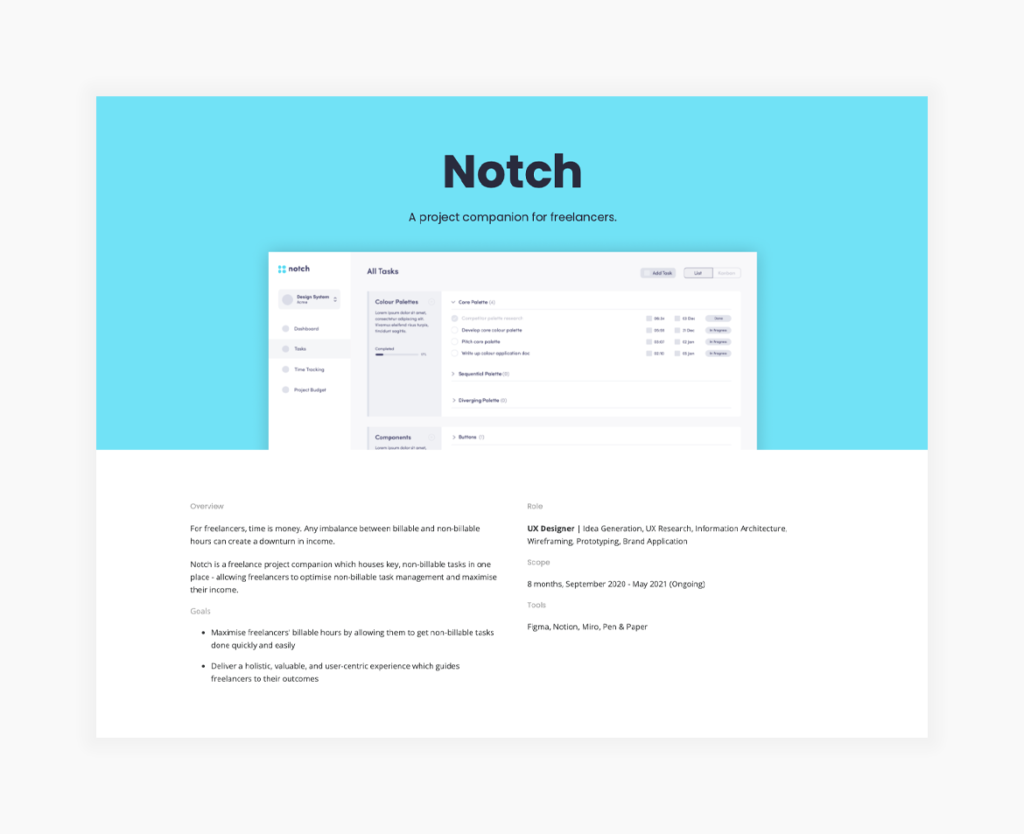
1. Hero section
All case studies should begin with a title & subtitle. You can use various formulas for your title, but we’ve found that this is the one that works the best:
- App name + project scope + project/case study = Netflix Checkout Redesign Project
Your subtitle can provide a glimpse into the project, for which you have various options:
- What’s the product about? (An app that helps you keep your plants alive.)
- What was the project about? (6-week UX design and research project)
If you want to include something visual in your hero section go hard or go home: use spoilers, aka show screens of the final design. You don’t have to fit everything there, just the parts you’re most proud of as an appetizer. Later in the case study, you’ll have enough space to showcase everything you’ve worked on.
- 2 sentences (titles), and
- 1 optional cover image.

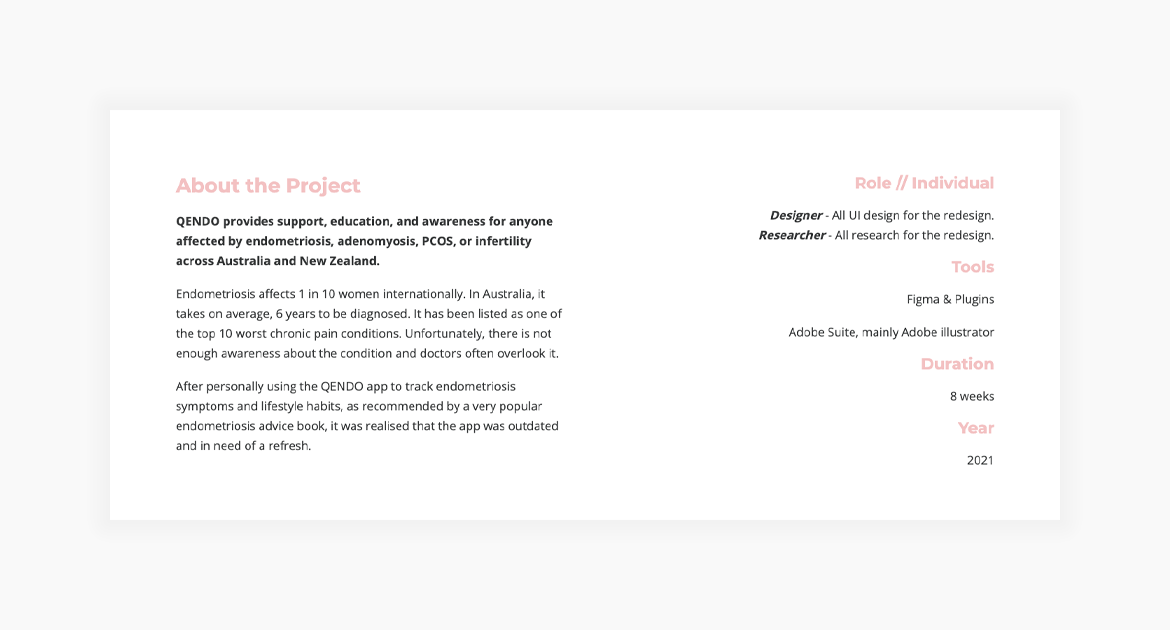
2. Project overview
Make sure that your readers are prepared for what’s to come. Remember: they know nothing about this project, so you need to cover the bases:
- Product description,
- Team members,
- Project length,
- Methods used, and
- 3-4 sentences for the overview, and
- 4-5 bulletpoints for the small details.

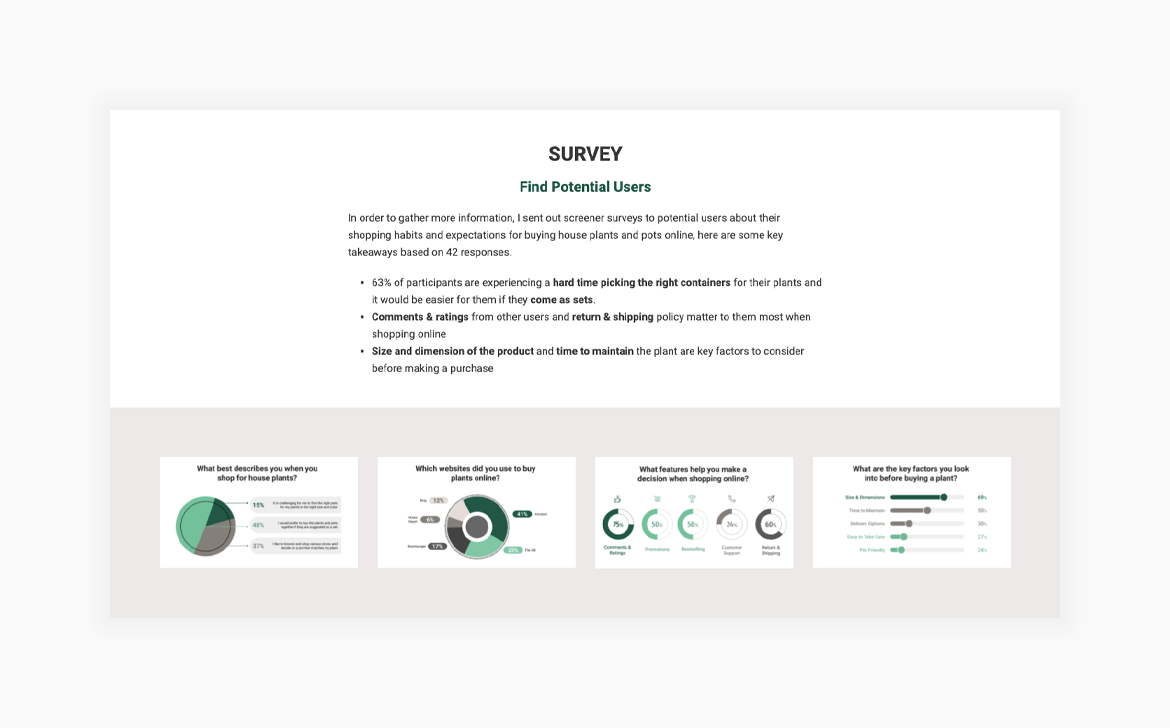
3. Exploration/discovery
Now that we have all the background information, we can move on to how you’ve approached the issue you were presented with. This part usually includes:
- Competitive analysis,
- Interviews, and
Make sure that for everything you mention you answer at least these three questions:
- Why did you choose to do it?
- What did you find out?
- How did that influence your next move?
You can end this chapter with a wrap-up to create a smooth transition to the next chapter.
- At least 3-4 sentences for each method you’ve used,
- Visualize as much information as you can.

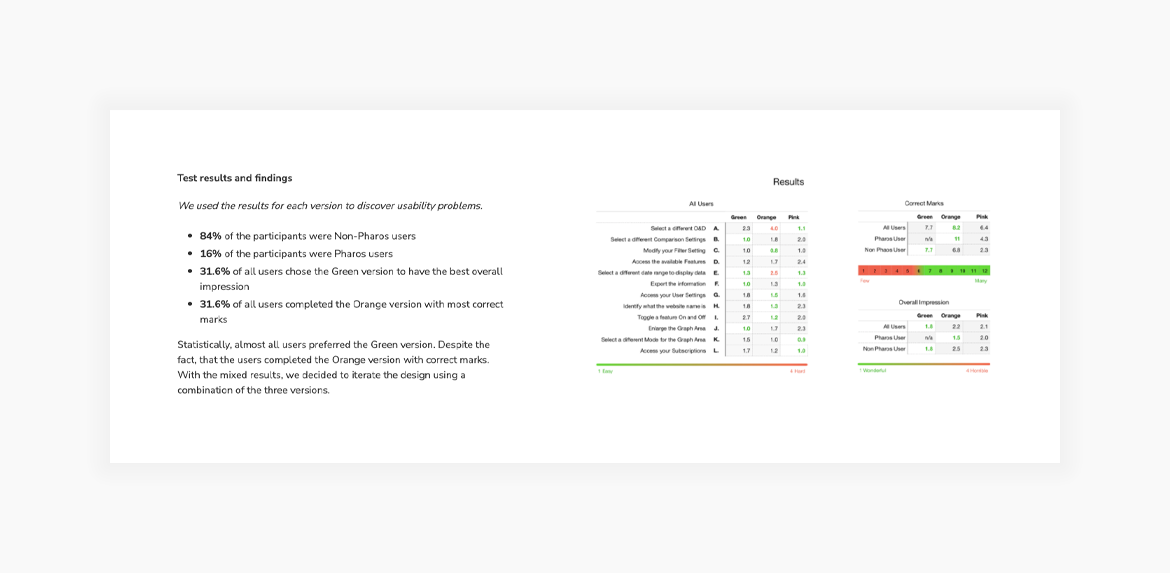
4. UX design process
Now that we understand the scope of the project, we’re eager to see how you went on to design a solution. You can achieve a great structure here if you start from more abstract ideas and move towards the final design:
- Wireframes,
- Prototypes,
- Iteration, and
- Validation.
Again, you need to answer a few questions for every step you made:
- What did you want to achieve by doing this?
- How did this step contribute to the final design?
- At least 3-5 sentences for every method you mention.

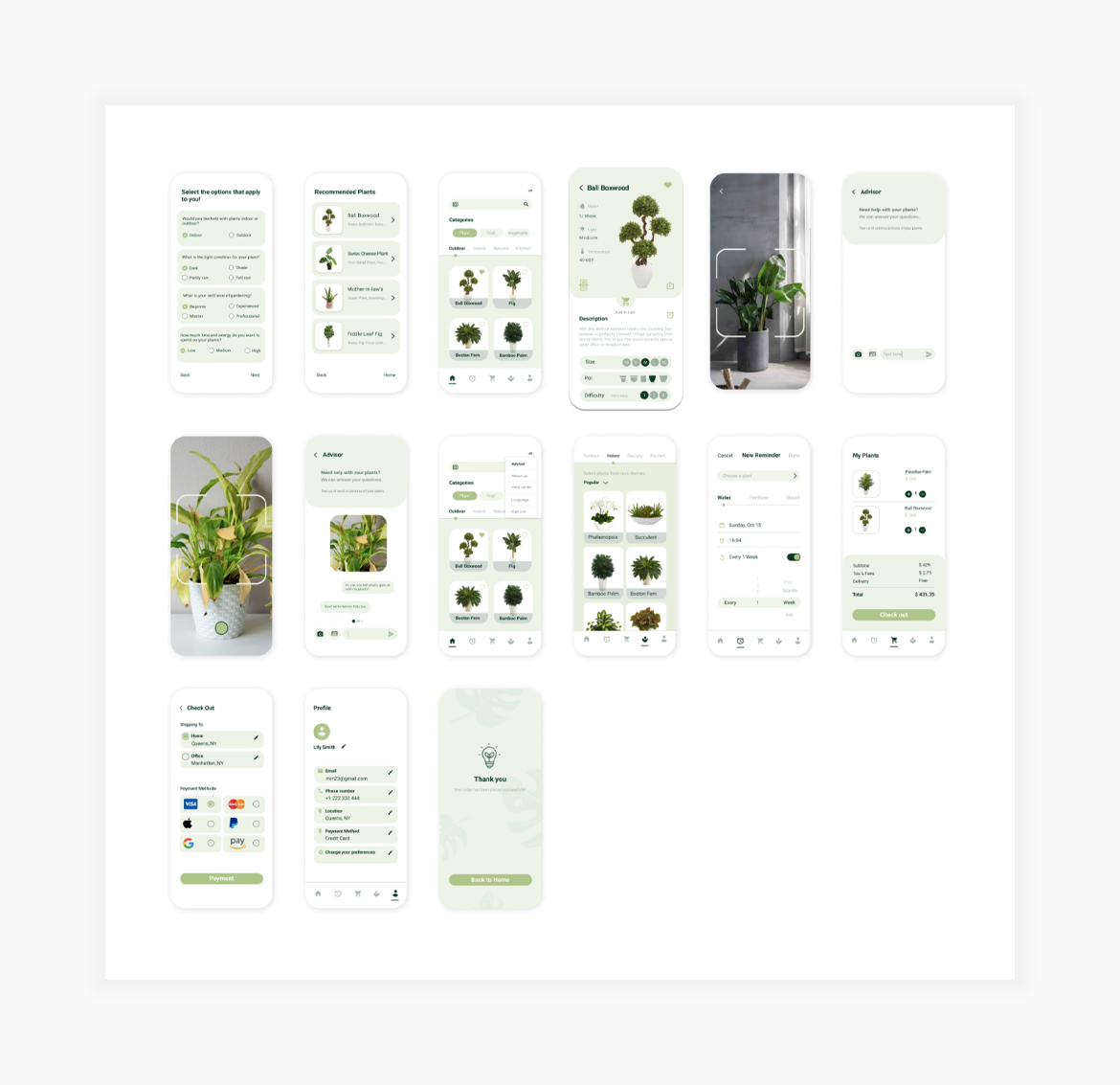
5. Final design
Probably the most exciting part of every UX case study is the reveal of the final design. In this section, you should explain
- Why did you choose this solution?
- What other solutions were in the run?
- Before-and-after screenshots (if relevant to the project).
There are two great options to present your final designs. The first is to use galleries. You can go with a nice carousel or a grid that follows a logical order. The second is to embed your Figma prototype. This has the added benefit of making your case study interactive, which makes for a more memorable experience. (Or you can combine the two for an even better showing.)
- 2-3 short paragraphs.

If you have numbers or analytics that show how your design contributed to business goals, you need to showcase them. This will make your case study even more impactful. You don’t need graphs and piecharts (unless you have the time to create some); it’s enough to make a list with the quantifiable data. If you don’t have access to such data , you can also include testimonials and user quotes to underline impact. If you can include both, that’s a winning combination.
- At least 1 sentence for each achievement.
- In a bulleted list or short paragraph.
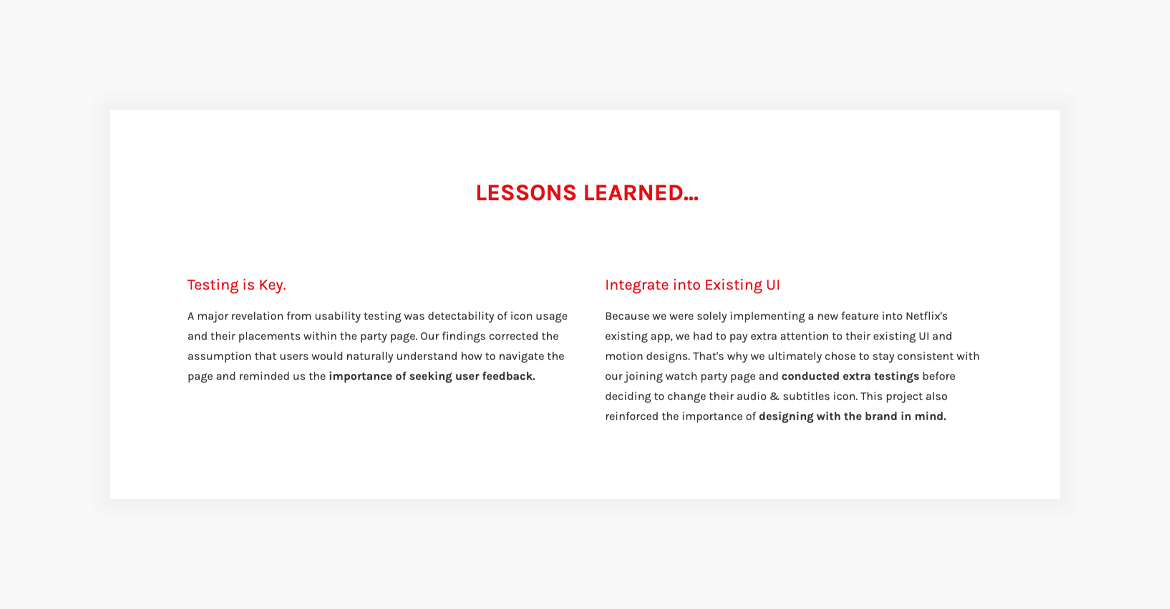
6. Learnings
There’s something to learn even from the most boring project you’ve ever done. At least, you should strive to find something positive that can contribute to your growth as a designer. This can be a soft skill, a new tool, a new method, or a different way of cooperation. Try to think of things that were new to you in this project and share the takeaways with your readers. Alternative closures include:
- What would I do differently?
- Jobs to be done
- This chapter can be as long as you please, but
- At least 3-4 sentences.

Alternate UX case study templates
We’ve provided a classic UX case study template that has been proven to be working. Now, we’ll show you how you can alter this template for different flows:
UI focused case study template
If you’re strong in UI, you should not wait to reveal your final design until the end of your case study. You needn’t worry about spoiling the surprise as a case study is not a fiction novel or Netflix show. A beautiful design will pull in your readers. What’s more, if the company doesn’t really know the difference between UI and UX, this approach will make your case study even more impactful as it’ll start with the ‘beautiful stuff’.
Here’s how that template would go:
- Project Overview
- Transition to the next section by letting your reader know that you’ll explain how you’ve arrived at this solution.
- Exploration/discovery
- (Optional: Showcase even more of your final designs)
Impact driven case study template
Every product has a business behind it. And what you can do for that business is what matters to stakeholders. We can all conclude that a screen is pretty, but if it doesn’t contribute to business goals or KPIs, it’s just that, a pretty screen. So, if you have some numbers to share, don’t be afraid to put them right after your intro section. Then go on and showcase how you’ve achieved it:
- Share numbers then follow up by showcasing the design which contributed them:
Build your UX case studies with UXfolio!
UXfolio is a portfolio and case study builder made with UX designers in mind. It offers stunning, customizable templates as well as a case study generator with text and image ideas. What’s more, UXfolio comes with built-in device mockups, easy prototype embedding, and password protection on the portfolio or the case study level. Ready to work on your portfolio? Try UXfolio for free!

UX Case study template for Figma
Today’s new freebie was made by Davio White .
A free Figma UX Case Study template which is made of 15 screens, including project overview screen, project timeline, project flowchart, and many more. You can use this template to showcase your experience, your UX design process and your knowledge in the field. it might actually help you get a better job or land new clients. As a bonus, you also get a CV and Invoice template with this.
You may also like

Ehya - Landing page Premium UI kit

Massive Figma Premium Design System

Figma premium desktop material UI kit
Educational: UX Case Study

If you have any interest in UX, if you're a beginner to UX or even if you're experienced in UX; you will find this UX case study template useful.
It details the full design process from creating a 'Problem Statement' to listing objectives and goals, research, competitor analysis, personas, defining tasks, sketching (wireframing), prototyping and finally final UI designs. Basically if you wish to create a new website, product or app you can use this template as the basis for your creation.
What is especially great about this free Figma UX case study template is that it also includes a working example of the template being used for a 'car pooling app', so if you're unsure how to use some of the parts of this template you can reference the example app template to help inform you how to fill it out.
For many UX designers they don't actually clearly list all of the processes they go through in making a new app or website, they just sporadically do things (such as making personas or creating user journeys) when they feel like it. But this template actually clearly defines all processes on one artboard.
Now it's important to remember you don't have to use this UX template perfectly, you can grab elements and then add your own processes to make a beautiful UX template that works for you. But as a starting point it really is amazing.
To access this free Figma UX case study template: click the 'Get Figma File' button below, then click the 'Open in Figma' button and you will now have an editable version of the UI kit in your Figma working files library.
Author: Kailash Saravanan and Mohammed Arshad
Similar Templates

Free Modern Fonts

Farming Website Template

Brutalism Shapes Pack
Providing free Figma templates and resources for your every need.
©2023 Free Figma Templates
Our Partner Website: Industry Presentations
Websites Designs
Mobile Apps & Mobile Interfaces
Wireframes & Userflows
Illustrations & Icons
Terms & Conditions
Privacy Policy
Check out our new Consent management feature here
- Case Studies
- Book a Demo
How to Create a Figma Template for a Case Study Report
In today's digital age, effective communication is key when it comes to presenting information and data. One way to ensure clear and engaging communication is through a well-designed case study report. A case study report allows you to showcase your expertise, highlight your achievements, and provide valuable insights to your audience. In this article, we will explore how to create a Figma template for a case study report, and why it is important in the realm of digital asset management.
Understanding the Importance of a Well-Designed Case Study Report
Before diving into the specifics of creating a Figma template, it is essential to understand the importance of a well-designed case study report. A visually appealing and well-structured report can significantly enhance the effectiveness of your communication. It not only helps you convey your message clearly but also grabs the attention of your audience, keeping them engaged throughout the entire reading experience.
When it comes to case study reports, it's not just about presenting the information. It's about creating a narrative that captivates your readers and takes them on a journey. A well-designed report allows you to tell a story, showcasing your expertise and problem-solving skills in a compelling way. It's an opportunity to demonstrate the value you bring to the table and leave a lasting impression on your audience.
Imagine you're presenting a case study to potential clients. You want to make sure that your report stands out from the rest and leaves a lasting impression. A well-designed report can help you achieve that. It shows that you've put thought and effort into presenting your findings, and it reflects your professionalism and attention to detail.
Why a well-designed case study report is crucial for effective communication
A case study report provides an opportunity for you to showcase your expertise, demonstrate problem-solving skills, and highlight the value you bring to the table. However, even if you have valuable insights and great content, if it is not presented in an engaging and visually appealing way, your message may get lost or fail to resonate with your audience. A well-designed case study report ensures that your information is organized, easily digestible, and visually captivating.
When your report is well-designed, it becomes more than just a collection of data and analysis. It becomes a story that your readers can follow and understand. It helps them connect the dots and see the bigger picture. A well-designed report guides your readers through the information, making it easier for them to absorb and remember the key points.
Moreover, a well-designed case study report can help you establish credibility and trust with your audience. When your report looks professional and polished, it gives the impression that you know what you're talking about. It shows that you've done your research, analyzed the data, and come up with meaningful insights. This can go a long way in building trust and convincing your audience of the value you can provide.
The benefits of using Figma for creating case study templates
When it comes to designing and creating templates, Figma is a versatile and user-friendly tool that is widely used by professionals in various industries. Figma allows you to collaborate with team members, iterate on designs, and create interactive prototypes all in one place. By using Figma, you can streamline your design process and ensure consistency in your case study templates.
One of the key benefits of using Figma is its collaborative features. With Figma, multiple team members can work on the same project simultaneously, making it easy to gather feedback and make real-time changes. This collaborative approach can help improve the overall quality of your case study templates as you can leverage the expertise and perspectives of your team members.
Figma also offers a wide range of design tools and features that can help you create visually stunning and engaging case study templates. From customizable components to interactive elements, Figma provides the flexibility you need to bring your ideas to life. You can create dynamic prototypes that allow your audience to interact with your designs, providing them with a more immersive and engaging experience.
Furthermore, Figma's cloud-based platform ensures that your case study templates are accessible from anywhere, at any time. This means that you can easily collaborate with team members who are located in different offices or even different countries. It eliminates the need for cumbersome file sharing and version control, allowing you to focus on what really matters - creating impactful case study templates.
In conclusion, a well-designed case study report is crucial for effective communication. It helps you convey your message clearly, captivate your audience, and establish credibility. By using Figma, you can streamline your design process and create visually appealing and engaging case study templates. So, take the time to invest in the design of your case study reports and reap the benefits of effective communication.
Gathering the Necessary Information for Your Case Study Report
Before diving into the design process, it is crucial to gather all the necessary information for your case study report. This includes identifying the key components that should be included in your report and conducting thorough research and data collection.
Identifying the key components of a case study report
Every case study report should include certain key components to convey a clear and compelling message. These components typically include an introduction, problem statement, methodology, results, analysis, and conclusion. By identifying these key components, you can ensure that your case study report covers all the essential information.
Conducting thorough research and data collection for your case study
A case study report is only as strong as the research and data it is based on. It is crucial to conduct thorough research and collect reliable data to support your findings. This may involve interviews, surveys, data analysis, or any other method relevant to your case study. By gathering accurate data, you can provide valuable insights and strengthen the credibility of your case study report.
Planning the Structure and Layout of Your Figma Template
Now that you have gathered all the necessary information, it's time to plan the structure and layout of your Figma template. Having a clear and well-organized structure will make it easier for your audience to navigate through your case study report.
Determining the sections and subsections of your case study report
Dividing your case study report into sections and subsections helps to create a logical flow of information. It allows your readers to easily find the information they are looking for and navigate through your report effortlessly. Determine the main sections and subsections based on the components you identified earlier, and organize your content accordingly.
Sketching out a wireframe for your Figma template
Before diving into the design phase, it can be useful to sketch out a wireframe of your Figma template. A wireframe is a simple visual representation of the layout and structure of your template. It helps you visualize the placement of different elements and makes it easier to iterate on your design. Sketch out the basic layout, considering the sections, subsections, and any visual elements you plan to include.
Designing the Visual Elements of Your Figma Template
Now comes the time to bring your Figma template to life by designing the visual elements. A visually appealing design enhances the readability and engagement of your case study report.
Choosing an appropriate colour scheme and typography for your case study report
The colour scheme and typography you choose for your case study report greatly impact its overall visual appeal and readability. It is important to select colours that are visually pleasing and in line with your brand identity. Similarly, choose typography that is easy to read and complements the content. Consistency in the use of colours and typography throughout your report creates a cohesive and professional design.
Creating visually appealing charts, graphs, and illustrations
Visual elements such as charts, graphs, and illustrations can help simplify complex data and make it more digestible for your audience. Use Figma's design tools to create visually appealing and informative charts and graphs. Additionally, consider incorporating illustrations or images that enhance the overall visual appeal of your case study report, while maintaining relevance to the content.
Adding Interactive Elements to Enhance User Experience
Nowadays, interactivity plays a crucial role in enhancing user experience and engaging your audience. Adding interactive elements to your Figma template can further elevate the effectiveness of your case study report.
Incorporating clickable prototypes and interactive elements in your Figma template
With Figma, you can easily create clickable prototypes that allow your audience to navigate through different sections of your case study report seamlessly. Interactive elements such as animated transitions, hover effects, or interactive infographics can further engage your audience and make your report stand out.
Enhancing navigation and usability through interactive features
Consider incorporating interactive features that improve navigation and usability. This might include interactive table of contents, clickable links, or tooltips that provide additional information. By providing an interactive and user-friendly experience, you ensure that your audience can easily access and understand the content of your case study report.
In conclusion, creating a Figma template for a case study report is a valuable tool in the realm of digital asset management. A well-designed report enhances communication, engages the audience, and ensures the effective delivery of your message. By understanding the importance of a well-designed case study report, gathering the necessary information, planning the structure and layout, designing visual elements, and adding interactive features, you can create a compelling and visually appealing Figma template for your case study report.
Storing Templates in the HIVO Platform
Once you have created your Figma template for a case study report, it is essential to store it in a secure and accessible location. The HIVO platform is a powerful digital asset management tool that allows you to centralize and manage all your templates in one place.
The HIVO platform provides a user-friendly interface with features such as version control, access control, and collaboration tools. Storing your Figma template in the HIVO platform ensures that it is easily accessible to your team members and can be easily updated or shared with clients and stakeholders.
Furthermore, the HIVO platform offers advanced search capabilities, making it effortless to find and retrieve your templates whenever you need them. With the ability to store and manage your Figma templates in the HIVO platform, you can streamline your workflow and ensure consistency in your case study report creation process.
In conclusion, leveraging the HIVO platform for storing your Figma templates is a smart move in the realm of digital asset management. It provides a secure, centralized, and easily accessible location to manage all your templates, ultimately enhancing collaboration and efficiency within your team.
⚡️ Get 30% off EVERYTHING ⚡️
Use coupon:

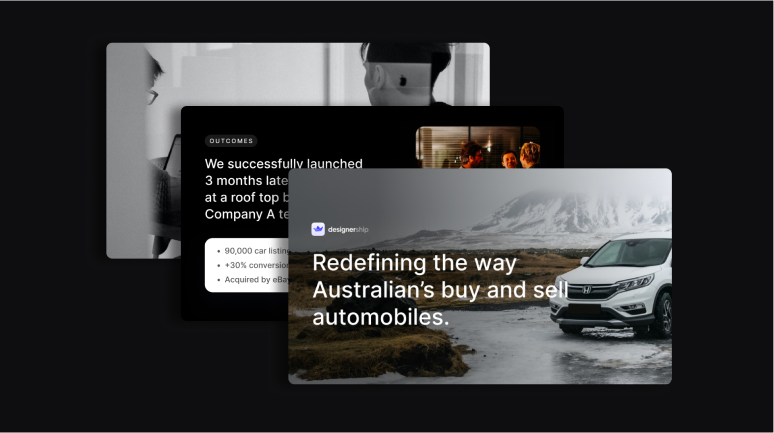
UX Case Study Presentation Template
UX Case Studies made simple
Everything you need in a straightforward design template. No need to keep creating the same document for different case studies.
Sort all the information you need to make a comprehensive case study with pages arranged with a seamless narrative in mind.
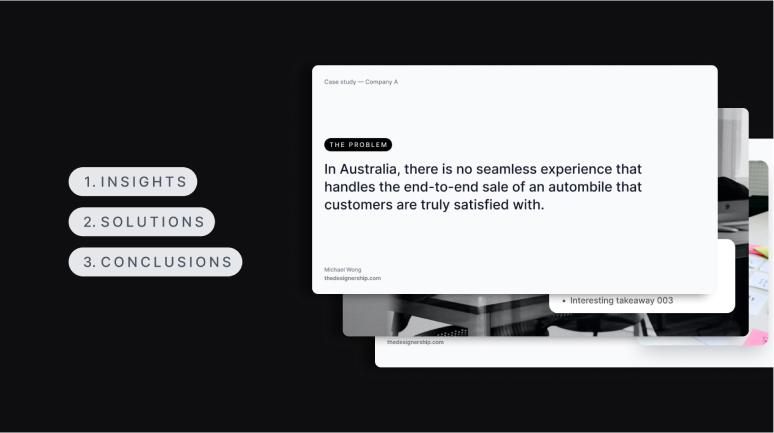
Work smarter with a professional presentation that demonstrates your attention to detail. Find sections with enough space to define problems, insights, solutions, and conclusions.
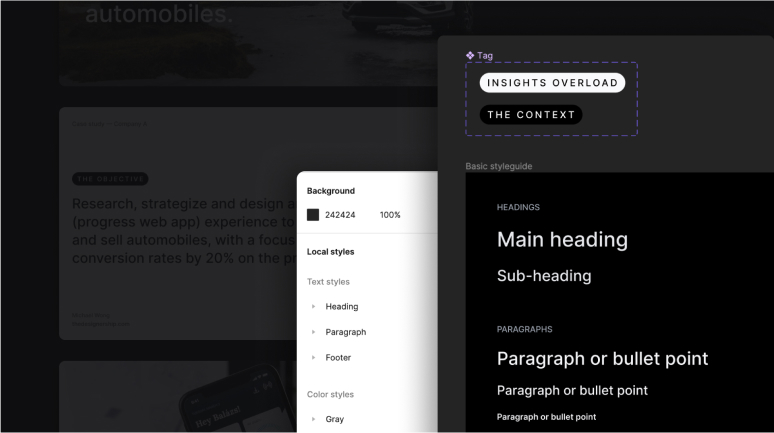
Preset elements allow you to build the presentation to fit your brand's identity in no time. Customize your style with color schemes, type faces, and more.
What’s in our UX Case Study Presentation Template?

Capture your UX case study in 22 pre-designed pages to guide your study

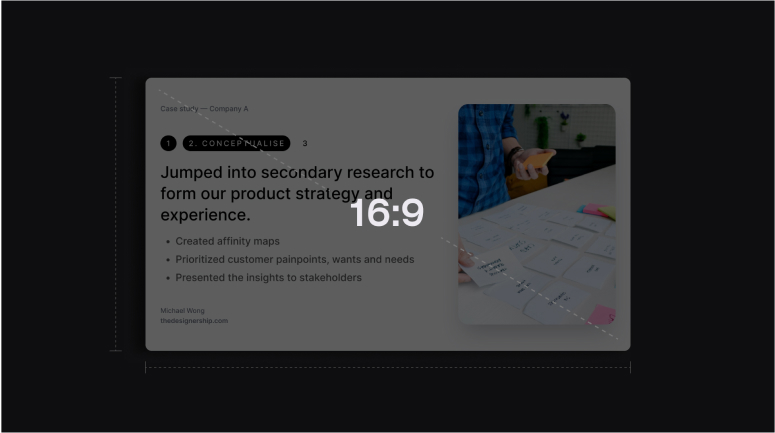
With responsive slides and a 16:9 ratio, you can present anytime

Keep your presentations on-brand by customizing color schemes, fonts, and more

Identify key information with sections for problems, insights, solutions, and conclusions.
.jpg)
Form seamless narratives with content flow arranged logically

Essential elements for a strong presentation in a fuss-free, straightforward design
Create with over 740 Figma components

Pay once, access for a lifetime

Reviews from our students
Here's what our students have to say about their experience.
Love this course, what a wild ride it was. This is the step I needed to increase my overall confidence in tackling my job as a product designer.
Mizko's Ultimate Figma Masterclass is a credit to the Designership suite of courses. It is well worth time spent doing the practical exercises. There is evidence of forethought and planning as the course unfolds. Completing the course leaves the student with Figma know-how and a library of reusable components that will expand any designer's repertoire for future efforts.
A complete and well-structured course. I've learned a huge amount of tools and good practices to improve my workflow.
This was a wonderful learning experience for me and enjoyed every moment of it. Would absolutely recommend this course to others who would like to level up their skills in Figma and UI design.
After experiencing several of Mizko's YouTube courses, I eagerly embarked on this paid course with high energy and enthusiasm. True to expectation, the course is rich in information and adeptly focuses on the 'why' behind concepts. I wholeheartedly recommend it to beginners and advanced learners alike for invaluable insights. With dedication and effort, I am confident you can climb the top of the mountains
I'll recommend it to anyone with no knowledge who is interested in UX Research but it's not sure about it, because it really gives a good overview of every process!
"Mizko's Practical User Research & Strategy course was incredibly insightful and valuable. Their teaching style is engaging and effective, making complex concepts easy to grasp. Overall, it was a positive learning experience.
"Mizko's Practical User Research & Strategy course was incredibly insightful and valuable. Their teaching style is engaging and effective, making complex concepts easy to grasp. Overall, it was a positive learning experience
Having known and used Figma for a while, I still learn a lot from this course. First, Mizko explains responsive design, Figma features, and corresponding CSS properties, as well as how to deliver developers’ handoff. His way of explaining Figma features is logical, succinct, and makes a lot of sense—I was left with no confusion. The section on animation and prototypes is golden! Explanations of transition types usually found in an After Effects class are delivered with grace by Mizko. An awesome class overall!
This Outline Kit is constantly updated by the Designership team.

Frequently asked questions
What is the purpose of the ux case study presentation template offered by designership.
The UX Case Study Presentation Template by Designership is meticulously crafted to help designers present their work confidently in job interviews, stakeholder reviews, and more. The presentation template ensures you detail your design process, decisions, and outcomes, in a structured and compelling manner.
Is this UX Design Case Study Template free?
The UX Design Case Study Template is a premium product offered by Designership, ensuring a detailed and professional layout to enhance the presentation of your projects.
Can I customize the UX Case Study Template to fit my brand's identity?
Absolutely. The UX Case Study Template is designed for adaptability, allowing designers to seamlessly integrate their brand's identity, colors, fonts, and style, making it uniquely their own.
How many pages are included in the UX Case Study Presentation Template?
The UX Case Study Presentation Template encompasses a comprehensive set of pages to cater to all aspects of a case study, providing a structured flow and ensuring all vital details are addressed.
Can I use the UX Case Study Template in Figma?
Yes, given Designership's extensive offerings for Figma users, the UX Case Study Template is optimized for use in Figma, ensuring a seamless design experience.

How does the template assist in structuring my case study?
The template offers a systematic layout with guided sections, ensuring that designers address challenges faced, solutions proposed, methodologies applied, and results achieved, providing a cohesive narrative for their design journey.
What's the difference between the UX Case Study Template and other templates available online?
The UX Case Study Template by Designership stands out due to its meticulous design, focus on storytelling, and adaptability, crafted under the guidance of industry-leading expert Michael Wong, ensuring a superior quality and approach compared to others.
Do I need any specific software to use the UX Case Study Presentation Template?
While the template is optimized for Figma, it's crafted with flexibility in mind, allowing users to adapt it across various design tools. However, for the best experience, using it in Figma is recommended.
Are there any guides or tutorials on how to best utilize the UX Case Study Presentation Template?
Designership, known for its commitment to user success, provides comprehensive guides and tutorials to ensure designers can make the most out of the UX Case Study Presentation Template, integrating it seamlessly into their workflow.
Sharpen your skills, streamline your workflow

Shipfaster UI: Figma UI Kit & Design System
Access 8,000+ Customizable components to supercharge your design workflow.

Outline: Figma’s Ultimate Wireframe Kit
Stay on top of testing ideas and prototypes with a wireframe kit that simplifies your process

Present your UX case study confidently with a presentation template that helps you capture all the most important details

Figma Annotation Kit
For key notes, comments, and tracking progress. Streamline your design process and improve your workflow.

Join our newsletter
Get exclusive content and become a part of the Designership community

Free Portfolio & Case Study Template

Here is a free Figma template designed by Premiumuikits for creating a designer portfolio and effectively display a range of case studies . It provides 2 pre-designed pages – a traditional home page that you can see below and a dedicated case study page – and makes use of Figma’s auto-layout feature.

Freebiesbug uses cookies to ensure you get the best experience on our website.

Figma’s product team reduced meeting time by 50% with Asana
Reduced meeting time.
Saved time in weekly stand-up meetings by 50%
Accelerated onboarding
Sped up employee onboarding as the company grew to over 100 employees in 2.5 years
Enhanced culture
Built a culture of trust and accountability with cross-functional partners
The company today has over 1 million signups, $82 million in funding, and more than 100 employees, but when Badrul joined, the company looked very different. The team was small and Figma had yet to launch publicly. At the time, they were using JIRA to manage product development, but it was too complex for their workflows and created management overhead as the team and product grew. The teams needed an easy-to-use platform that would scale up and carry them through their public launch and beyond.

My role as a PM involves a lot of alignment, a lot of communication, and a lot of connecting groups of people to make sure they have what they need to make each other successful. We needed a lightweight tool that could scale with us for a while. ”
Finding a lightweight way to manage development backlogs
Badrul wanted to find a flexible and straightforward tool that could manage product and engineering backlogs. But the bigger picture was also crucial. He needed to connect cross-functional teams across the company during large launches when all hands were on deck. This would provide organizational transparency and build accountability through clear plans, responsibilities, and deadlines.
Testing and rolling out Asana
Badrul first tested Asana with just one team, to confirm that it was easier to use than their existing system. He then migrated the entire product and engineering teams’ work from JIRA to Asana, and shared light trainings and documentation with the team to preview the tool. Because of Asana’s flexibility, different teams could use it in the way that best fit their specific needs and workflows.
Asana is our execution engine: do this, build this, test this, update these docs. One of the nicest parts is that one team’s workflow doesn’t have to match another team’s. ”
Building trust through transparency
Visibility is baked into all product and engineering work through Asana. When Figma develops a new feature, they create a product spec document, and the moment the team aligns on it, it’s transferred to an Asana project. To make this faster, they use a project template that includes the typical steps and milestones for the product manager, designer, and engineers involved.

The project board becomes the new source of truth. The tasks and timelines keep everyone aligned and accountable because everyone can see who’s working on what. For broader launches, cross-functional teams also manage tasks and due dates in Asana, and they attach files to capture strategy and other details.
Asana builds trust within and between teams. We know when things are due and who’s going to deliver them, and we hold each other accountable. That trust is critical to a team’s success. ”
As work progresses, Asana becomes a detailed record of action and discussion, which provides a historical artifact for the organization and anyone who needs to understand why a decision was made. This speeds up employee onboarding, helps transition teammates to new roles, and even shortens meetings.
The product and engineering teams have been able to cut down their stand-up meeting time by 50%, saving an hour or two every week, because they no longer need to share status updates about what they’re working on—it’s all in Asana. Instead, the whole meeting is spent solving difficult problems together.
Onboarding new employees is a breeze. People moving between teams is no issue whatsoever. And because communication is centralized, it saves us a ton of overhead. ”
The next frontier: bringing powerful design tools to non-designers
What’s next for Figma? They’ll be moving forward on their vision to make design accessible to more people—who aren’t necessarily professional designers—and help them bring their creativity to life. All the products, features, and resources to make that possible will be managed in Asana. As Figma reaches these new markets, they’ll have a new wave of growth but Asana will be right there scaling up with them.
Read related customer stories

Coupa scales to support customers with Asana

iCHEF supercharge productivity and collaboration with Asana

Spotify teams drive programs forward with Asana

How Zenegy successfully scaled their engineering team by 5X with Asana
Get connected and scale your work
Empower your entire organization to do their best work with Asana.

24 Best Figma Templates to Boost Your Design Game in 2024
Figma templates are about to become your new best friend.
Whether you’re a solo designer or leading a team, these templates will catapult your next project from good to great. Forget boilerplate files—this collaboration powerhouse Figma, from FigJam, offers templates tailored to every stage of the design process.

The Assist is a free, enjoyable weekly email offering actionable tips for professional development and increasing productivity. It's like that reliable friend you turn to for work and life advice, sending advice 4x a week to problem-solving go-getters like yourself.
❤️ Why we love this resource:
- Get unique productivity tips 4x a week.
- Learn how to manage your time at work with expert guidance.
- Enhance personal and professional growth through actionable advice.
Intrigued yet? In this definitive guide, we’ll count down the most versatile Figma templates that no designer should live without. From visualizing concepts to creating presentations, these templates offer the foundations your team needs to nail designs every single time.
Read on to transform how you use this popular design platform!
Page Contents (Click To Jump)
What is Figma?

Figma is a cloud-based software service (SaaS) system of templates.
From wireframes to prototypes, web pages to mobile apps, you’ll get a running start thanks to hundreds of expertly crafted templates. Simply open, modify, and watch your visions take shape with ease. Plus, Figma’s web-based flexibility keeps your whole team in sync. No more version control nightmares!
The Figma UI kit lets anyone build templates, and alter existing ones. Already popular templates have been made for a range of important business and product development functions. Navigating from the accessible dashboard UI kit, pre-built templates formed grids, suggested wording, color themes, and widgets create the framework for each specific job.
Figma templates are useful for product design teams who collaborate on everything from creating customer-focused
experiences to setting goals that align with company values. It is a place for teams to collaborate, provide input, be creative, and share resources and workflows. Teams can access the platform on iOS, Android, and Windows from a web browser, making it valuable for remote workers to easily communicate and contribute.
🔥 Pro-Tip from The Assist : Teamwork, collaboration tools, design thinking, and communication are large parts of a successful organization.
Figma Brainstorming Templates
Brainstorming can occur at any stage of the design process and for different purposes. Figma templates take this into account and have designed several for each stage. Choose a template suitable for your requirements.
1. Fishbone Diagram
Also known as a cause-and-effect diagram, it resembles a fish’s skeleton. Each bone is a new category: usually, equipment or supply factors, environmental factors, rules/policy/procedure factors, and people/staff factors. Collectively, the categories cause both problems and strengths.

🚨 Why this is a good brainstorming template: Use the expertise of each team member to fill in this diagram in real-time.
✅ Tip for using this Figma template: Each effect is usually caused by multiple categories when you get to the root of it.
🚀 Start here
2. Affinity Diagram
This useful brainstorming template looks like a board full of colorful Post-it notes. Use it to generate new ideas. The board is divided into quadrants meant to solve problems, conduct user research, plan projects, and further product innovation.

🚨 Why this is a good brainstorming template: Organized brainstorming that the entire team can mull over lets new patterns emerge.
✅ Tip for using this Figma template: Elect one person to be the facilitator, who puts each note on the board as they are voiced by the team.
3. Brainstorming Template
Free-flowing brainstorming in real-time as a team in remote locations is a luxury. There are enough features in this free template to share ideas, build upon ideas, and map out solutions.

🚨 Why this is a good brainstorming template: It is a shared document where you can revisit, review, and jot additions.
✅ Tip for using this Figma template: The brainstorming ideation process begins with each team member writing down their ideas solo, before sharing them with the team.
🔥 Pro-Tip from The Assist : Not every idea from brainstorming is useful, but it is from generating a range of ideas that the best ones come to focus.
4. Workflow Template
Workflows of team action plans for complex projects require careful management. This framework works like a command center, making a visual overview of a project, allowing you to spot redundancies, ways to automate, and find other ways to improve efficiency.

🚨 Why this is a good brainstorming template: You can create new procedures and establish an order of command for them.
✅ Tip for using this Figma template: Use office management tools to streamline workflows and save time.
5. Crazy 8 Template
Crazy 8 template ideation method to generate eight sketches in eight minutes. Doing it on Figma’s virtual whiteboard speeds it up and enables groups of remote workers to participate.

🚨 Why this is a good brainstorming template: This method brings out good results for brainstorming, design sprints, or UX meetings.
✅ Tip for using this Figma template: You can also accomplish this in person with eight pieces of blank paper and eight minutes (and change) to spare.
Figma Meeting Templates
Boost every meeting with a team meeting agenda template . There are multipurpose templates for every kind of meeting, from project kickoff to daily huddle boards.
6. Meeting Minutes Notes
Worthwhile meeting minutes templates are useful for several reasons. They hold records of key aspects of each meeting. This information can be shared with non-attendees and stakeholders. Choose a template that suits each kind of meeting from prefabricated designs.

🚨 Why this is a good meeting template: However the meeting goes, this template has features to emphasize key points and contributions as part of the original lecture, as additions, as follow-ups, and more.
✅ Tip for using this Figma template: Delegate the note taker beforehand.
🔥 Pro-Tip from The Assist : Prepare effective meetings by following tips from The Assist on speech writing.
7. Team Meeting Agenda
Use a staff meeting agenda for productive and actionable meetings. Ready-made Figma templates save time and are easily sharable to every team member. They take meeting agendas one step further with community-built widgets and plugins that boost the framework of the agenda, increasing its abilities.

🚨 Why this is a good meeting template: See how the community uses templates that have features that go beyond just minute allocations to talking points, as they add charts, sketches, and lists as part of their meeting agendas.
✅ Tip for using this Figma template: Organize meetings by confirming everyone is prepared, and designate a facilitator to keep the meeting following its course.
8. Huddle Board Template
When you huddle up the team at the start of the day, what are you going to say? Virtual huddle with Figjams curated for quick agendas that are in line with your overall goals. Add items and sketches to the board in real-time. Liven up the presentation with emojis and widgets.

🚨 Why this is a good meeting template: Using templates to outline morning meetings documents progress and improves meetings over time.
✅ Tip for using this Figma template: Huddle meetings emphasize goals and priorities, and give the team a chance to ask questions.
🔥 Pro-Tip from The Assist : Always leave a huddle session sensing everyone is on the same page.
9. Project Kickoff Template
Make a blueprint to launch projects before stakeholders and team members. Outline key objectives, deliverables, and timelines. Add widgets, like calendars and contact lists to be certain that everyone is invited.

🚨 Why this is a good meeting template: You can hold a presentation over a web browser accessible without installing plug-ins or software.
✅ Tip for using this Figma template: This template also includes a timer widget, so you can rehearse the timing of each section of the presentation.
Figma Strategic Planning Templates
Use a project management template that brings clarity and precision to your project roadmap. Your plans revolve around time and money, resources and partnerships, and progress and roadblocks. Whatever you are working on, strategically plan for it.
10. Backward Planning Template
When you are using reverse engineering to get to the root of a problem, this template framework comes in handy. Start with the ideal future goals and work backward to create a real action plan that gets you there.

🚨 Why this is a good strategic planning template: You can restructure teams based on your findings, and resolve the problem quickly.
✅ Tip for using this Figma template: Once everybody agrees on a goal, have each member reverse-engineer it before sharing.
🔥 Pro-Tip from The Assist : Team member contributions to creative problem solving can put their best skill to use.
11. Eisenhower Matrix Template
Put the multitude of daily tasks across the team into one place, accessible to the whole team. They can be organized as daily, weekly, and monthly. This matrix format prioritizes tasks based on time management and urgency. It is easy to add and modify tasks.

🚨 Why this is a good strategic planning template: It is useful for sectioning off larger projects, and updating their timelines when the work is completed.
✅ Tip for using this Figma template: If a project is ahead of schedule, it will be reflected in this matrix.
12. Mindmap Template
Start with key concepts and ideas and add subtopics and related ideas, by using this hierarchical template. Teams that use mind maps efficiently structure thoughts, identify relationships and chart strategic directions.

🚨 Why this is a good strategic planning template: Mind maps are great for ideation and making connections, and this one visualizes it with stickers, shapes, and colors.
✅ Tip for using this Figma template: Make one question the center point, branch out with contributed ideas, and see how the approaches relate and differ.
13. Quarterly Planning Template
Break down annual goals into quarterly objectives. Modify the goals’ timelines easily, and receive status updates and feedback about the goals, all on this quarterly planning template.

🚨 Why this is a good strategic planning template: Having a quarterly objectives document is useful for both team members and stakeholders.
✅ Tip for using this Figma template: Work planning templates keep teams on track with goals that must stay on track throughout the year.
Figma Marketing Templates
A complete marketing strategy, from campaigning planning to design, needs coordination. These useful templates are here to help.
14. Market Strategy Template
Keep track of the vision you have for your target market. Create an excellent marketing strategy presentation at project kickoff. On the template, include the overall plan for putting your product to market.

🚨 Why this is a good marketing template: You can figure out how to differentiate yourselves from competitors, to reach your target market.
✅ Tip for using this Figma template: Figjam marketing templates are well-designed from stock, but can be customized to your preferences.
15. Customer Journey Map Template
This template enables you to visualize customer interactions, pain points, and opportunities, ensuring you understand the customer’s perspective, and allowing you to improve user interface design (UI design). Construct better web UI, from landing pages to homepages, focused on the customer experience.

🚨 Why this is a good marketing template: Document the user experience to make improvements.
✅ Tip for using this Figma template: Import any existing customer profiles you have been using into this template.
🔥 Pro-Tip from The Assist : Marketing your unique product is about communicating it well to the customer.
16. Social Media Planner Template
Optimize your social media content strategy with this template that allows you to plan and schedule content, track key metrics, and maintain an organized overview of social media activities. Furthermore, you can plan broad social media campaigns, manage posting schedules, and maintain a consistent brand presence.

🚨 Why this is a good marketing template: You can keep a schedule and assign roles within the template.
✅ Tip for using this Figma template: Key posts around holidays and special occasions can be planned and created long beforehand.
17. Brand Guidelines Template
Maintain a brand identity across all marketing channels. This template lets you design (and import) logos with color palettes, fonts, and typography. Everything you place here becomes the team’s go-to place for their next project, to retrieve elements of brand identity.

🚨 Why this is a good marketing template: Your brand imagery, guidelines, and themes are easily accessible. They can even be shared with artists who can improve upon them.
✅ Tip for using this Figma template: Hire designers and marketers who can create images based on your guidelines.
Figma Research and Design Templates
Figma Research and Design Templates organizes the R&D process with a useful template. With these design kits, effortlessly streamline collaboration, iterate designs, and elevate the user experience.
18. Moodboard Maker
Visually articulate the aesthetic direction of your web design or mobile app design. Combine the text-based brand guidelines with the Moodboard Maker which has widgets for adding visual elements.

🚨 Why this is a good research and design template: Moodboards help to align your website design into a consistent design flow across the app UI.
✅ Tip for using this Figma template: Be intentional about the design elements you include in your mood board, so they are simple and cohesive with the overall design direction.
19. Wireframe Kits
Sketch wireframes of website templates in Figma that map out user interfaces, interactions, and information hierarchies. The template comes equipped with a full set of design tools that keep hierarchies organized.

🚨 Why this is a good research and design template: The wireframe blueprints are accessible and can also be turned into interactive prototypes, similar to how Adobe XD works.
✅ Tip for using this Figma template: Pages are drag-and-droppable and therefore, you can make changes to feedback.
🔥 Pro-Tip from The Assist : A well-designed wireframe lets clients and colleagues see the overall concept.
20. Case Study/Portfolio Template
Figma’s Case Study/Portfolio Template in Research and Design Templates provides a structured format for presenting web UI/UX project successes, enabling project leaders to showcase achievements and capabilities effectively.

🚨 Why this is a good research and design template: You can showcase any part of the design and implementation process as a case study.
✅ Tip for using this Figma template: Find a template that suits your business and revise, reword, and remove any parts so they align with your requirements.
Figma Team Resources Templates
Introducing Figma Team Resources Templates, the essential arsenal for project leaders to efficiently manage team resources, optimize workflows, and elevate collaboration.
21. Virtual Icebreakers
Foster team cohesion and engagement in remote work environments. This template provides a framework for organizing virtual icebreaker activities, from quick intros to team-building exercises.

🚨 Why this is a good team resources template: Icebreaker games connect remote workers, elevate the mood, and bring everyone closer together.
✅ Tip for using this Figma template: Make a poll about the next type of activity you want to do.
22. Project Status Report Template
Figma’s Project Status Report Update Template offers structures for communication of key project updates, milestones, and challenges. You’ll get clear reporting, and streamlined communication within the team and stakeholders.

🚨 Why this is a good team resources template: Keeping the team updated on the status of different branches is easy with these templates.
✅ Tip for using this Figma template: Status reports reflect on the past and teach for future similar projects, and doing them helps the entire team paint a realistic picture of the path ahead.
🔥 Pro-Tip from The Assist : Give shoutouts to exceptional contributors to past projects as part of the report and boost morale by giving credit where credit is due.
23. Organization Chart Template
Visually map and communicate team structures, roles, and reporting relationships. No matter the complexity of your organization, this template allows for easy customization, ensuring that organizational changes or team expansions can be swiftly reflected.

🚨 Why this is a good team resources template: Define each role, including new employee onboarding flowcharts, in this template.
✅ Tip for using this Figma template: Knowing everybody’s roles lets each team member do their job.
24. Meet the Team Template
Figma’s Meet the Team Template in Team Resources is for project leaders to introduce team members, including their roles and key details. Easily call a team meeting whenever a new employee comes on board, over this template accessible over the web.

🚨 Why this is a good team resources template: New team members can fill in the template with their voice, based on the sections you provide.
✅ Tip for using this Figma template: Allowing everyone to view the Meet the Team template gives everyone a footing in getting to know each other.
Figma Reddit Community
Worth learning Figma as a dev? (& where to start) by u/DDiran in FigmaDesign
Joining a Reddit community focused on Figma is one of the best ways to get the most value out of the platform. By participating in ongoing conversations with fellow passionate designers, you can discover new tips and tricks, gain feedback on your work, and stay on top of the latest updates and plugins. With over 100,000 members, r/FigmaDesign is a particularly active community where both amateurs and experts come together to help each other take their Figma skills to the next level.
In one post from June 2019 titled, “Do you reckon it’s worth learning a tool like Figma for prototyping, designing and planning out sites before actually building them?”, users who used Figma for project development shared their experiences with the platform. The response was overwhelmingly positive. One front-end dev said,
“To be able to make full mockups without having to code has made launching things a game-changer.”
Overall, the r/FigmaDesign subreddit offers developers an anonymous place to provide honest perspectives on their experiences working with Figma and other useful tools.
People Also Ask These Questions About Figma Templates
Q: are there best practices for using figma templates effectively.
- A: Yes, there are best practices for using Figma templates effectively. Have a clear understanding of your goal, find a template that comes close to your requirements, and modify it from there.
Q: Can I customize Figma templates to fit my project?
- A: Yes, Figma Templates can be customized to fit your project. Many templates have headers and categories filled in, but these categories can be re-worded.
Q: Can I collaborate with others on Figma templates?
- A: You can collaborate easily with others on Figma templates since the platform is web-based. Contributors can be given access and can contribute, in real-time, from any device with a web browser.
Q: How do I stay up to date with new Figma templates and resources?
- A: You can stay up to date with new Figma templates and resources by visiting the Figjam website. You should also bookmark the templates you use and check in on them for any updates.
Q: What types of Figma templates are available?
- A: The types of Figma templates available are numerous for product design and business organization. They help organize information, boost collaboration, and structure necessary design thinking procedures.
Interested in a content partnership? Let’s chat!
Get Started

About SnackNation

SnackNation is a healthy office snack delivery service that makes healthy snacking fun, life more productive, and workplaces awesome. We provide a monthly, curated selection of healthy snacks from the hottest, most innovative natural food brands in the industry, giving our members a hassle-free experience and delivering joy to their offices.

Popular Posts
Want to become a better professional in just 5 minutes?
You May Also Like

🗓️ The Effective Guide for Mastering Executive Calendar Management in 2024
🛠️ 14 Best Productivity Templates for Maximum Efficiency in 2024
Leave a Reply Cancel Reply
Save my name, email, and website in this browser for the next time I comment.
SnackNation About Careers Blog Tech Blog Contact Us Privacy Policy Online Accessibility Statement
Pricing How It Works Member Reviews Take the Quiz Guides and Resources FAQ Terms and Conditions Website Accessibility Policy
Exciting Employee Engagement Ideas Employee Wellness Program Ideas Thoughtful Employee Appreciation Ideas Best ATS Software Fun Office Games & Activities for Employees Best Employee Engagement Software Platforms For High Performing Teams [HR Approved] Insanely Fun Team Building Activities for Work
Fun Virtual Team Building Activities The Best Employee Recognition Software Platforms Seriously Awesome Gifts For Coworkers Company Swag Ideas Employees Really Want Unique Gifts For Employees Corporate Gift Ideas Your Clients and Customers Will Love
© 2024 SnackNation. Handcrafted in Los Angeles
- Recipient Choice Gifts
- Free Work Personality Assessment
- Happy Hour & Lunches
- Group eCards
- Office Snacks
- Employee Recognition Software
- Join Our Newsletter
- Partner With Us
- SnackNation Blog
- Employee Template Directory
- Gifts For Remote Employees
- ATS Software Guide
- Best Swag Vendors
- Top HR Tools
- Ways To Reward Employees
- Employee Appreciation Gift Guide
- More Networks
- Privacy Overview
- Strictly Necessary Cookies
- 3rd Party Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
This website uses Google Analytics to collect anonymous information such as the number of visitors to the site, and the most popular pages.
Keeping this cookie enabled helps us to improve our website.
Please enable Strictly Necessary Cookies first so that we can save your preferences!

IMAGES
COMMENTS
Figma. Case study templates. Present your project in pre-built editable templates to get you started. UX Case study template. UX Case Study Template made to help UX Designers create and organize their case study without any struggle. Learn more. Case study presentation template. Case study presentation to frame key insights and outcomes.
Description: Carex is a UX Case Study Template made to help UX Designers create and organize their case study without any struggle. It covers almost all the UX research processes and methods making it easier for designers to build and enhance their projects. The contents in the template are created as easily editable components so that the ...
A detailed case study is a designer's greatest opportunity of demonstrating this. Description: This UI/UX Case Study Template will help you to build a stunning & magnetic case study for your portfolio. This case study covers almost all categories of UX research as well as UI design. This Case Study is 100% fully editable so that you can easily ...
Case Study template. This is a guide for designers on writing a case study. A case study is a way to showcase the impact of a design solution on a real-world problem or opportunity. It can help to demonstrate the value of a product or service to potential clients, stakeholders or interviewers.
Your Free Figma Template! Headache-Free Case Studies Exist ️. New to case studies? Feeling overwhelmed? We've got you! This FREE Figma template simplifies your UI/UX case study creation, guiding you through each step. Stop the Struggle. Start Telling Your Design Story: Effortless Organization: Pre-built sections keep your case study clear and ...
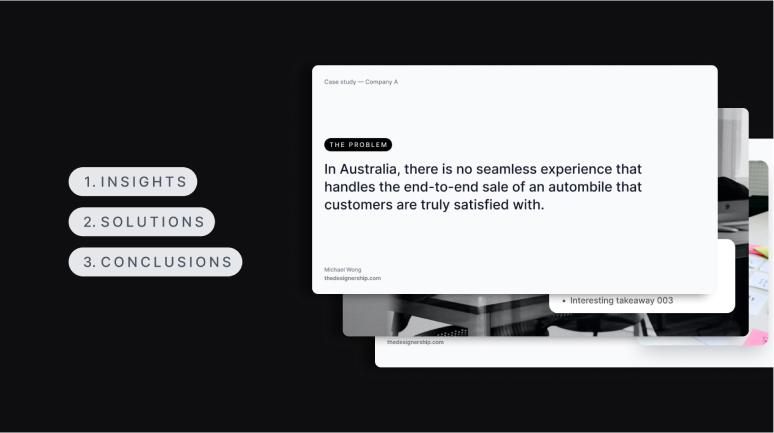
Case studies and portfolio presentations are a pain to make sometimes. Here are some ideas to help you get started! ... Case Study Presentation Template. ... This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account → ...
Case study template Drag & drop components . a. a. a. a. a. a. a. libraries ui ... This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account → ...
3. Build out the final case study presentations. Case study slide templates being applied to a Design System presentation. The final case studies certainly varied from the original templates, but ...
Aug 8, 2023. I've created a case study portfolio template to provide entry level UX people direction in crafting an effective story to describe the work they've produced. You can access and ...
In this video, I want to talk to you about a vital subject for your Portfolio and that is the UX Case Study page.What's a case study?It's a presentation that...
The Ultimate UX Case Study Template. Ákos Izsák. January 4, 2022. Having a template to follow is the biggest help in UX case study writing. Even more so, if you're a junior who doesn't have much experience with portfolios. A template can help you plan, organize your thoughts while showing you the light at the end of the tunnel.
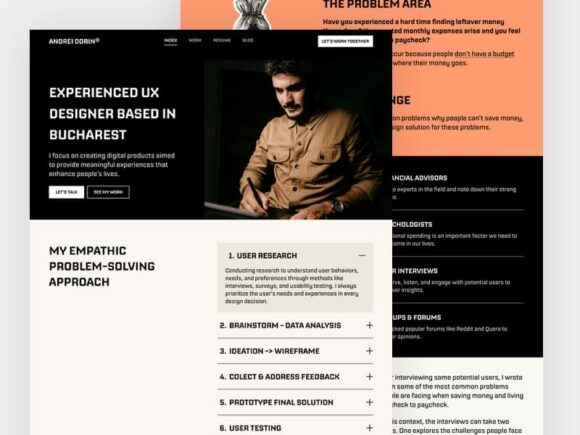
A free Figma UX Case Study template which is made of 15 screens, including project overview screen, project timeline, project flowchart, and many more. You can use this template to showcase your experience, your UX design process and your knowledge in the field. it might actually help you get a better job or land new clients. As a bonus, you ...
Get your copy of the case study presentation template ️ https://anfisign.ck.page/case-study-template-------//TIMESTAMPS0:00 - Intro1:02 - Where can you find...
These case studies not only provide valuable insights but also serve as a powerful marketing tool for businesses. To create a visually appealing and consistent digital case study, designers often turn to Figma, a popular design tool. Understanding the Importance of a Figma Template for a Digital Case Study
To access this free Figma UX case study template: click the 'Get Figma File' button below, then click the 'Open in Figma' button and you will now have an editable version of the UI kit in your Figma working files library. Author: Kailash Saravanan and Mohammed Arshad. A very important and useful educational template showcasing the UX design ...
In conclusion, creating a Figma template for a case study report is a valuable tool in the realm of digital asset management. A well-designed report enhances communication, engages the audience, and ensures the effective delivery of your message. By understanding the importance of a well-designed case study report, gathering the necessary ...
Template pages. Capture your UX case study in 22 pre-designed pages to guide your study. Presentation-ready slides. With responsive slides and a 16:9 ratio, you can present anytime. Customizable style guide. Keep your presentations on-brand by customizing color schemes, fonts, and more. Defined sections. Identify key information with sections ...
UI UX Case Study Template Free Presentation For Behance. Amr Abd Elhady. 605 28.6k. Save. Travellian - UX Case Study | Travel Agency Website. Al Razi Siam. 469 9.1k. Save — GiveHub Mobile App UX Case Study. Orbix Studio. 4.6k 55.2k. Save. Mobile App - UI/UX Design. Viktoriia Konoplova. 552 8.3k. Save
First Considerations. This is not a post where you will find technical information and advanced design methodologies on how designs were made and segmented.. The main purpose is actually to show the beauty and be enjoyable, I apologize to those who came to look for some usefulness in presenting the case study.. That's why I even left the Complete Project at Figma at the end of the article ...
Here is a free Figma template designed by Premiumuikits for creating a designer portfolio and effectively display a range of case studies. It provides 2 pre-designed pages - a traditional home page that you can see below and a dedicated case study page - and makes use of Figma's auto-layout feature. Download template.
Visibility is baked into all product and engineering work through Asana. When Figma develops a new feature, they create a product spec document, and the moment the team aligns on it, it's transferred to an Asana project. To make this faster, they use a project template that includes the typical steps and milestones for the product manager ...
Figma's Case Study/Portfolio Template in Research and Design Templates provides a structured format for presenting web UI/UX project successes, enabling project leaders to showcase achievements and capabilities effectively. 🚨 Why this is a good research and design template: ...
While a case study and a research study are both used in the academic realm, researchers approach them differently. The case study is a detailed analysis of a given phenomenon. On the other hand, a research study is a broader exploration of a topic. Case studies typically use qualitative research methods like documents, observations, and ...