
- Video Marketing
- Case Studies
- Create a video


How to create animated presentations [Easiest Way for 2023]
Guru - November 22, 2022 - Leave your thoughts. 11 min read
animaker deck , animated presentations , online presentation maker , presentation maker
It's no secret that traditional presentations can get boring for the audience as they often include many sentences, subheadings, and images—and that's just the beginning.
You also don’t want it to look like a high school science project: all over-the-top formatting and an overwhelming amount of text.
So how can you make your presentation more engaging? Well, don’t worry anymore, we have got an alternative for you!
This is where animated presentations come in.
In this article, we have compiled the quickest and easiest steps to create an animated presentation using Animaker Deck .
Introduction to Animaker Deck
With Animaker Deck, you can create your own animated characters and use tons of pre-built templates, millions of stock assets, real-time collaboration, and more!
It can do everything that Powerpoint can do and much more!
If you want to ensure your presentation keeps people engaged and interested, it’s time to change things up a bit from the usual way of creating a presentation.
So why wait? Let’s jump right into the steps!
Signing up with Animaker Deck
Understanding the user interface.
- Ways to create an animated presentation in Animaker Deck
Creating an animated presentation from scratch
Creating an animated presentation from templates, previewing & presenting the slides, sharing your work-of-art.
Click here to log into Animaker if you're already a registered user. If you are new to Animaker, you can sign-up and create an account with Animaker Deck for free.
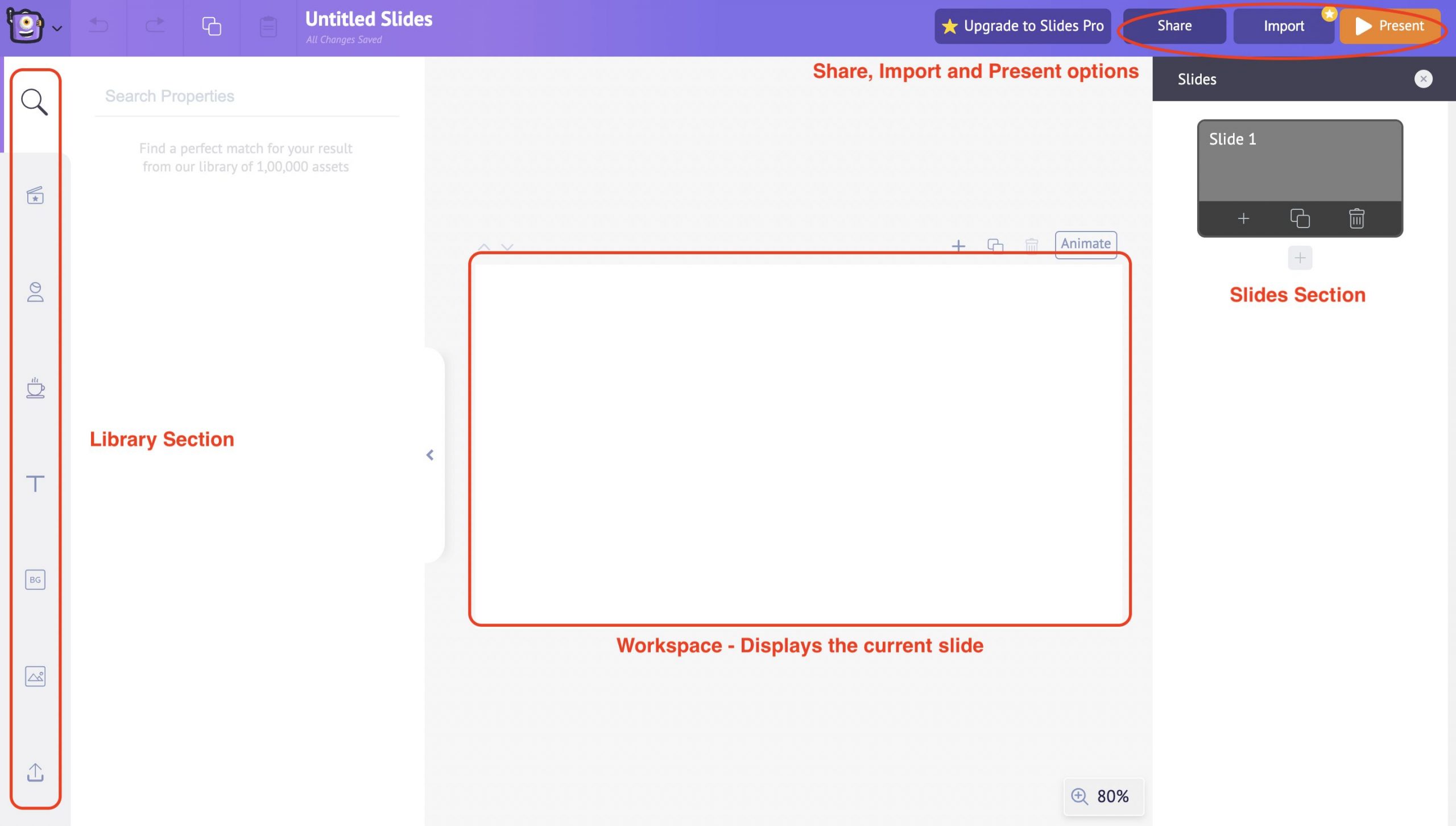
Before we start to create a presentation, let’s spend some time understanding the user interface of the Animaker Deck app.

On the left side, we have the Library section . Under the library section, you can access the Templates, Characters, Properties, Text, Background, Images, and Upload features with a single click.
Moving on, to the right, we have the Slides section , where you can re-arrange the slides, duplicate the slides, delete the slides, and even make edits to the slides, such as transition effects.
In the center, we have a Workspace displaying the selected slide. Here you will add fonts, and images, change the background and other properties and make all the slides customizations.
And at the top, you will find options to Share, Import, and Present the slide deck.
We shall look into each option in depth in the upcoming steps.
Ways to create an animated presentation in Animaker Deck:
There are two ways to create an animated presentation in Animaker Deck
Customizing the Background
Introducing characters, using properties, adding text .
2. Creating an animated presentation from templates
Selecting a template
- Editing the text
Customizing the Character
Editing the background images.
Let's get started right away!
One way of creating an animated presentation in Animaker Deck is from scratch on a blank canvas. Here’s what we will cover:
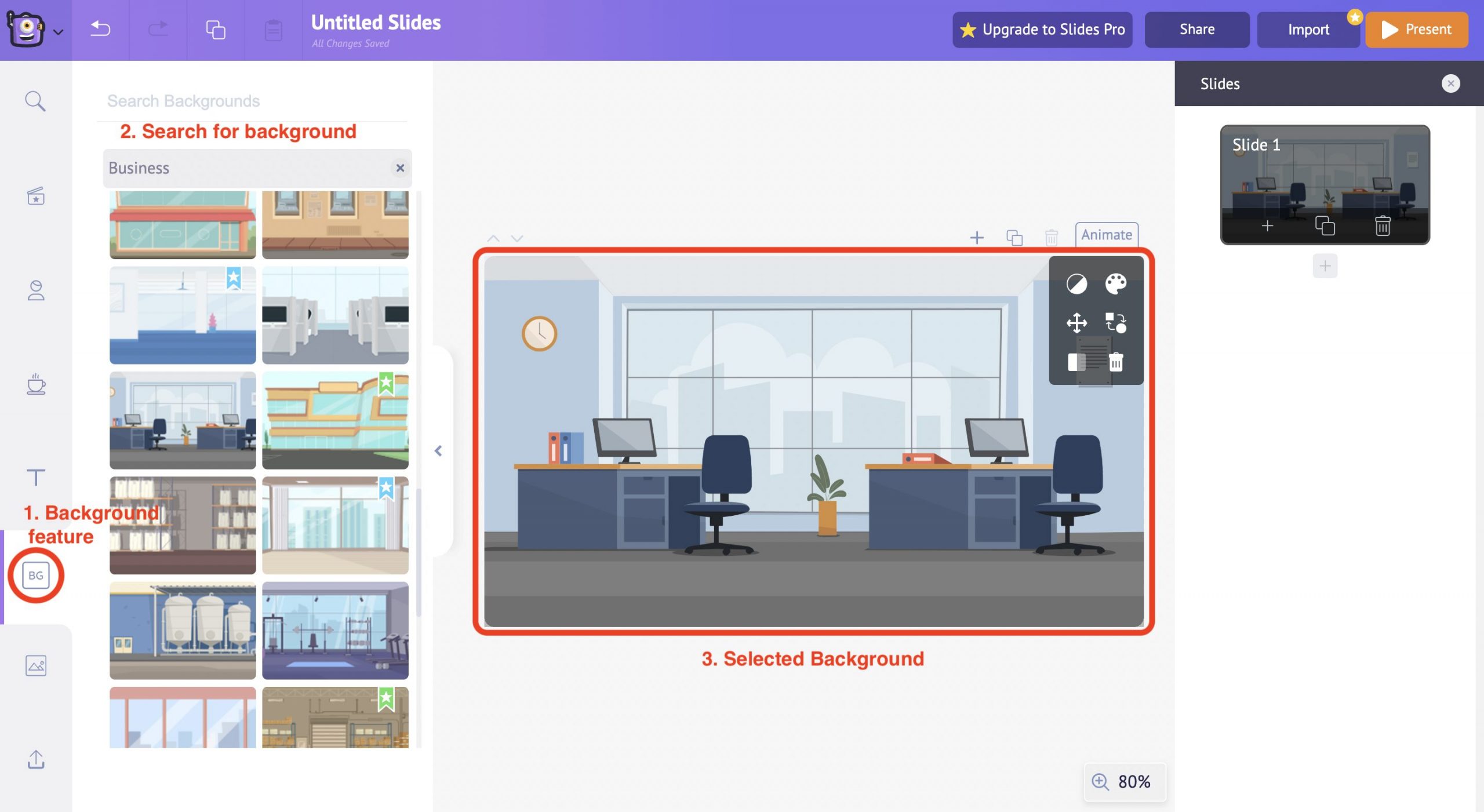
Using the Backgrounds feature, you can easily search and apply backgrounds according to your preferences.

The best part is that you can customize the background colors to match your slide style.
For instance, let’s say you want to create an intro slide for your business. First, choose a suitable background for your slide from the Library.
Once you find and select a suitable background, it will appear in the central workspace. Also, you will notice a few options pop up in the workspace. It is called an “item menu.”
You can customize the colors, add filters, swap elements, and resize and delete the elements in the slide from these options.
Do all the presentations you have made so far lack personality?
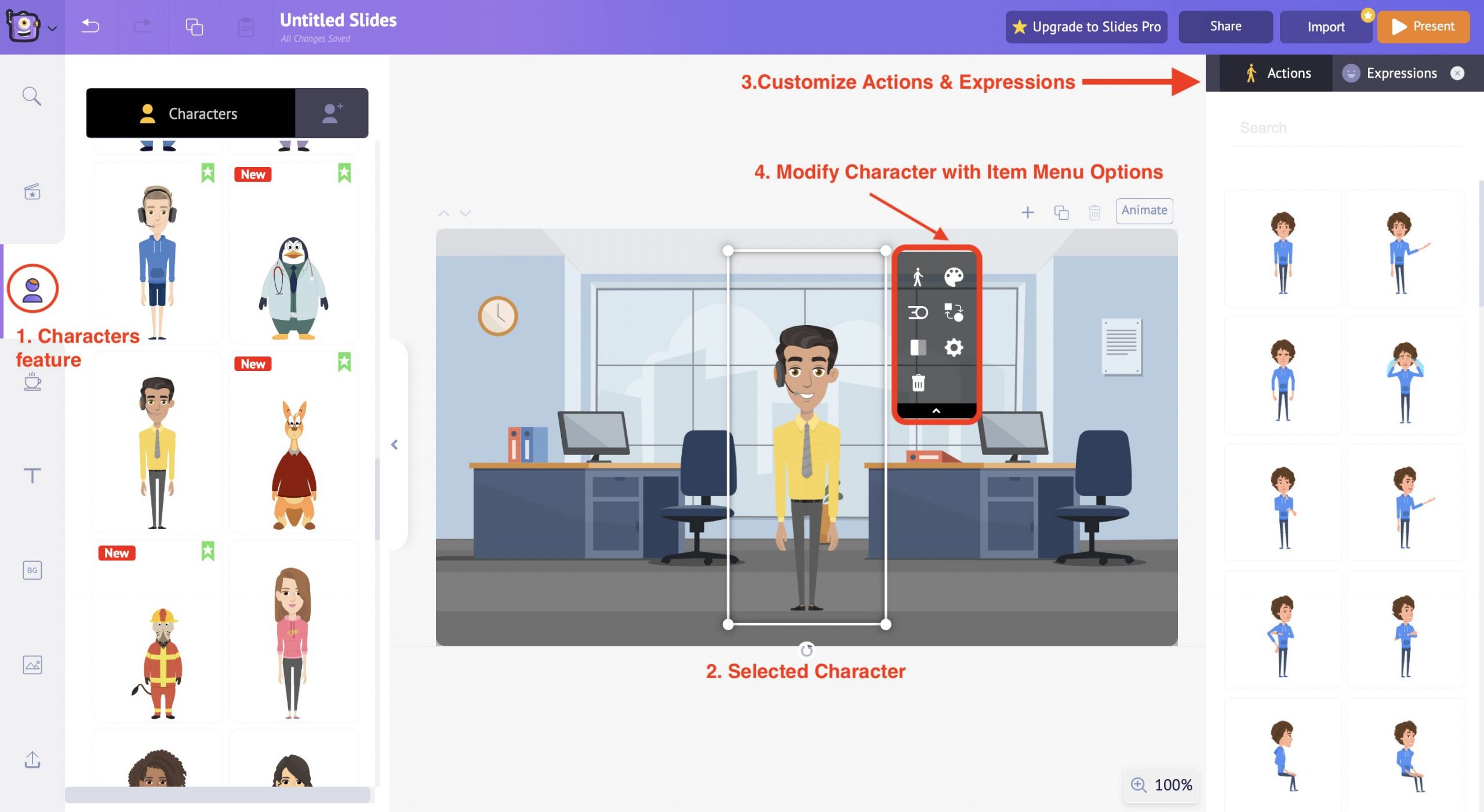
You can now infuse life into the slides with the help of Animated Characters.
With Animaker Deck, you can create your personalized characters or use the built-in characters from the Library section, whichever fits your scenario.
In this instance, let’s choose one from the built-in character library.

The selected character will appear in the slide, along with the item menu. Use the options in the item menu to customize the character per your preferences.
Also, you can find the Actions and Expressions section on the right side of the workspace. Apply a suitable action and expression to your character from the available options.
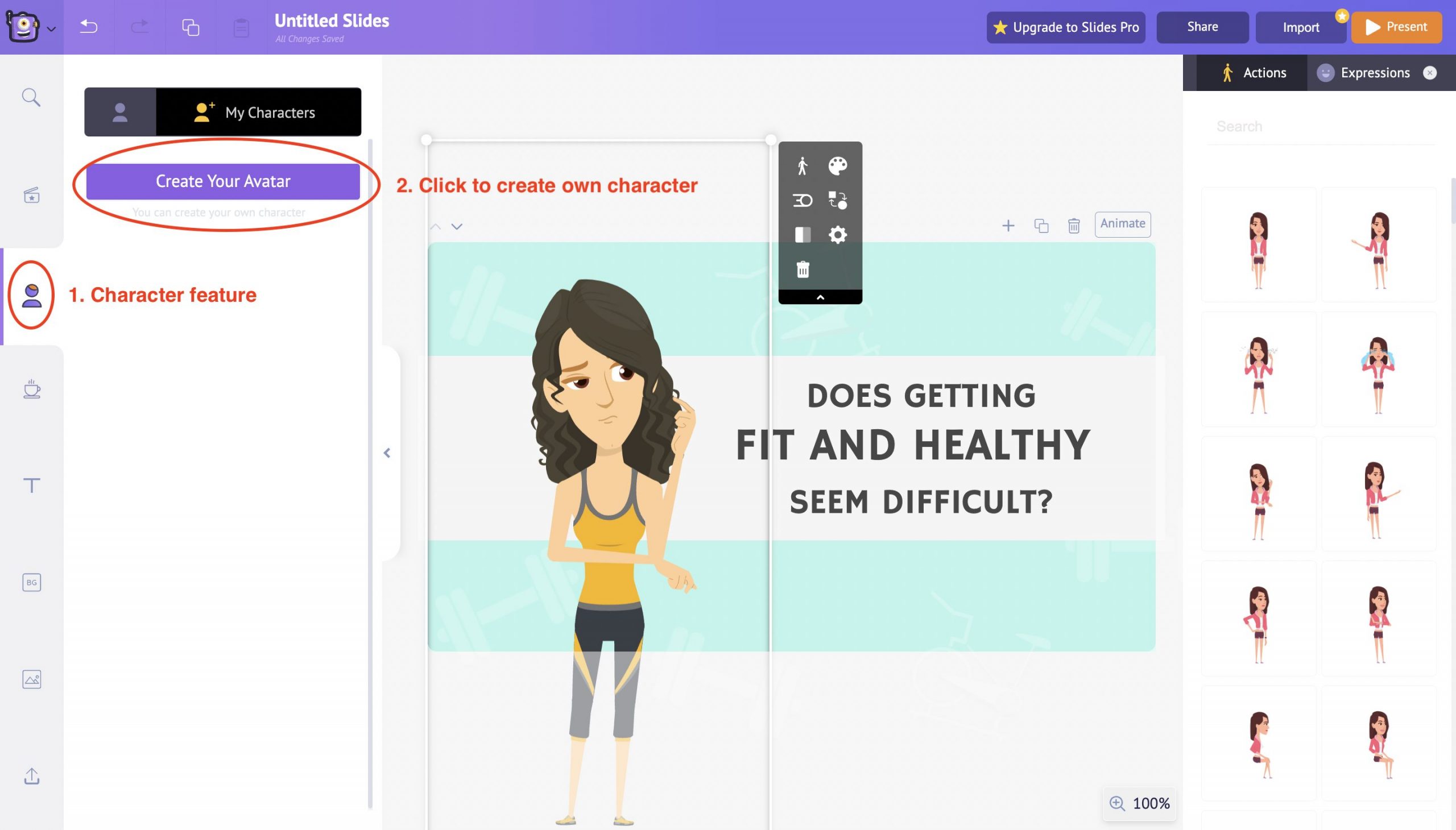
If you are not happy with the pre-built characters, you can even create and introduce your own custom characters into the slide deck.

Use the Create Your Avatar button under the Characters feature to create your own custom character.

Animaker Deck offers you options to create a character between Young Adults and Children.
Pick the one as per your preference. Once you select the type, you will be taken to the character customization screen.
Here you can customize each and every aspect of your character, starting from head to toe.
This is the cherry on top of the Animaker Deck app. This way, you can introduce yourself as a character in your presentation as well.
Once you have finished the customizations, save your character and refresh the project. You can find the newly created character in the My Characters tab under the Character feature.
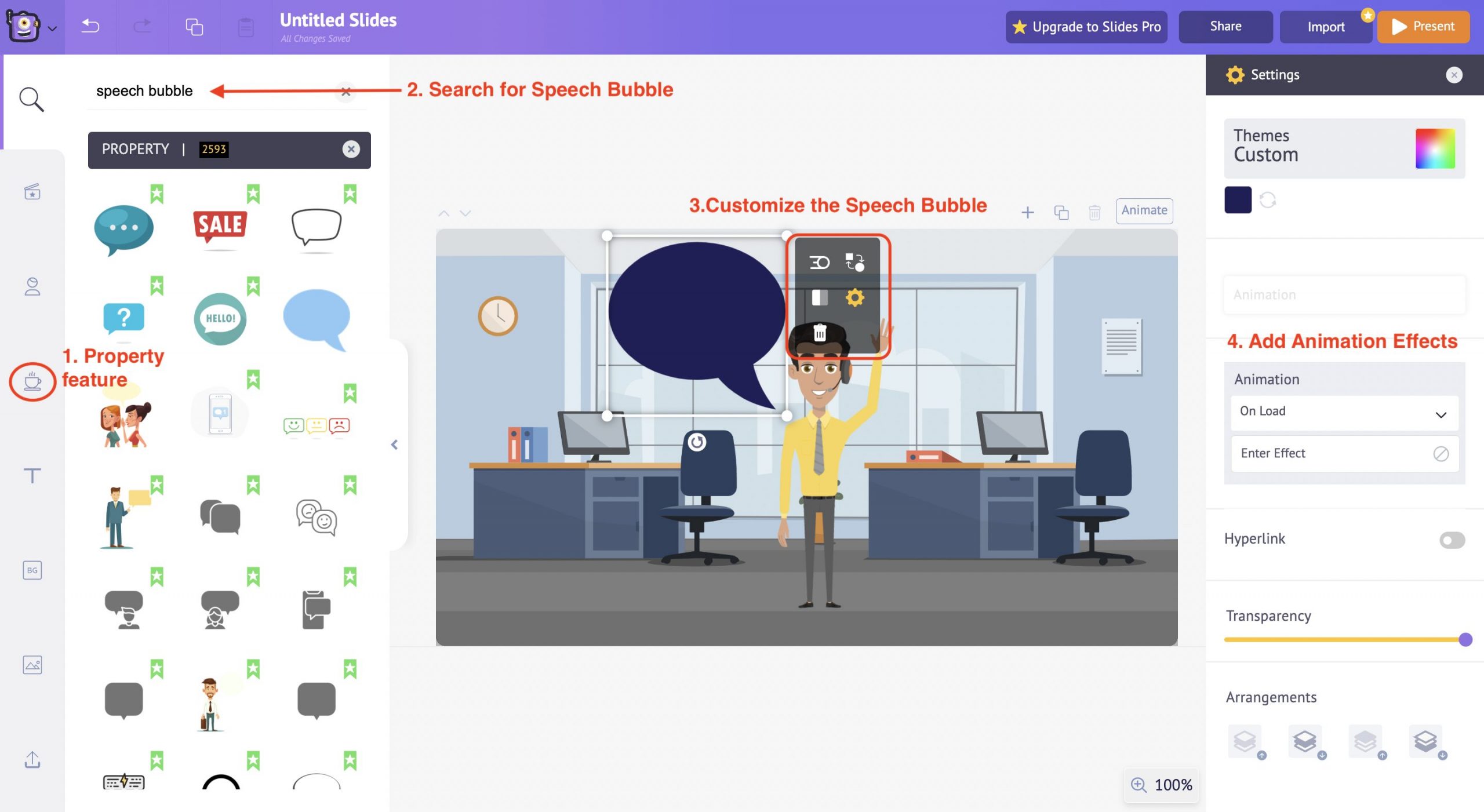
Animaker Deck is loaded with tons of Properties. Icons, Graphs, Charts, Numbers, Illustrations, or anything you name, are covered under the properties section.
Now, let’s add a speech bubble to the character. You can do this by searching for a speech bubble under the properties section in the library.

Once you select the speech bubble, it will appear in the workspace. Use the item menu options to customize the size and color.
You can also add animation effects to the speech bubble from the options available on the right side of the workspace.
Introducing entry and exit animations to the properties in the slide adds extra appeal to the presentation overall.
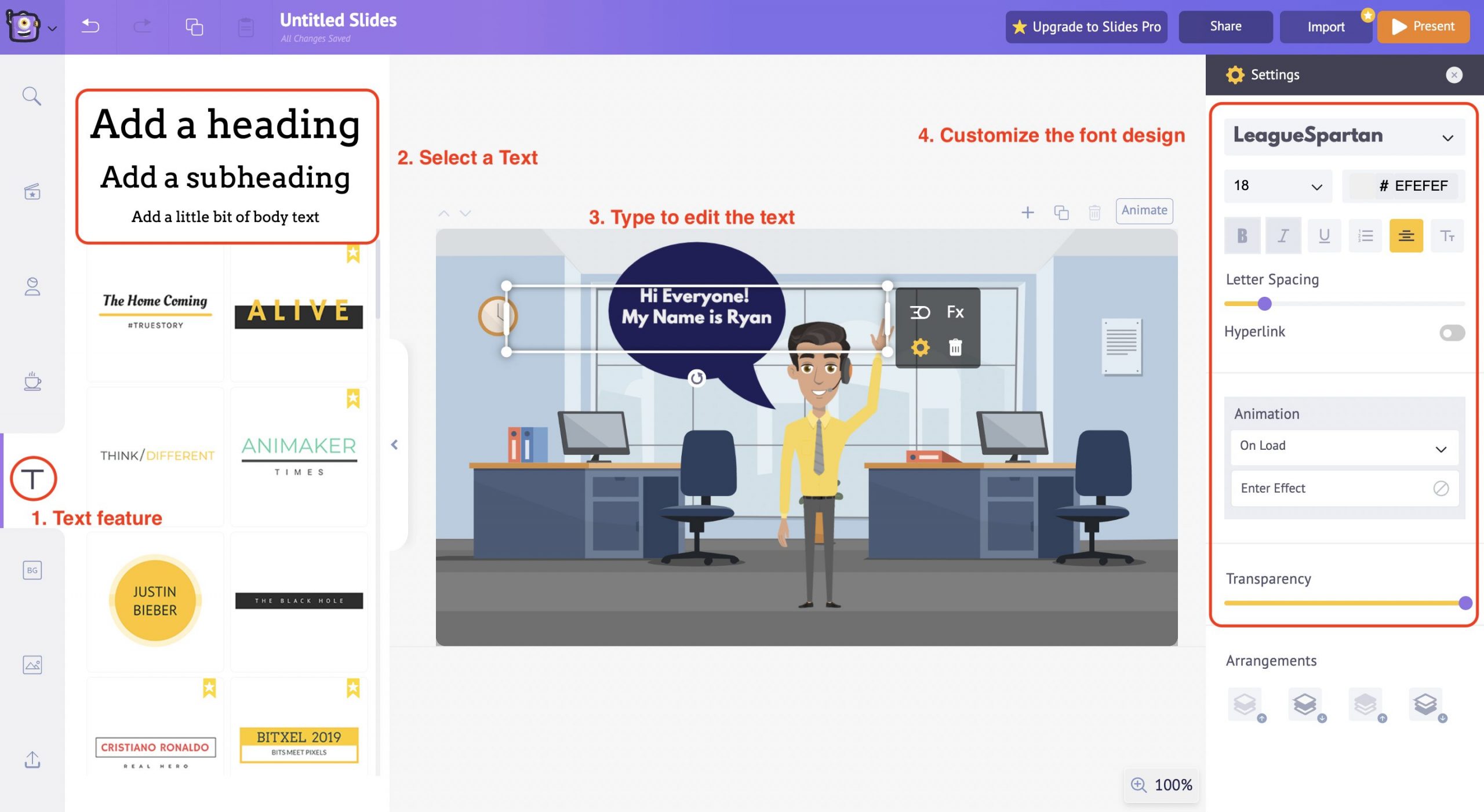
Using the Text feature, you can add text to your slides in two ways.
One is to choose and edit from the built-in text templates designed along with animation effects, and the second is to enter the text manually with text boxes.
Select a suitable text design from the Text feature under the library section.

Once you select the text design, it will appear in the workspace; now, you can type in the required text and use the item menu options to customize the color, font style, size, and alignment and adjust the case sensitivity of the text.
In this instance, we have used the empty text box design and entered the text manually. You can also use the built-in text design templates and edit them accordingly.
Also, it is possible to add animation effects to the text just like we did to the properties earlier.
You can even adjust the transparency of the text by using the transparency slider beneath the animation effects on the right side of the workspace.
This way, Animaker Deck gives a complete customization option for the users to edit and change the slides according to everyone’s preferences.
Another way of creating an animated presentation is from pre-built templates.
Here’s what we will cover:
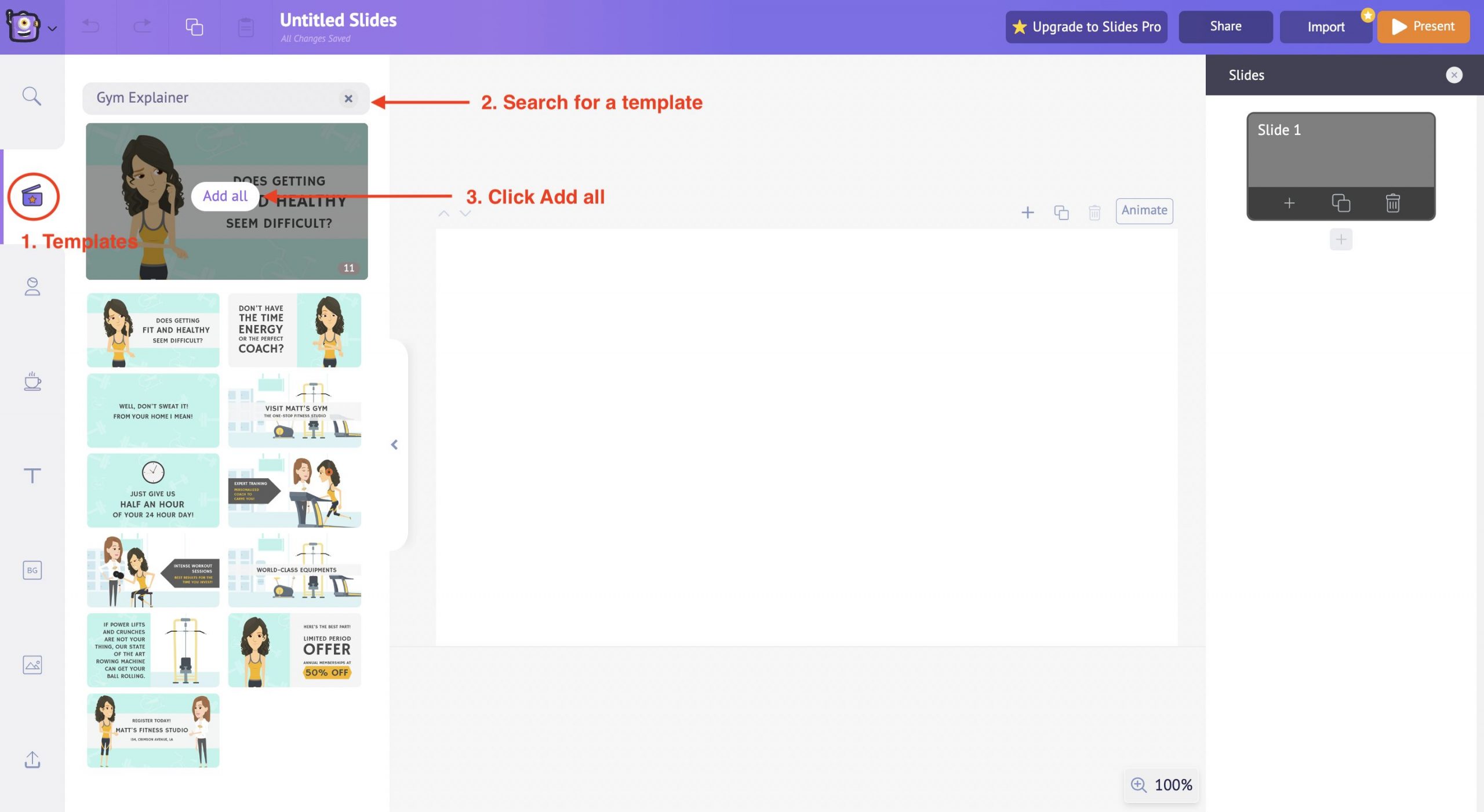
Animaker Deck offers more than 50 professionally designed templates to choose from.
Use these templates to inject fresh ideas into your static slides!
The templates feature is on the left side under the library section.
Go carefully through the different templates and select a suitable one for your use case. Then click Add all.

A pop-up window will appear, asking you to overwrite; click confirm to insert the template.
Once you have clicked the confirm button, all the slides will be inserted into the project.
Now the best part about creating an animated presentation from templates in Animaker Deck is that every aspect of the template is completely customizable. The three main aspects of the template that you can customize as per your preferences are
- Background Images
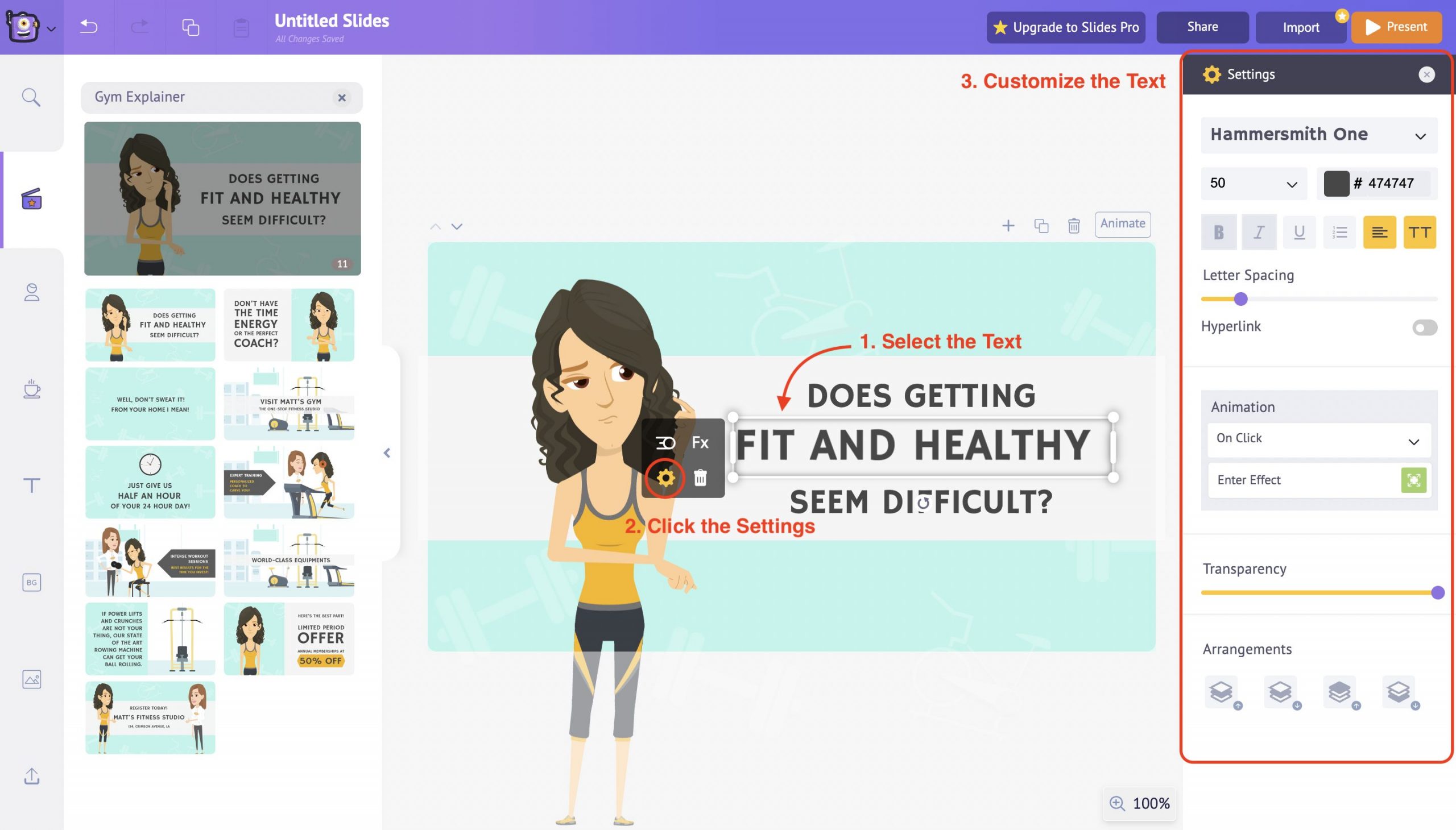
Editing the Text
Select the Text that you want to edit. Then click on the Settings option from the item menu. You can find different options to customize the text on the right side.

For instance, you can choose a different font, change the font’s color, and adjust the line spacing. You can also make the text a Hyperlink by toggling the Hyperlink button.
Use all these options to edit the text according to your preference.

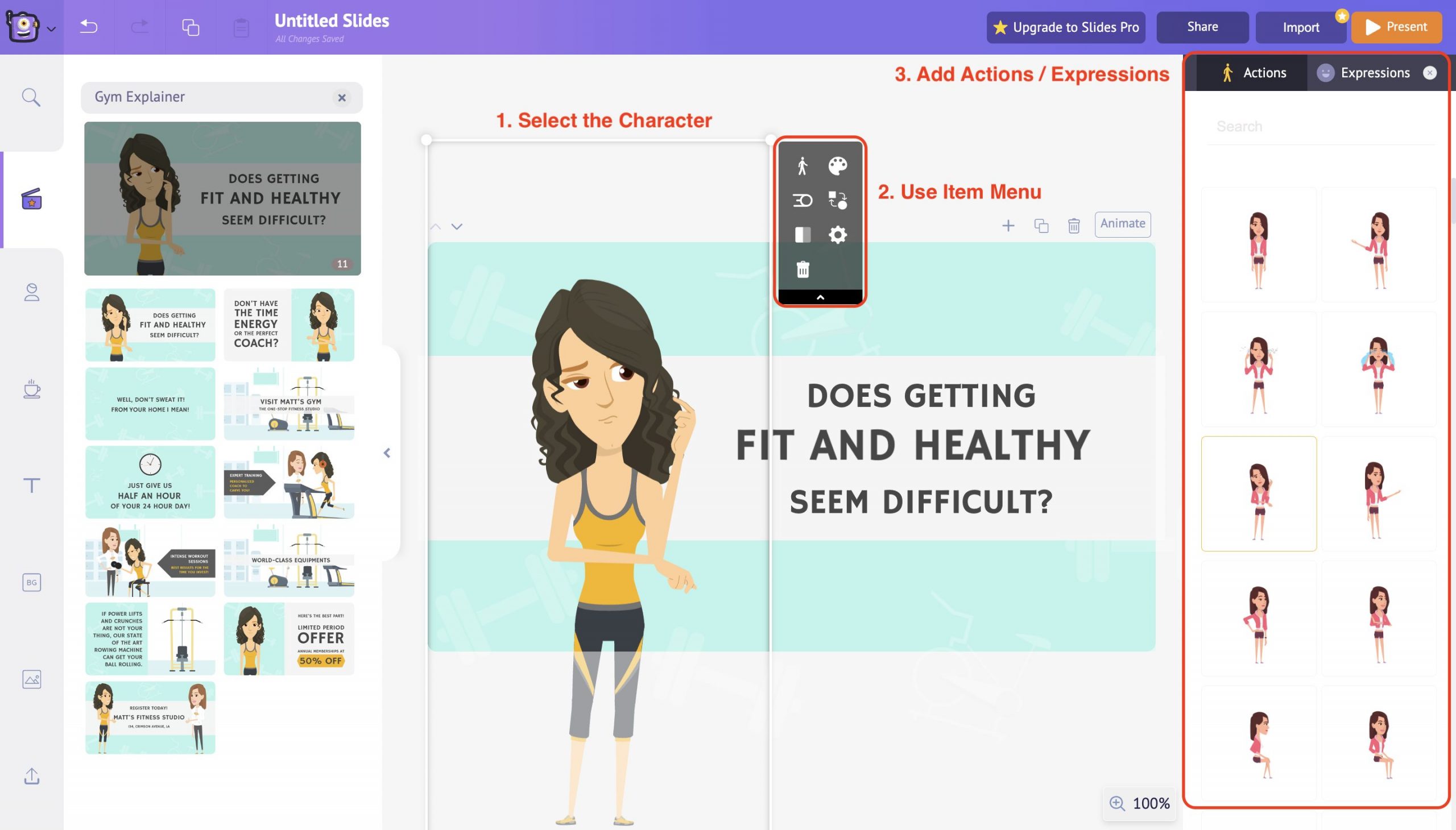
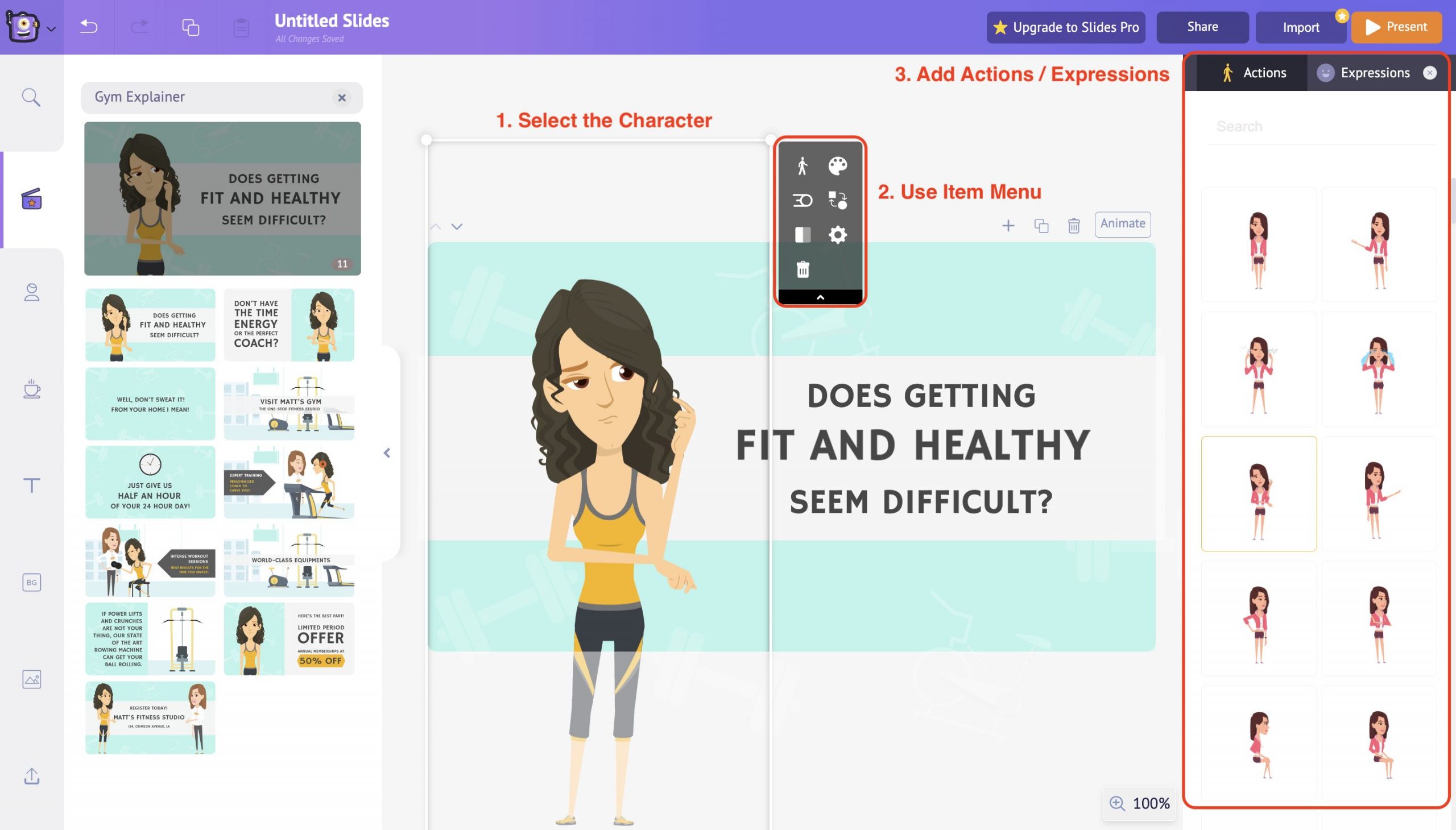
Select the Character and use the item menu to customize it. You can alter the color of the character and its attire as per your preference.
You can also introduce actions and expressions to the character and bring life to your presentation. Simply select an action under the action tab, and it will reflect in character immediately. It’s that easy to animate your characters.
Also you can even introduce your own custom characters into the slide deck.

Animaker Deck, in partnership with GIPHY, PEXELS & PIXABAY, provides access to thousands of quirky gifs and iconic images which can be used in your slides with a single click.
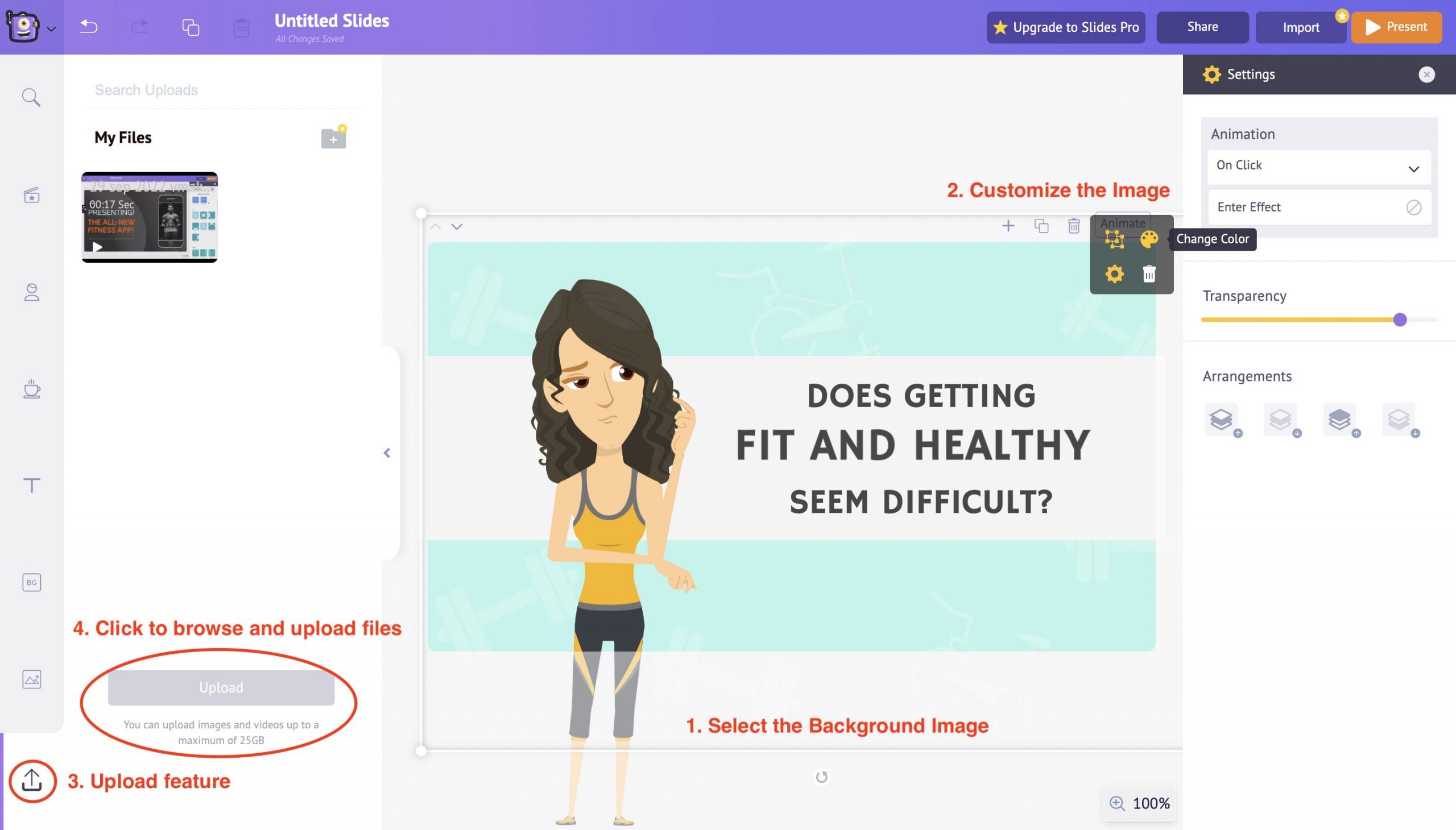
You have the flexibility to even customize the existing background image in the template as per your preference.
Select the Background image and use the Item Menu options to edit the elements present in the background image.
For instance, you can alter the color of the elements, resize them, group them together or delete them.
Also, you can introduce animation effects to the background image to lit up the presentation.
However, if you are still unhappy with the customizations, Animaker Deck has covered you with the Upload option.

Animaker Deck offers up to 25 GB of storage space for you to upload your custom files onto the slide decks.
That’s some steal, right?
You can upload your own custom images and images into the slide decks by using the Upload feature in the library section.
Click on the Upload button to browse files from your local disc and upload them directly to your project.
Another simpler way of customizing your background is by playing around with the colors.
You can use solid colors as a background, or even better, you can use gradient colors matching your presentation style.
You can add up to five colors and create a gradient-style background on your own!
This way, you get complete control over the selected template and customize it as per your needs.
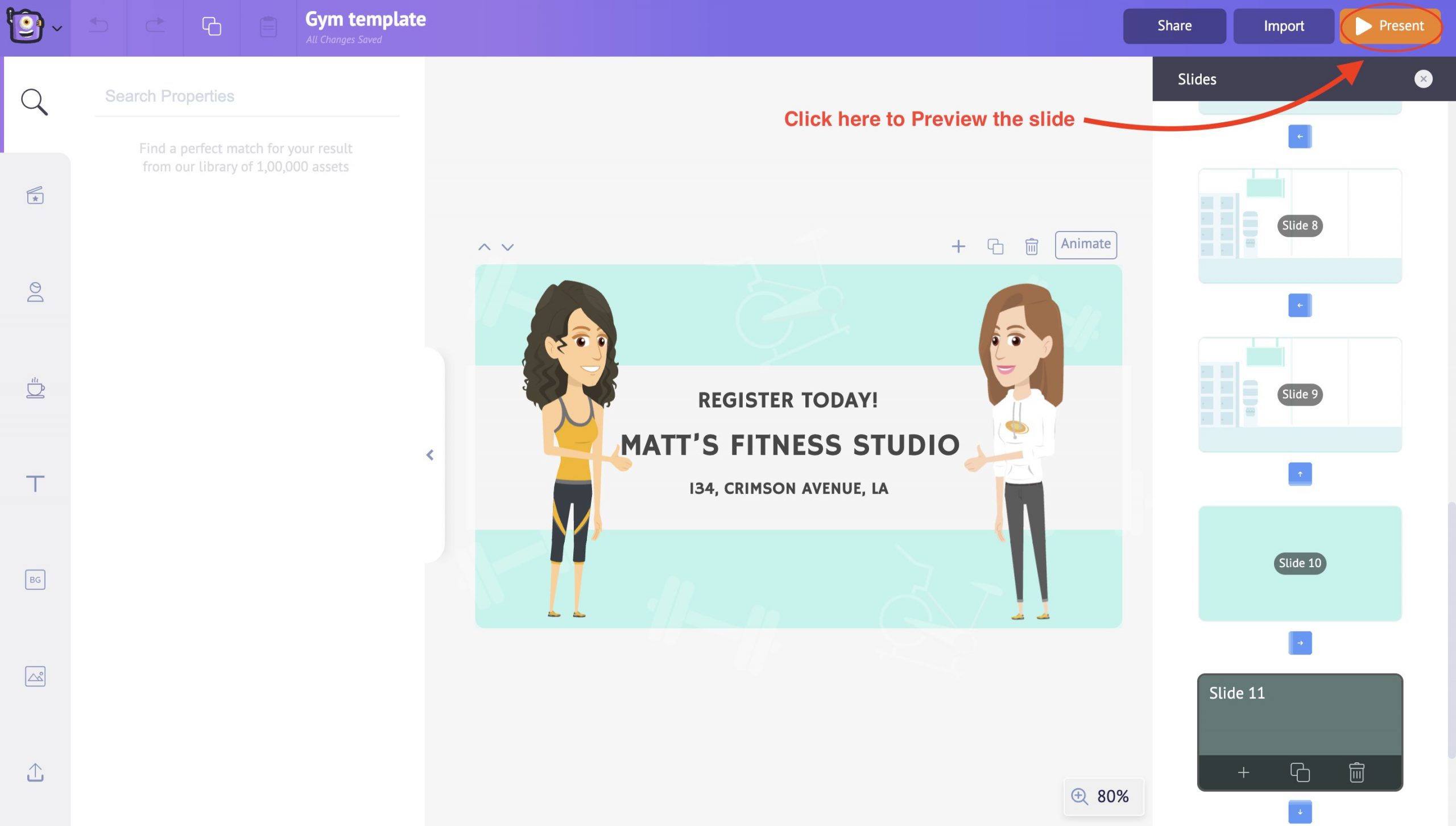
Once you’ve finished customizing the template, click on the present button to preview the entire presentation.
Once you have added the character, text, and properties and selected the suitable background, it’s time to preview how everything looks together when presented.
To do this, head to the Present option in the top menu. Clicking on the Present button will allow you to preview the slide in fullscreen.

This way, you can check and alter the slide's contents accordingly. It’s that simple to create an animated presentation from scratch in Animaker Deck.
Similarly, you can add more slides and customize them according to your use cases.
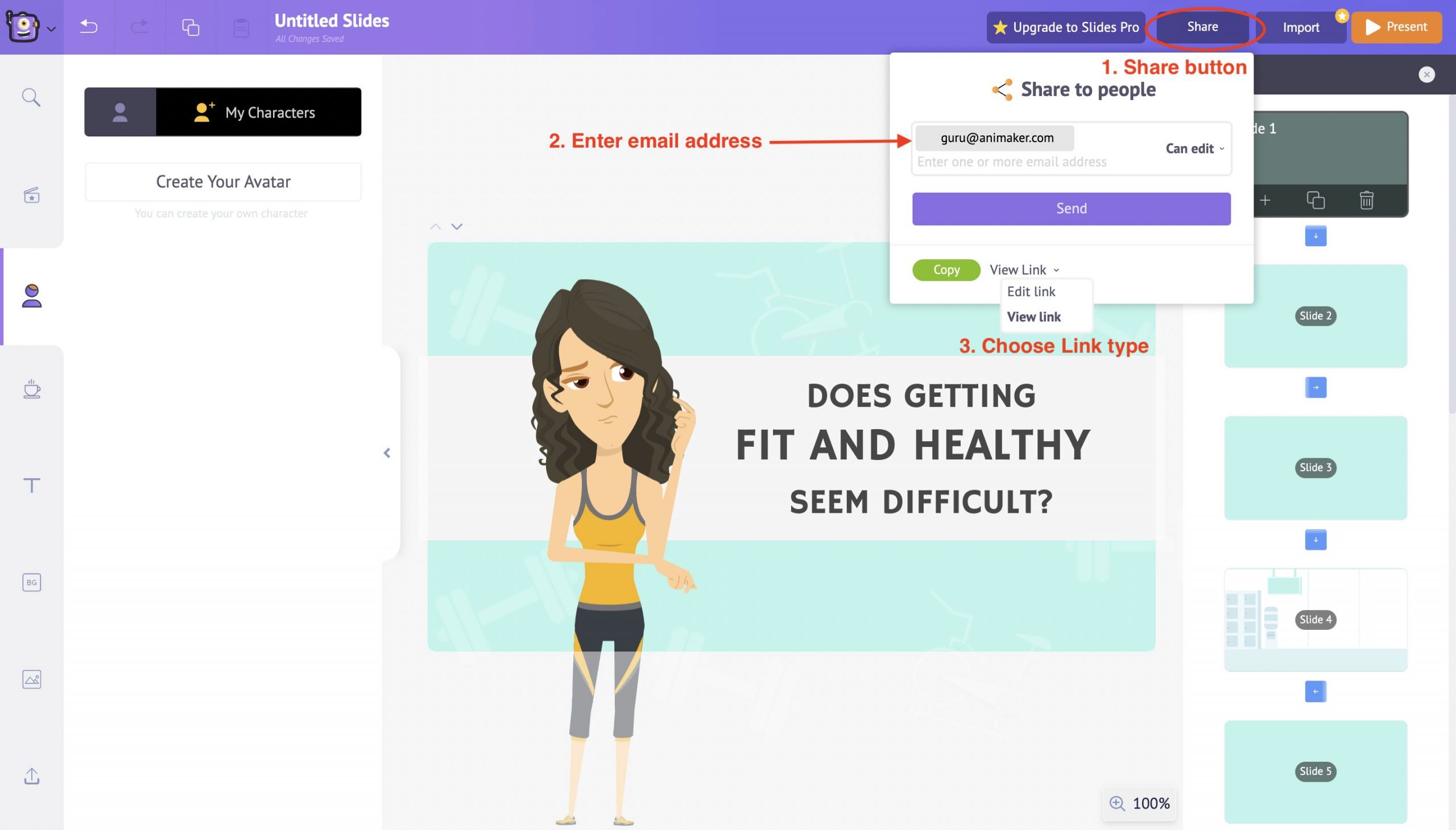
If you are working in a team, the next step is to get your presentation reviewed by your tea members. A collaborative review process can help elevate your presentation’s quality.
Use the Share button in the top right to share the presentation with your team. All you need to do is enter your colleagues' email addresses and choose between copy and edit links.

Animaker Deck makes it easy for you to collaborate with your entire team and edit your slide decks together in real-time.
Also, there’s an option to preview the created slide decks with the help of the Present button in the top right corner.
Use this present button to review all the changes, animations, and other transition effects made (if any) throughout the slide.
And that’s a wrap!👏
You have now successfully learned how to create kick-ass animated presentations in a jiffy.
With the advent of influential online presentation makers like Animaker Deck, creating professional-looking animated presentations has become easier and more affordable than ever before.
It is only the beginning! The world of presentations awaits you!
Get started and sweep your audiences right away!
[thrive_link color='purple' link='https://accounts.animaker.com/register/animaker/?trackId=zgvjaw7u9hsi8la&path=/moments/createTemplateDeckProject?templateId=blank' target='_blank' size='medium' align='aligncenter'] Take me to Animaker Deck! [/thrive_link]
Related Posts

Pro-Hacks & Tips to improve your Animaker videos!

Nostalgia marketing: How can startups use cartoon videos to target today’s millennials

How to Animate your text in under 5 minutes!
Subscribe to get awesome DIY tips that could break the boundaries of other DIY tools.
Create Engaging Animated Videos On Your Own
Our drag-and-drop builder makes it easy for anyone to create pro-level animated videos using pre-made templates and ready-to-go assets with zero technical skills.
Home Blog PowerPoint Tutorials PowerPoint Animations: Animate Text, Objects, and Slides in Your Presentations
PowerPoint Animations: Animate Text, Objects, and Slides in Your Presentations

Working with graphic assets can bring a degree of expectancy when delivering a presentation, such as in the case of PowerPoint animations. They can help add emphasis to slide content and reveal parts of the slide gradually to help presenters discuss topics sequentially.
As a presenting software, PowerPoint provides all kinds of animations for emphasis, entrance, exit, and to create a set motion. Join us today to learn all about animations in PowerPoint and unleash your creative potential.
Table of Contents
How PowerPoint Animations Can Benefit Presentation Design
Understanding powerpoint animation basics, types of animations in powerpoint, how to animate text on powerpoint, animating objects for visual impact, crafting seamless slide transitions in powerpoint, mastering advanced animation techniques in powerpoint, dos and don’ts of powerpoint animations, real-world use cases of animated presentation slides, recommended animated powerpoint templates, enhanced engagement and understanding through animations.
Dynamic presentations can have many benefits. The importance of such animations is often only realized by people familiar with PowerPoint. As we’ve seen in our guide on visual communication , graphical elements can make concepts more understandable. In the case of animations, we can use the transitions between slides or elements to split concepts and make them clearer.
Audience engagement is another factor, as eye-catching slides often include surprise elements hidden behind animations. These elements attract the audience’s interest and increase retention rate. In this case, animations serve as powerful presentation aids for the speaker.
Capturing Audience Attention
PowerPoint animations are more likely to capture the audience’s attention than static slides. The moving objects on-screen are the type of visuals people are likely to find attention-grabbing instead of trying to read through static slides or looking at static images. On this behalf, storytelling techniques boost their efficacy in connecting with the audience by implementing animations and transitions rather than sticking to static slides.
Emphasizing Relationships Between Elements
Whenever we work with contrasting values, like pros and cons slides , animations help the presenter highlight areas of interest or disclose the opposite values section by section. This, in turn, structures the speech for real-time interaction with the graphical assets rather than having the audience read the slide and lose focus on the speech.
Interactive Presentations
As mentioned before, presenters can craft compelling stories through the careful use of animations in PPT. What is often overlooked is the link between interactive presentations and animations. For instance, a speaker can deliver different outcomes of the presentation by selecting one path whose outcome is revealed through an animation. This “wow” factor induces surprise and creatively presents case scenarios.
Another option is when introducing your team in presentations. Rather than using static slides, incorporating animations gives more rhythm to the presentation and invites the public to interact with the speaker.
Getting Started with Animation in PowerPoint
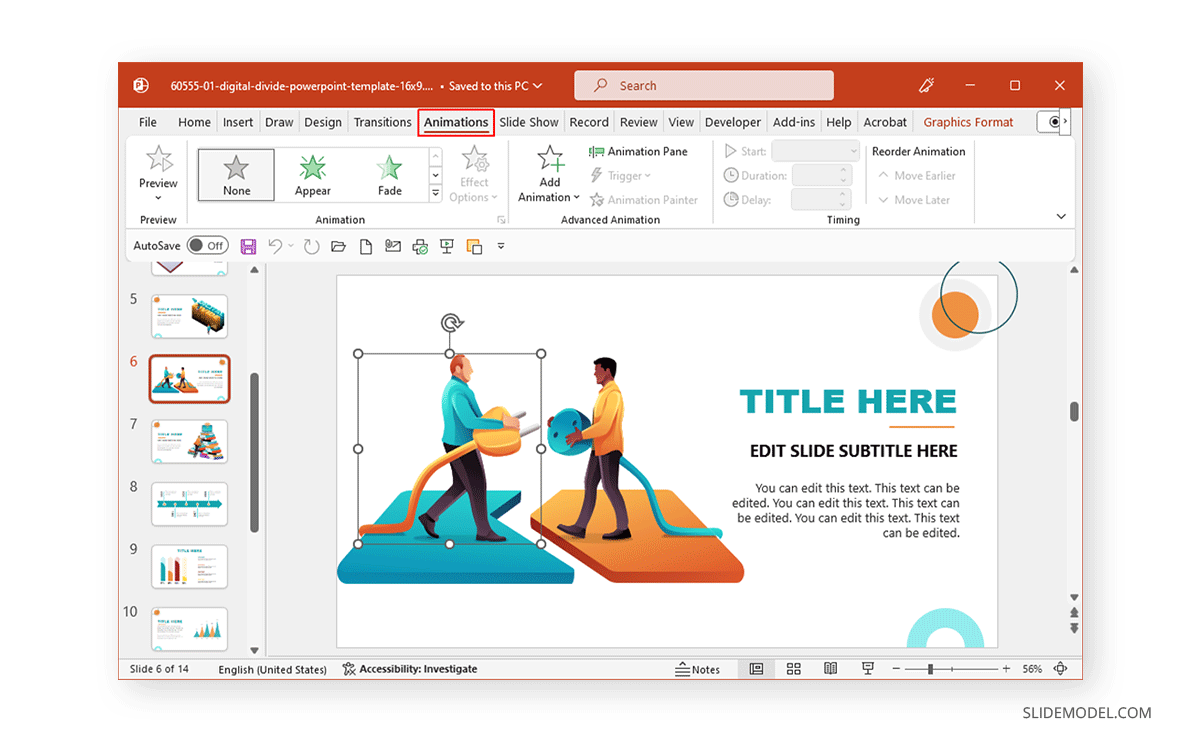
To start with animations in PowerPoint, select an object you wish to animate and go to the Animations tab to choose an animation to add to the slide element. When adding animations to multiple objects in a slide, you should consider the sequence you wish to use to animate objects.

Accessing Animation Features
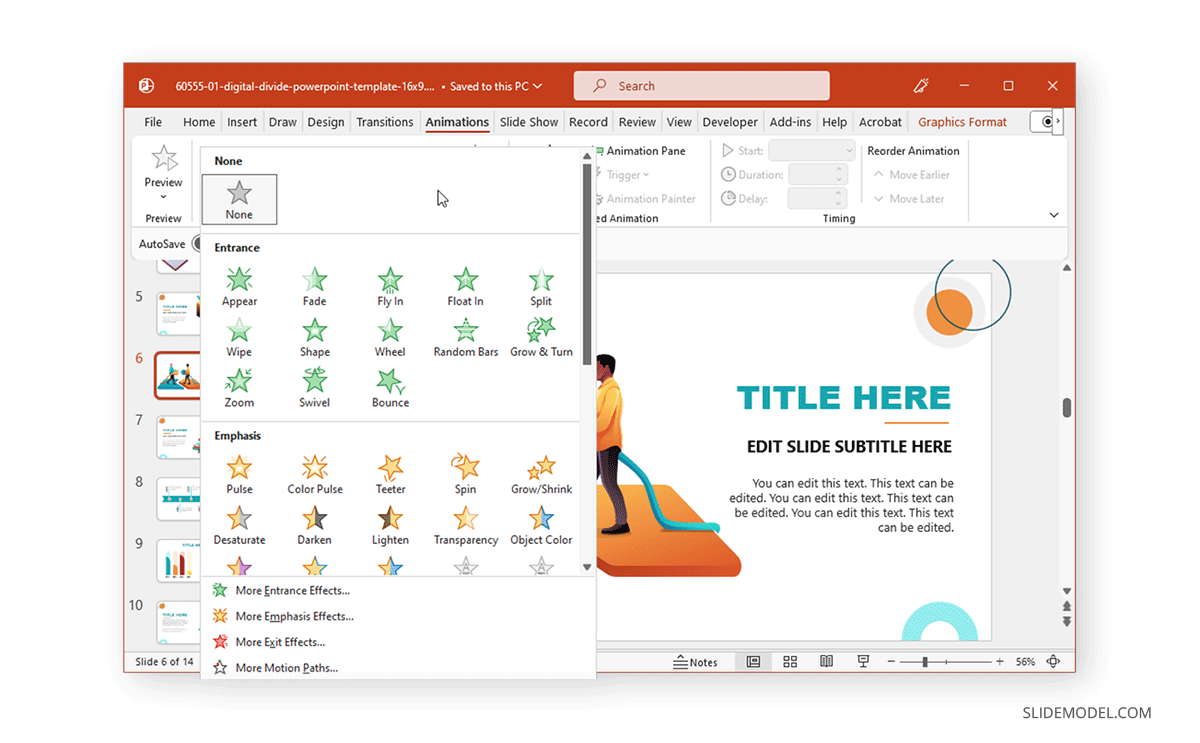
When accessing animation features, you will come across various animation types. By expanding the Animations menu, you can select animations for entrance, exit, emphasis, and motion paths to create a path for your animated sequence. You can also click to instantly preview an animation for the selected object or switch to slideshow mode to see how the animation will appear.

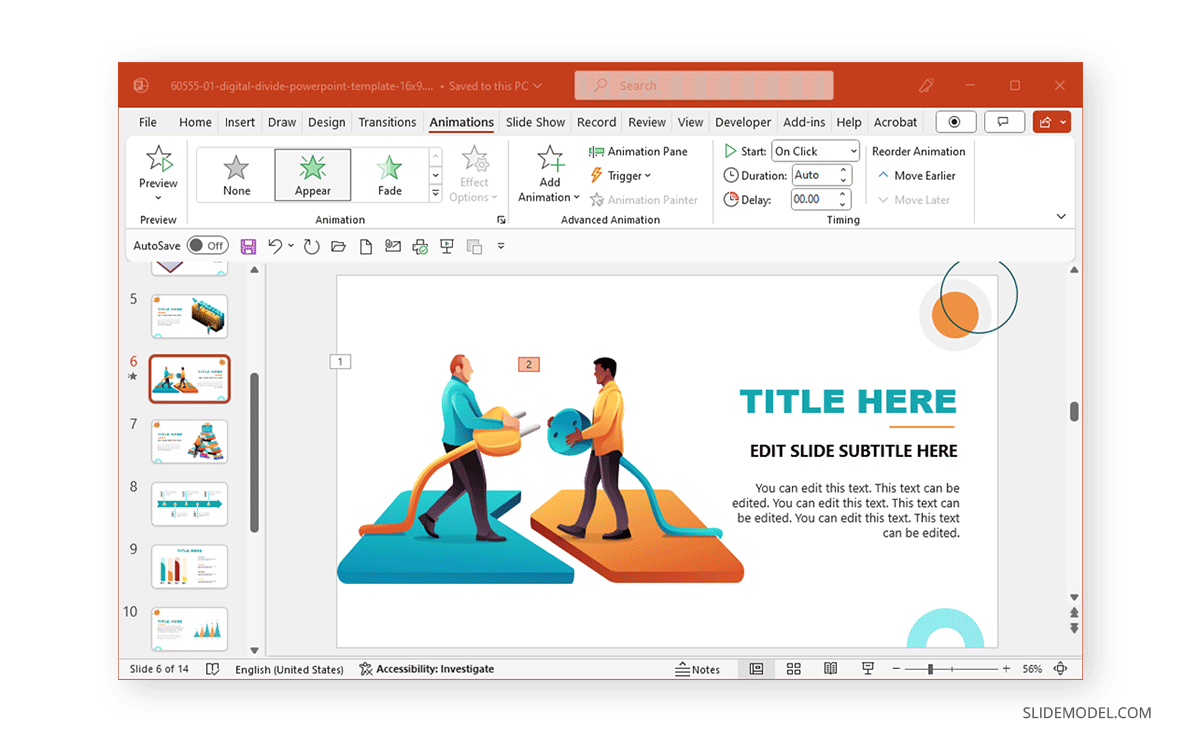
Adding Animations to Text and Objects
Once an animation is added to a text or object, a number is assigned. This number shows the sequence in which the object will be presented. For example, the object will be the first to be animated on screen, followed by two, three, and so on.

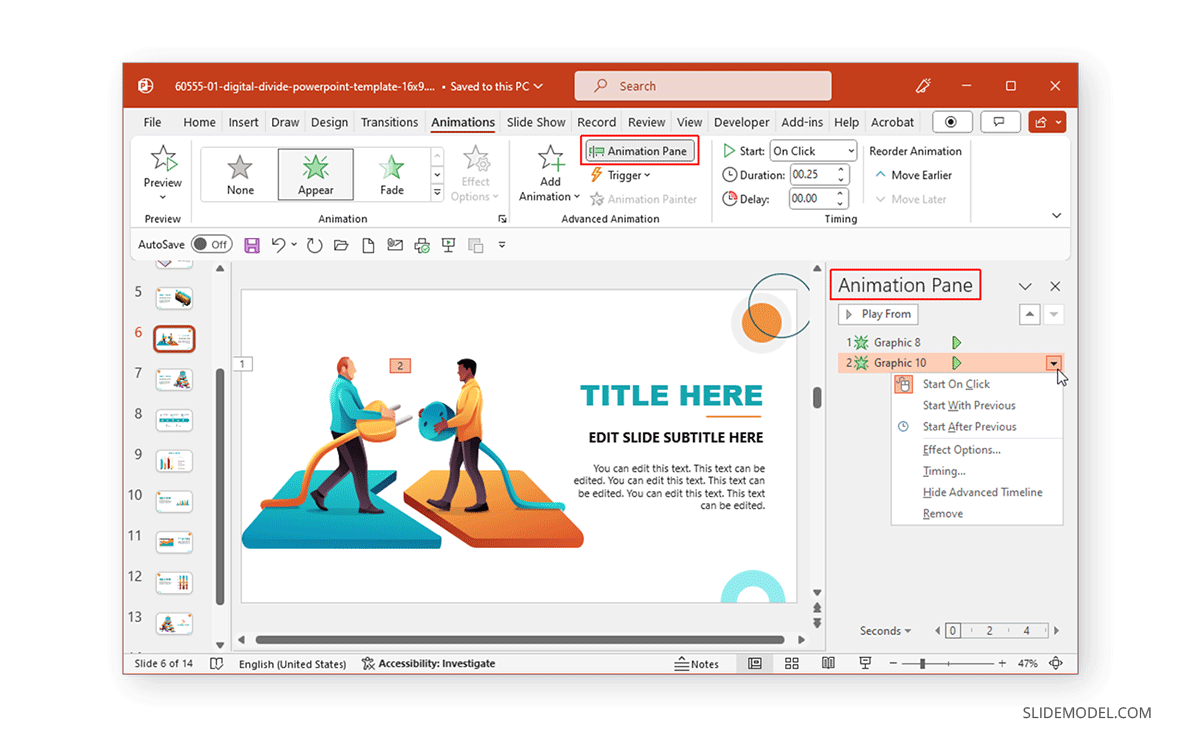
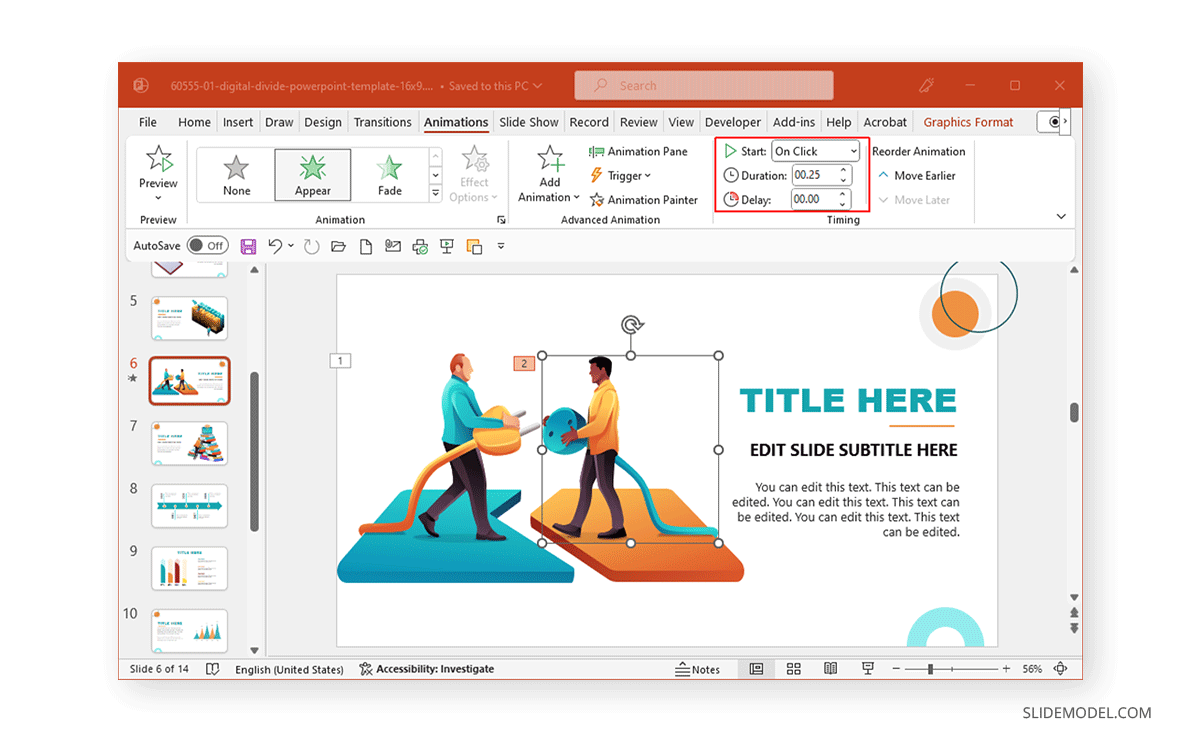
You can adjust the sequence of animations, triggers, and other settings from the Animation Pane in PowerPoint.

Timing and Sequence in Animations
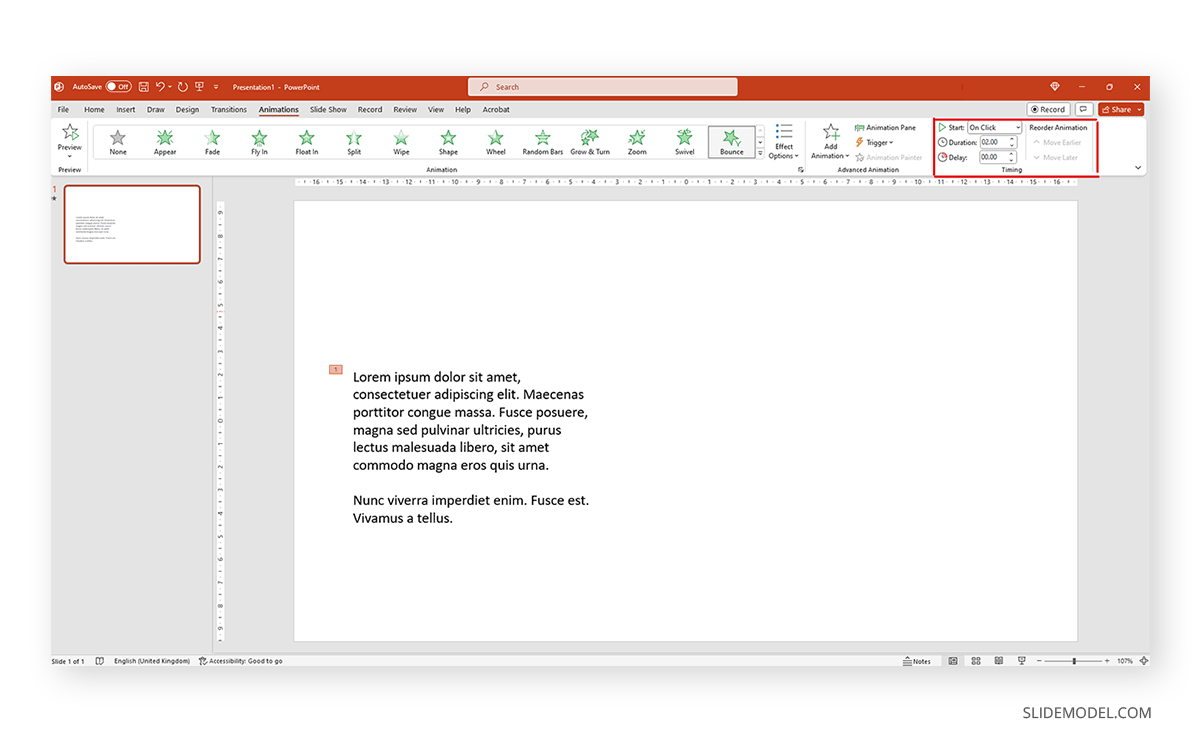
The Timing menu in the Animations pane provides options to set the duration of the animation, the time to delay the animation on the screen (if necessary), and to assess if the animation starts on click, with the previous or after the last animation. How you select these animations will help you adjust the time and sequence of the animations. For example, you can use ‘ with previous’ option to show two animated objects simultaneously.

Entrance, Exit, and Emphasis Animations
Some of the most commonly used animation types fall under three categories: entrance, exit, and emphasis animations.
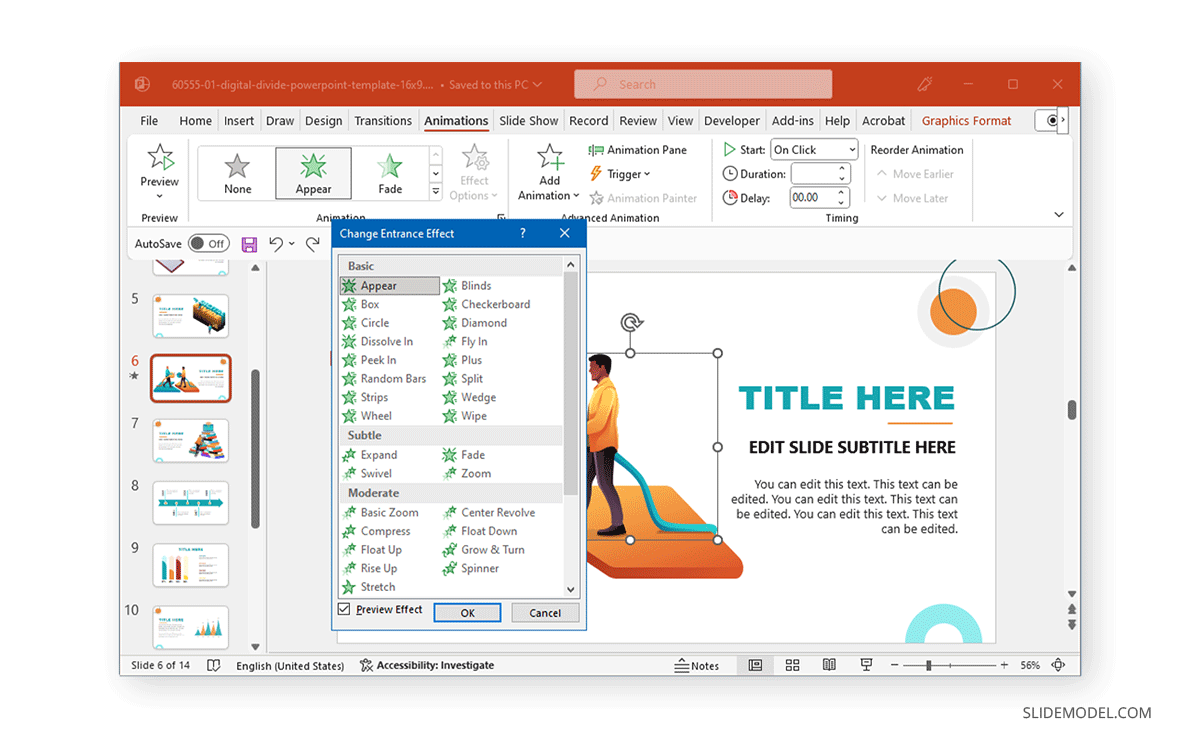
Entrance Animations
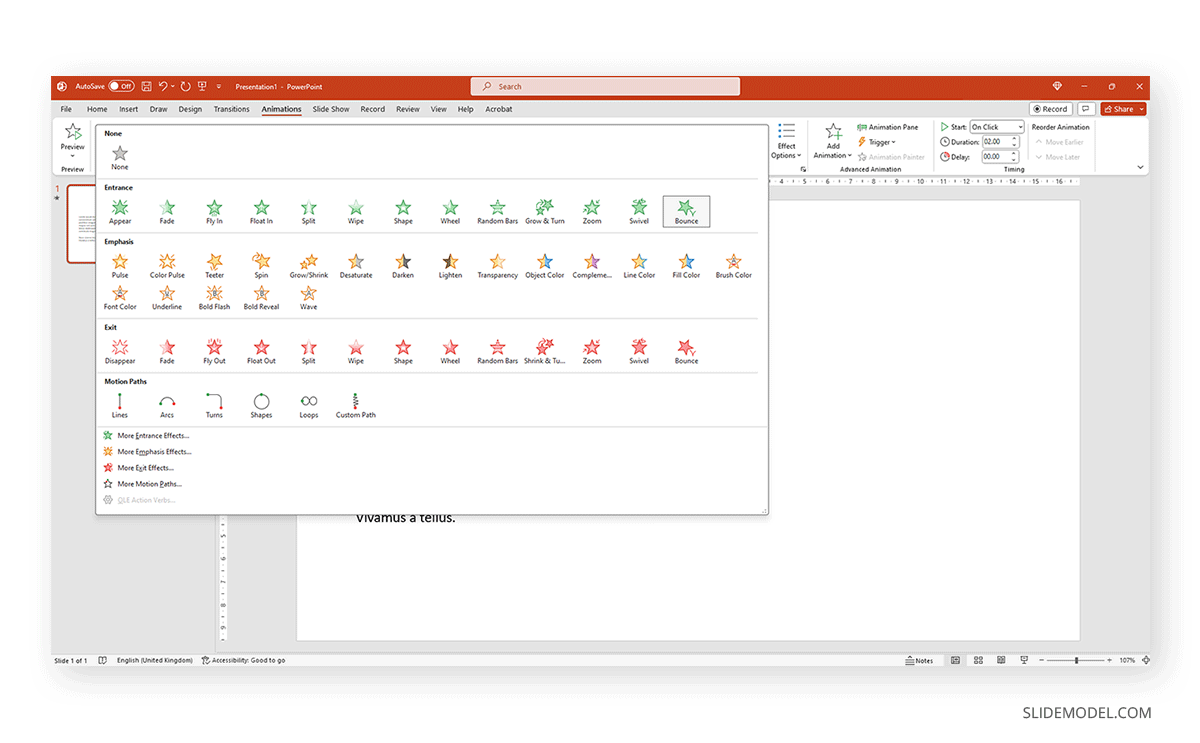
The Entrance Animations are meant to start or introduce objects. You can explore all entrance-related animations by going to Animations -> Animation (menu) -> More Entrance Effects . This will reveal all entrance animations you can click to preview for a selected object. These often consist of basic animations with effects like appear, fly-in, float-in, strips, wheel, circle, box, dissolve-in, split, wedge, wipe, plus, diamond, checkerboard, blinds, etc. The animations can be divided into three categories: basic, subtle, and moderate. These categories help identify the type of effects in each category according to how prominent they might be on screen.

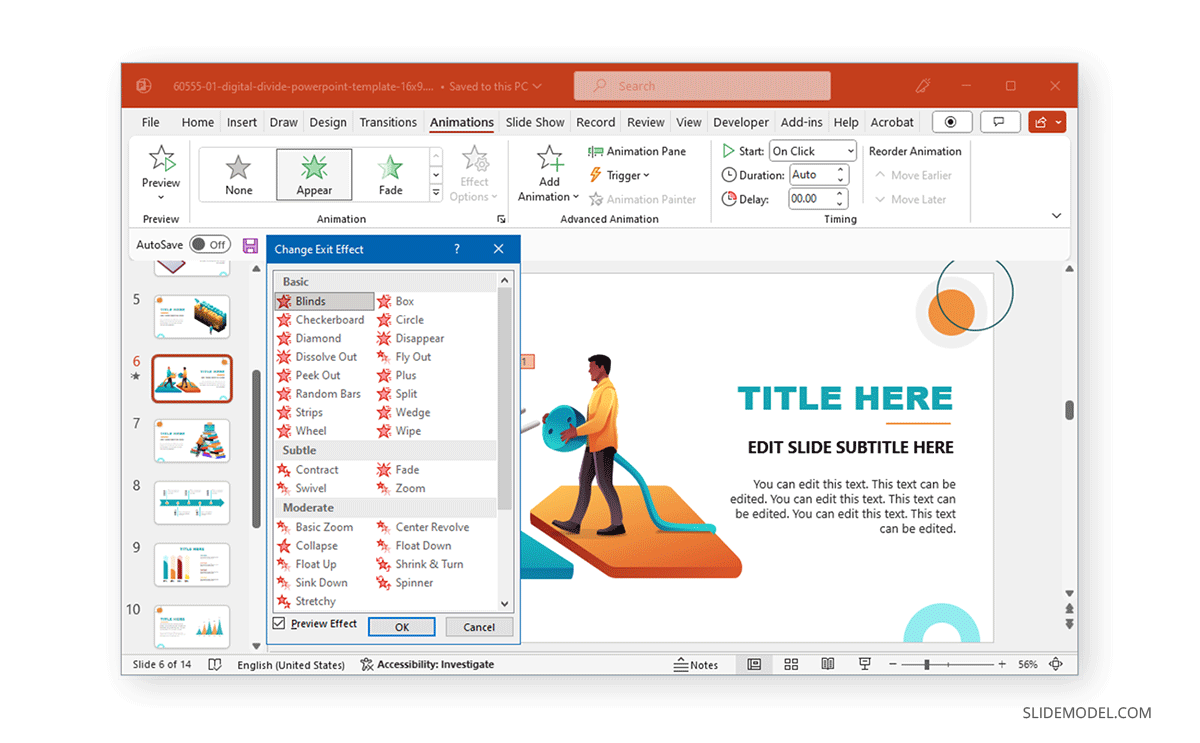
Exit Animations
The Exit Animations are meant to help exit a slide or animated sequence to close a topic or subtopic, or to conclude the on-screen animations for a slide. These animations are similar to the Entrance Animations with the same effects. You can use these animation types for an exit sequence using effects like blinds, circles, checkerboard, box, plus, split, wedge, wipe, diamond, dissolve out, contract, swivel, fade, zoom, basic zoom, collapse, float up, etc.
Like the Entrance Animations, you can go to Animations -> Animation (menu) -> More Exit Effects to preview the animations and to see the three categories for basic, subtle, or moderate animations.

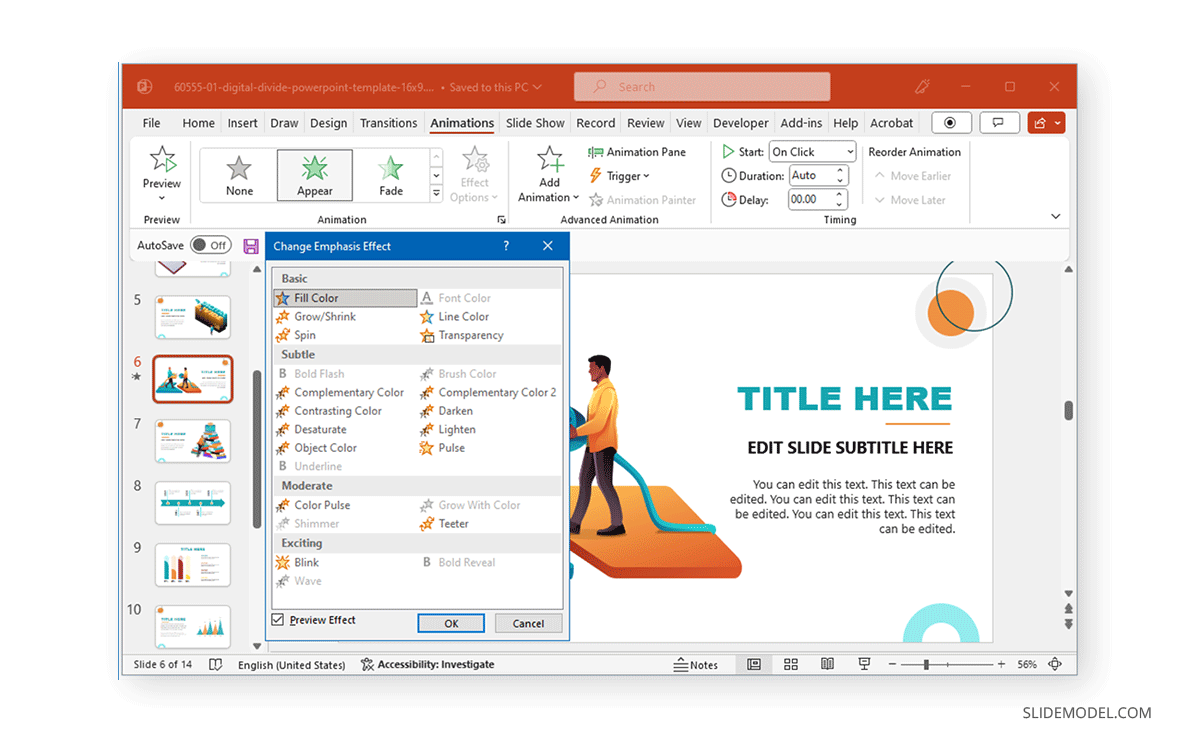
Emphasis Animations
Other than basic, subtle, and moderate, the Emphasis Animations come with an additional category, ‘exciting.’ Emphasis animations in PowerPoint provide visual aids for emphasizing content within slides. The effects for these animation types in PowerPoint are also quite different from the entrance and exit-themed effects. Effects like fill color, grow/shrink, transparency, line color, teeter, color pulse, object color, desaturate, darken, lighten, blink, wave, and others can help emphasize an object within a slide to make it pop out before the audience.

Exploring Motion Path Animations
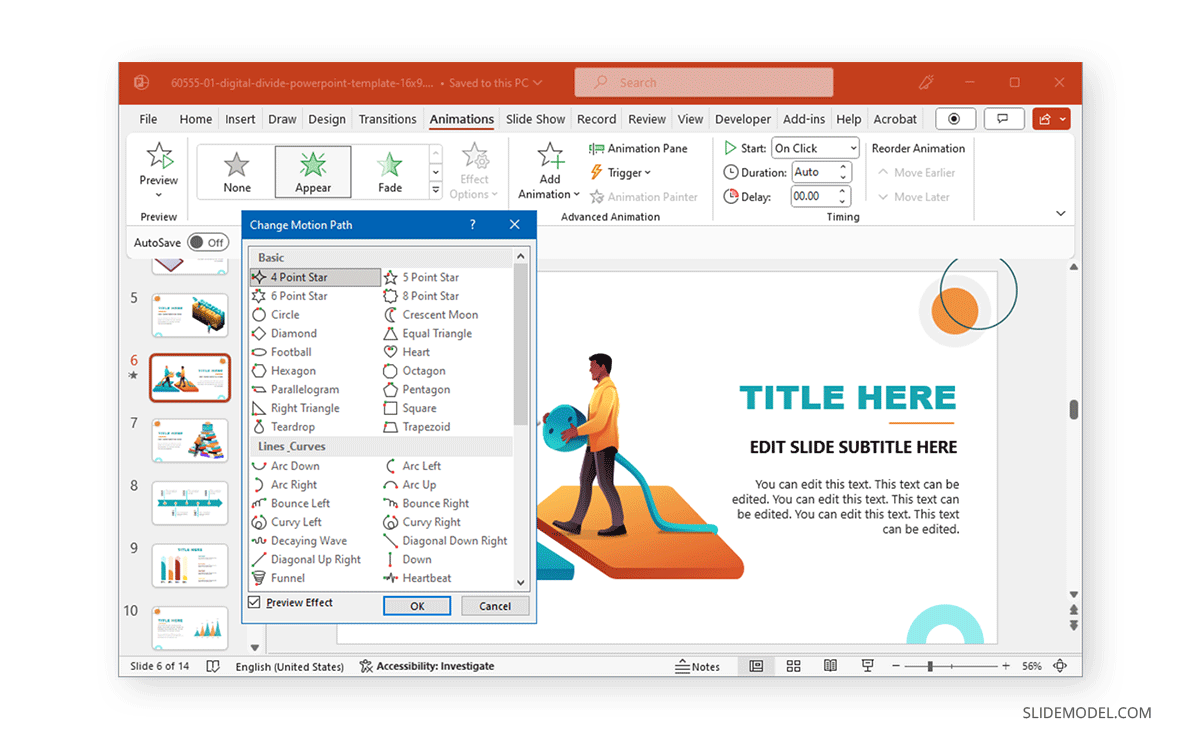
If primary effects aren’t what you want, it’s time to switch to Motion Paths . These are animated effects in PowerPoint that showcase objects across a specific path. In other words, these are elaborate animations that drag objects on the screen based on a particular shape or path, such as a 4,5, 6, or 8-point star, crescent moon, circle, diamond, football, heart, octagon, pentagon, square, trapezoid, teardrop, right triangle, arc (down, right, left, up), curvy right, bounce right, etc.
Motion Paths are divided into four categories. The basic effects consist of shapes, whereas, Line Curves provide lines and curves to animated objects. Similarly, the special category contains more elaborate effects such as inverted square, loop de loop, peanut, bean, curved square, etc.

Choosing Appropriate Animation Styles
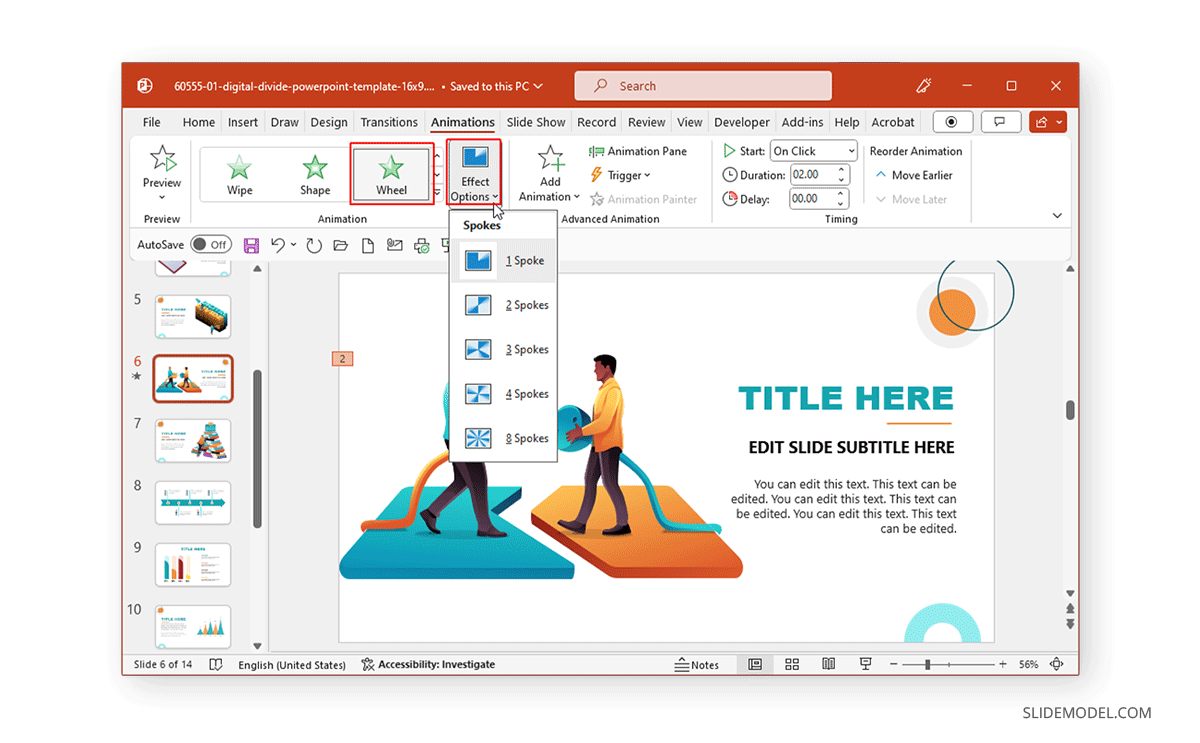
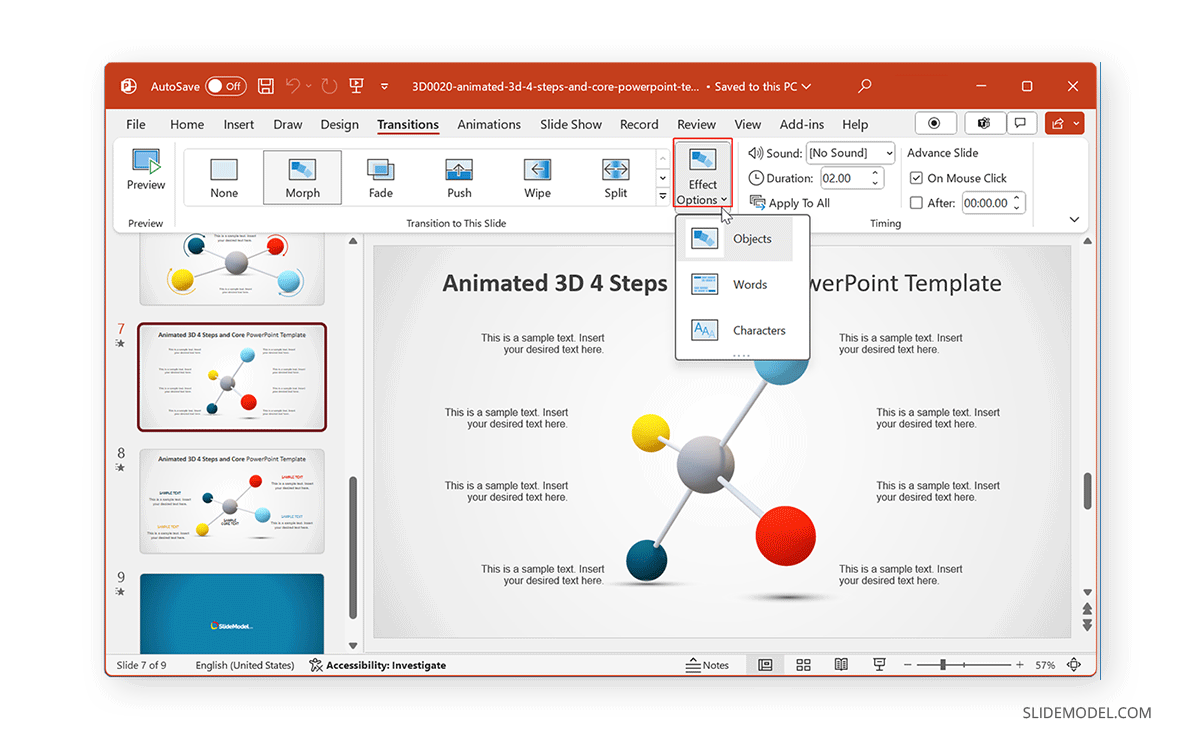
When choosing animation styles, picking a style that best resonates with your presentation slides is important. The animations’ names and categories can help you identify what might work for you. Furthermore, after adding an animation, you can go to Effect Options to view the various directions and options used to refine the animation to build your sequence further. Depending on the animation type, you can pick variations of the animation, directions, colors, transparency, points to edit or lock, or other options for selected effects. The image below shows the variations for the Wheel animation in PowerPoint via Effect Options .

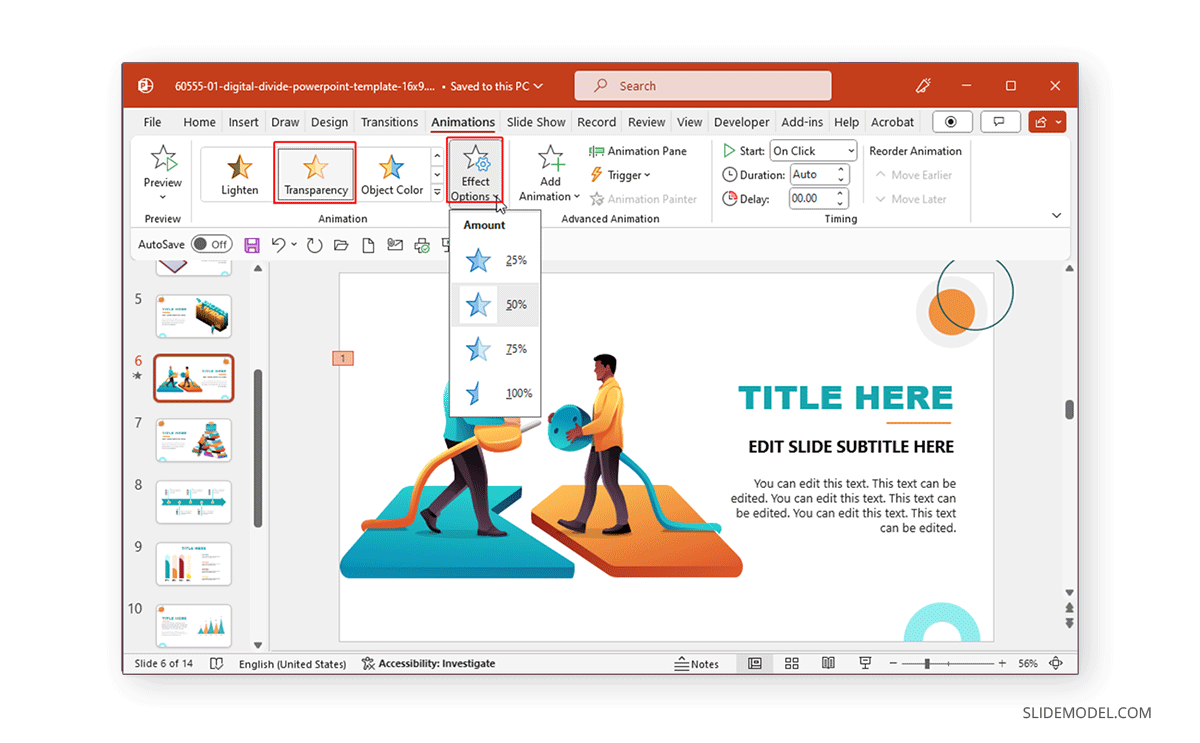
Similarly, if you select Transparency from Emphasis Effects, you can choose how transparent the object will appear on the screen. Likewise, many color-themed effects enable picking a custom color to animate an object.

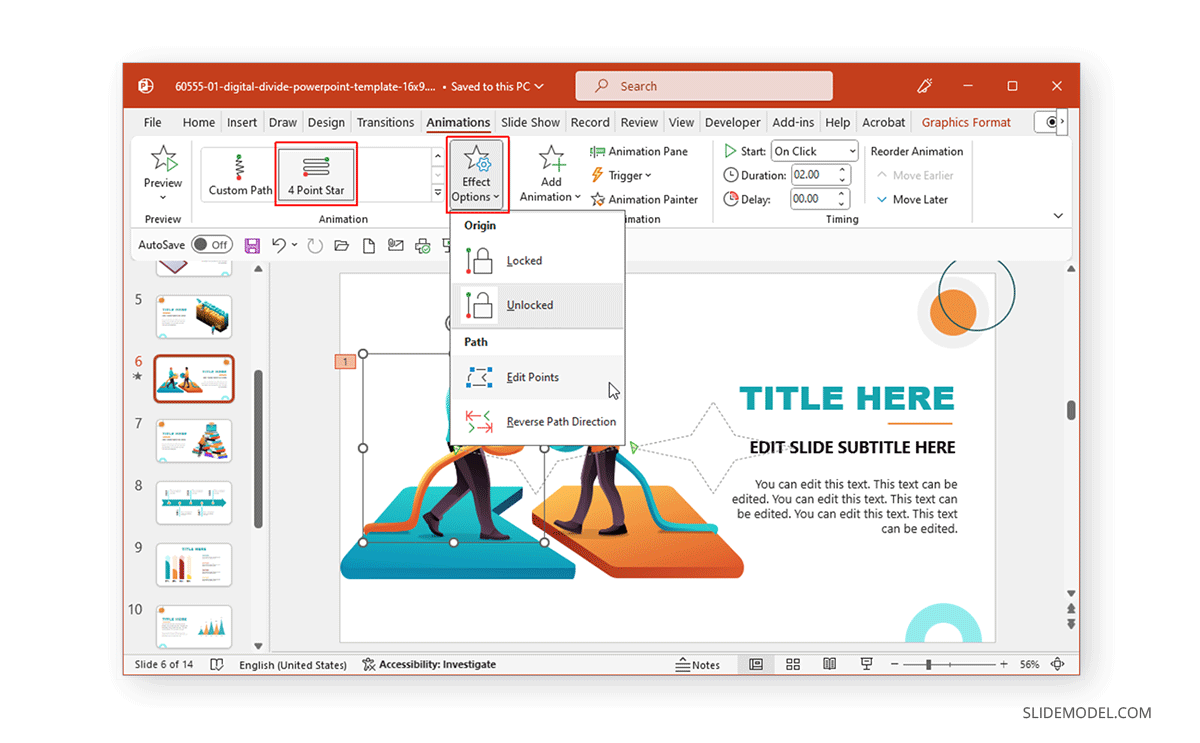
Since Motion Paths are unique, you will get options to edit points, lock paths, reverse the direction of the default animated sequence, etc.

Now that you know how to animate in PowerPoint, it’s time to explore making written content more interesting using animations.
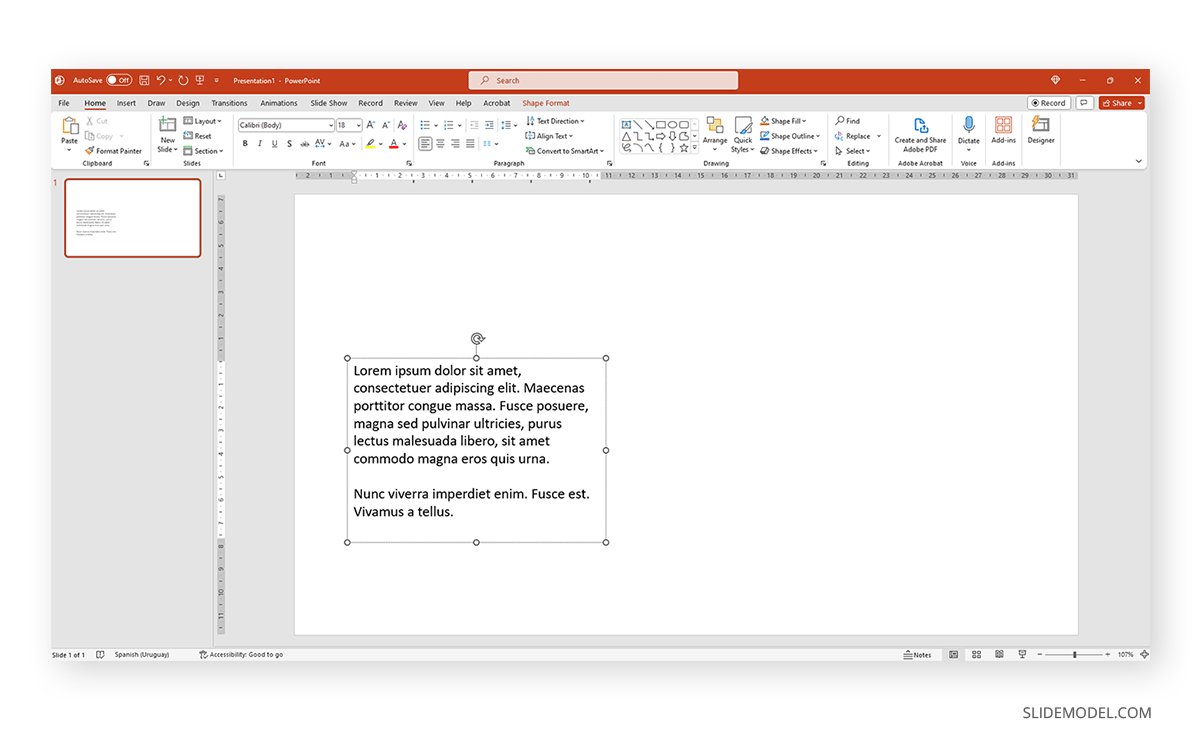
Start by opening a blank PPT file and adding a placeholder text. The idea is to learn how text interacts with animation effects without working with complex graphic layouts.

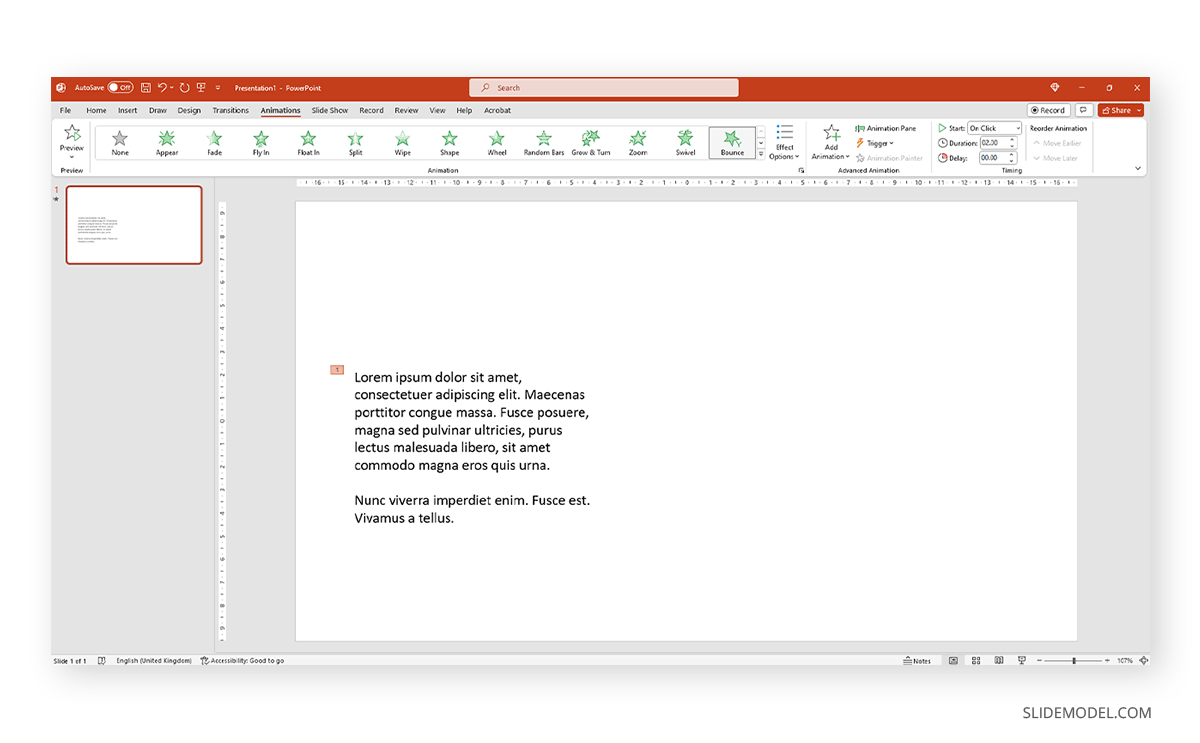
Select the text and switch to the Animations tab. In there, pick an animation effect of your preference. You will get a preview of the effect applied – which will show the number of the animation order once completed.

Animations for text, like any other animation, can be controlled in terms of behavior by accessing the panel at the right-most section of the Ribbon.

Additionally, we can expand the animations panel to select from the different effects offered by PowerPoint.

Animating Text Elements on PPT Templates
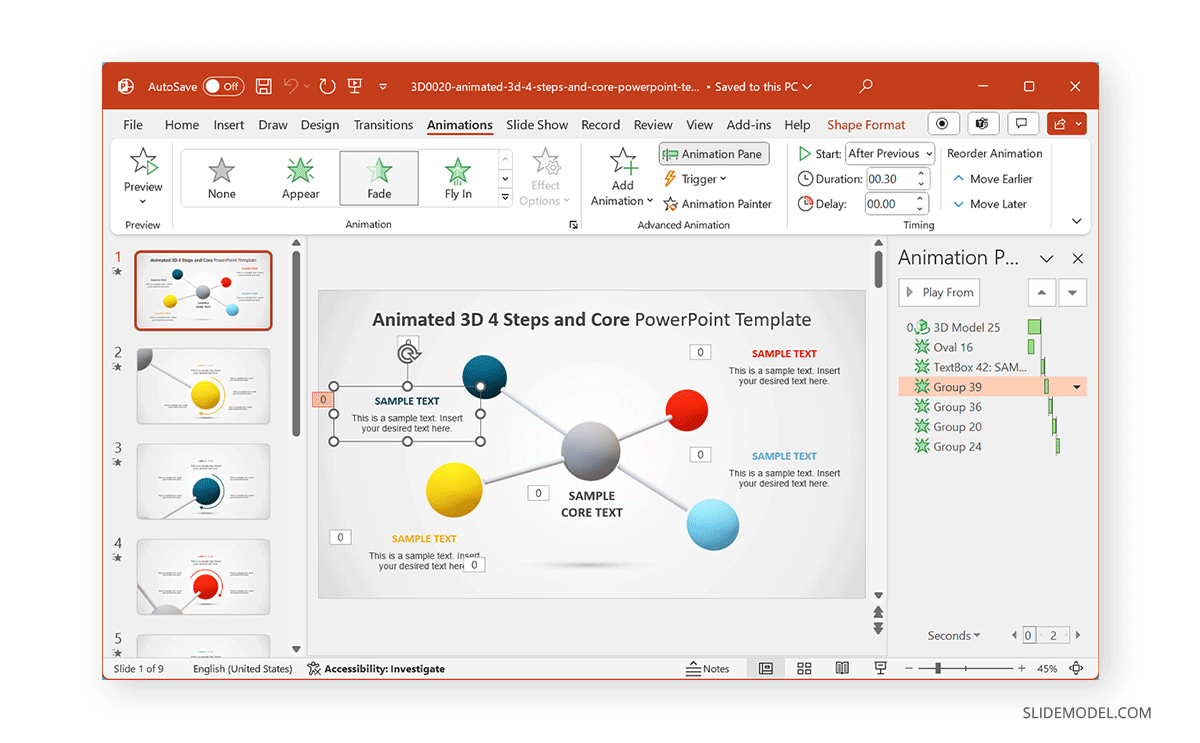
Animating text elements to highlight key aspects of your slides can be a great way to create engaging presentations. The Animated 3D 4 Steps & Core PowerPoint Template shown below are among the Animated PowerPoint templates at SlideModel that animate objects and text elements for emphasis while retaining a clear layout.
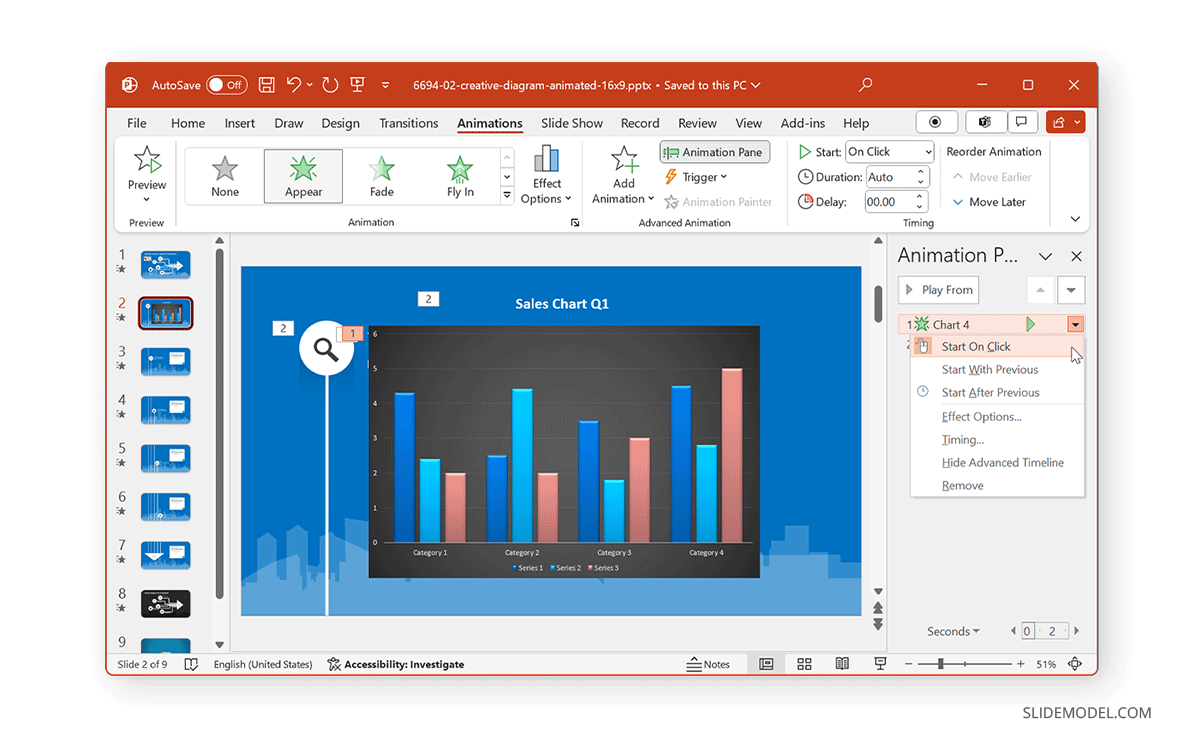
As visible from the animated sequence from the Animation Pane in the image below, the slide deck uses animated text boxes with a mix of other slide elements to create a sequence where a four-step diagram is highlighted with supported text to help elaborate each part of the diagram in an animated sequence. We can add, remove, or modify the included effects via the Animation Pane.

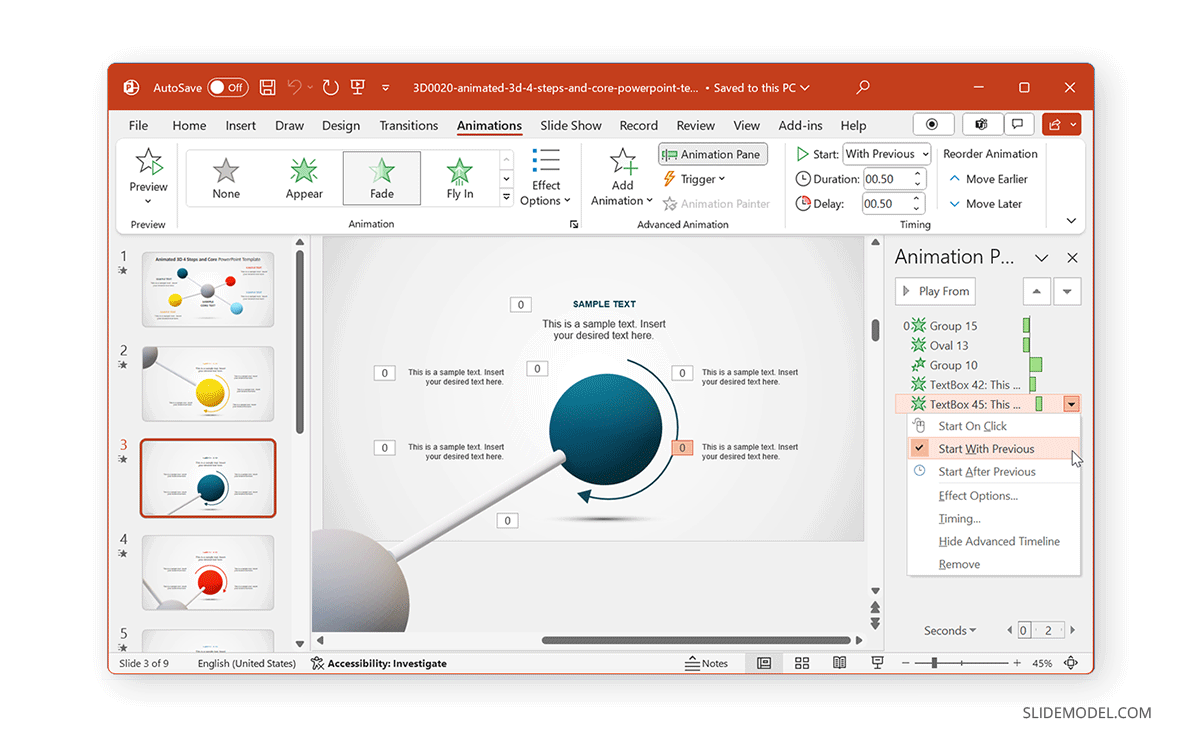
Balancing Text Animations for Impact
By balancing text animations, you can have maximum impact when highlighting content for your slides. The animations can be triggered to start simultaneously to reveal all the text after a sequence of objects, before objects appear, or one by one to reveal the diagram contents gradually.

Animating Images, Shapes, and Charts
When animating shapes and images, you can use a variety of animation types for entrance, exit, and emphasis, and to make the content pop out. However, charts require subtle animations, and it’s best to use basic effects to reveal charts, such as Appear and Disappear .
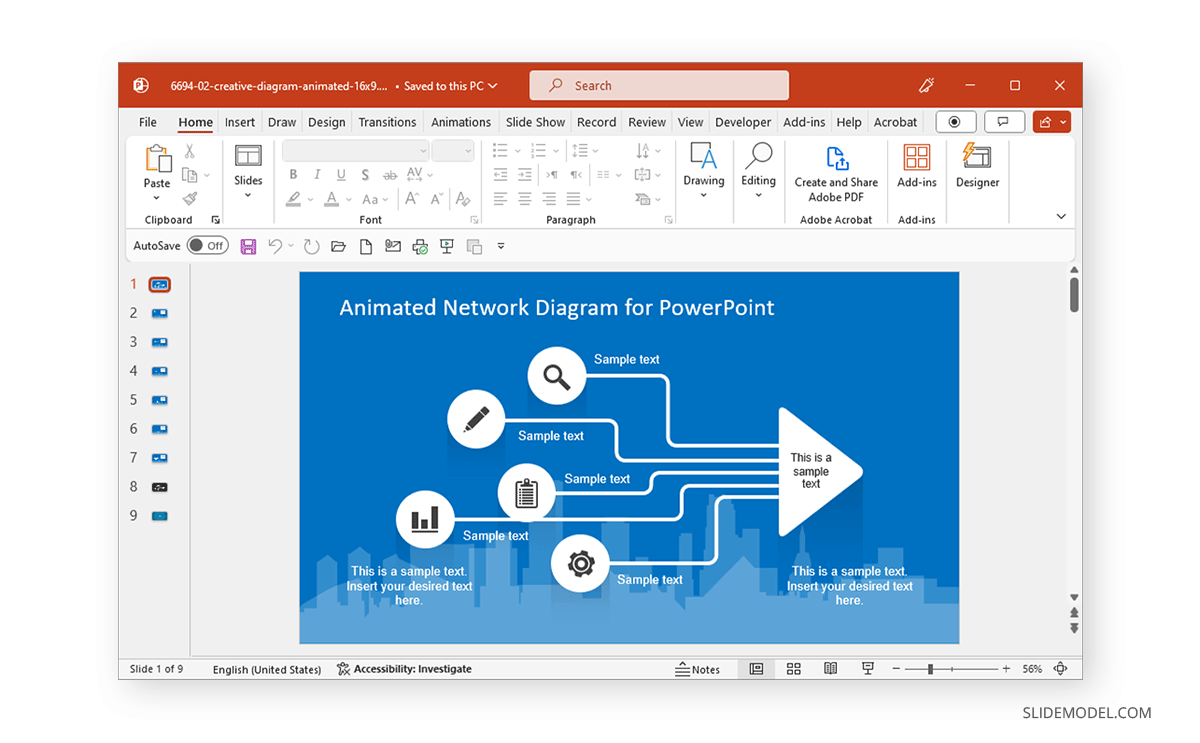
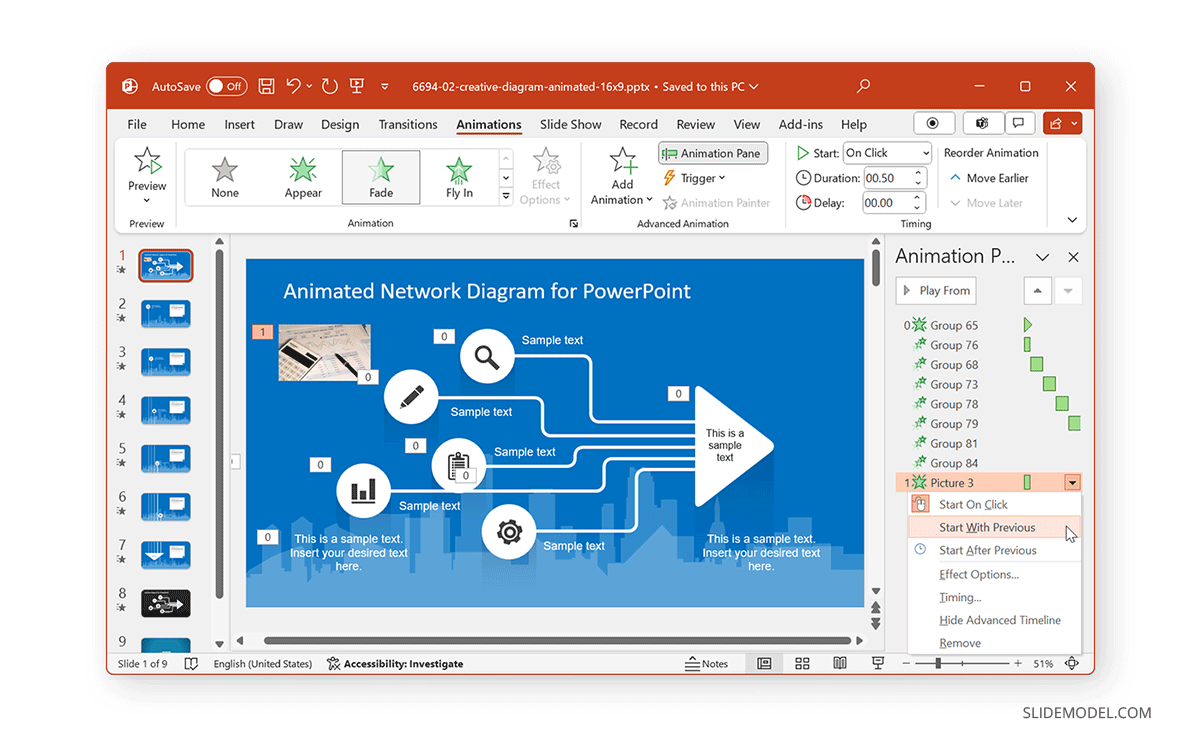
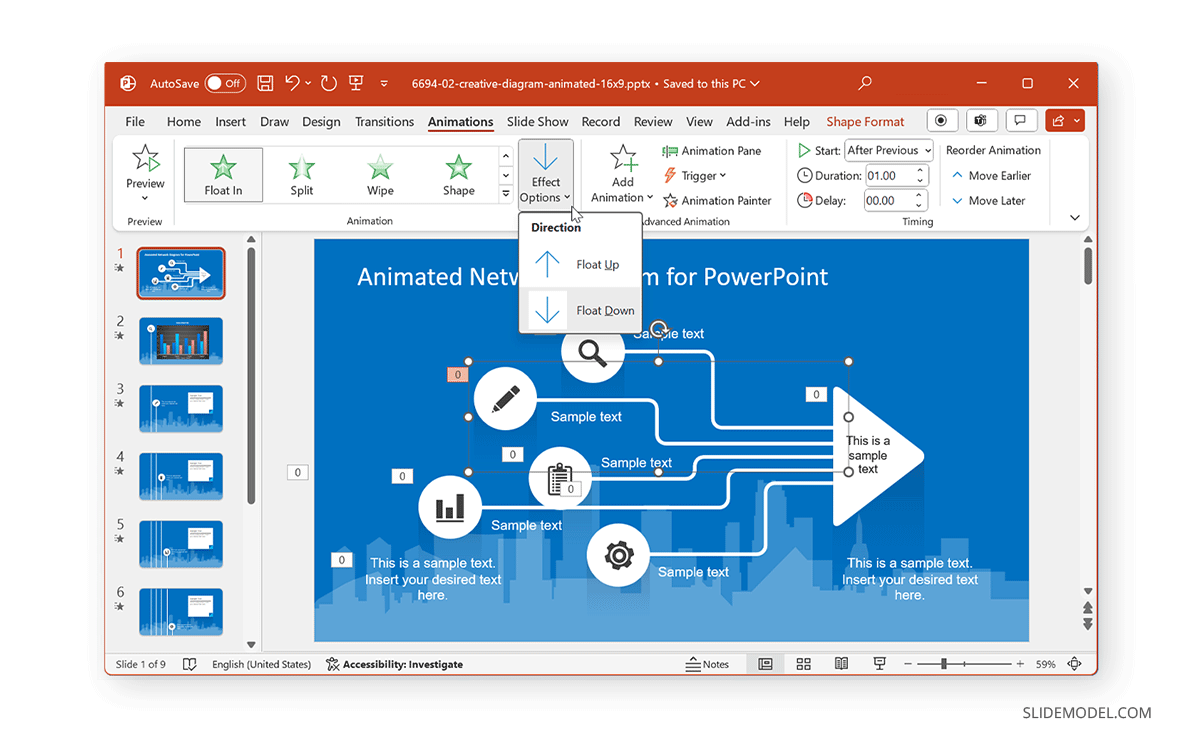
The Animated Network Diagram PowerPoint Template is an example of how to animate shapes.

The template’s title slide reveals shapes and icons in the form of a diagram in an animated sequence.
You can also include images in such a template to customize the given diagram and animate it to reveal the image simultaneously or after a set of objects has already been revealed.

If you are including a chart in your slide that is to be animated, make sure the animation corresponds to other elements that might also be animated. For example, you can trigger the chart to be revealed after the slide title with a simple Appear effect. In such a case, the chart can be displayed altogether or gradually, in animated form.

Applying Object Animations Strategically
When placing slide objects, you must apply the animations strategically to avoid revealing information out of sequence. Furthermore, it is also worth considering how your effects appear. For example, in the image of the diagram below, would you prefer the diagram to appear floating upward or downward? Such considerations and other vital elements, such as your branding needs, are important to ponder when setting your animated sequence.

Enhancing Presentation Flow with Transitions
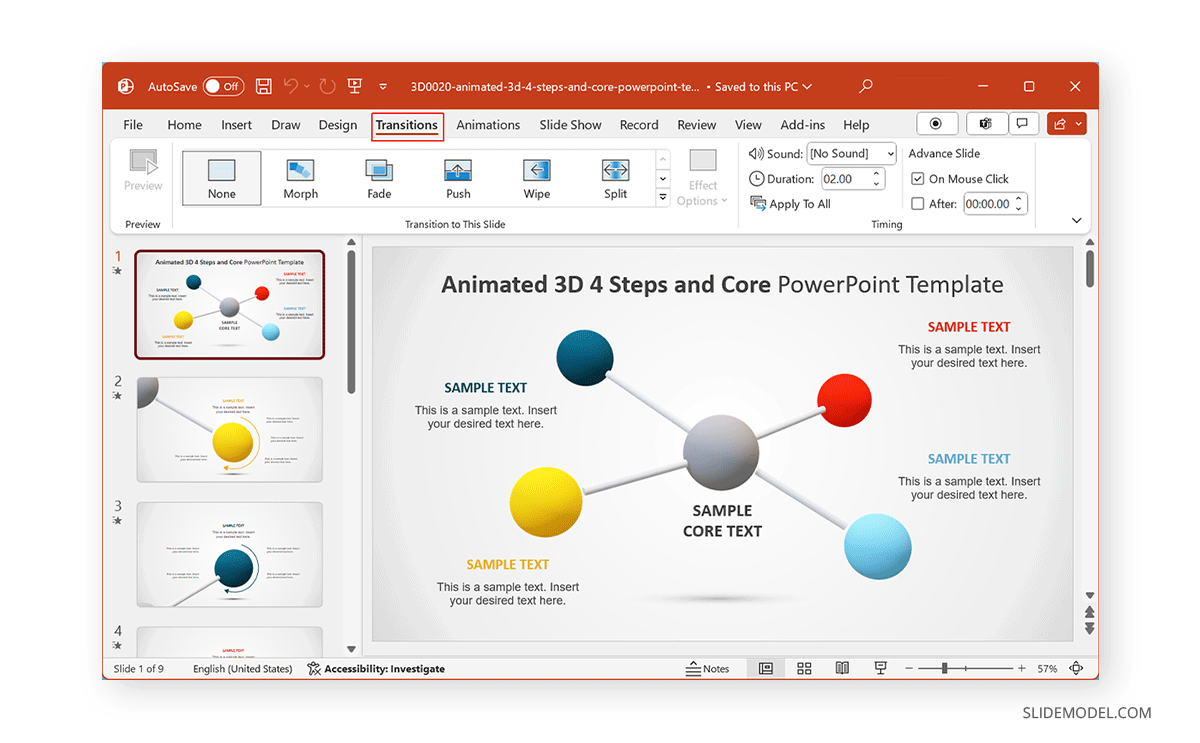
While Animations for PowerPoint are one way of making your slides engaging, PowerPoint Transitions is another. You can access them via the Transitions tab in PowerPoint and apply transitions between slides.

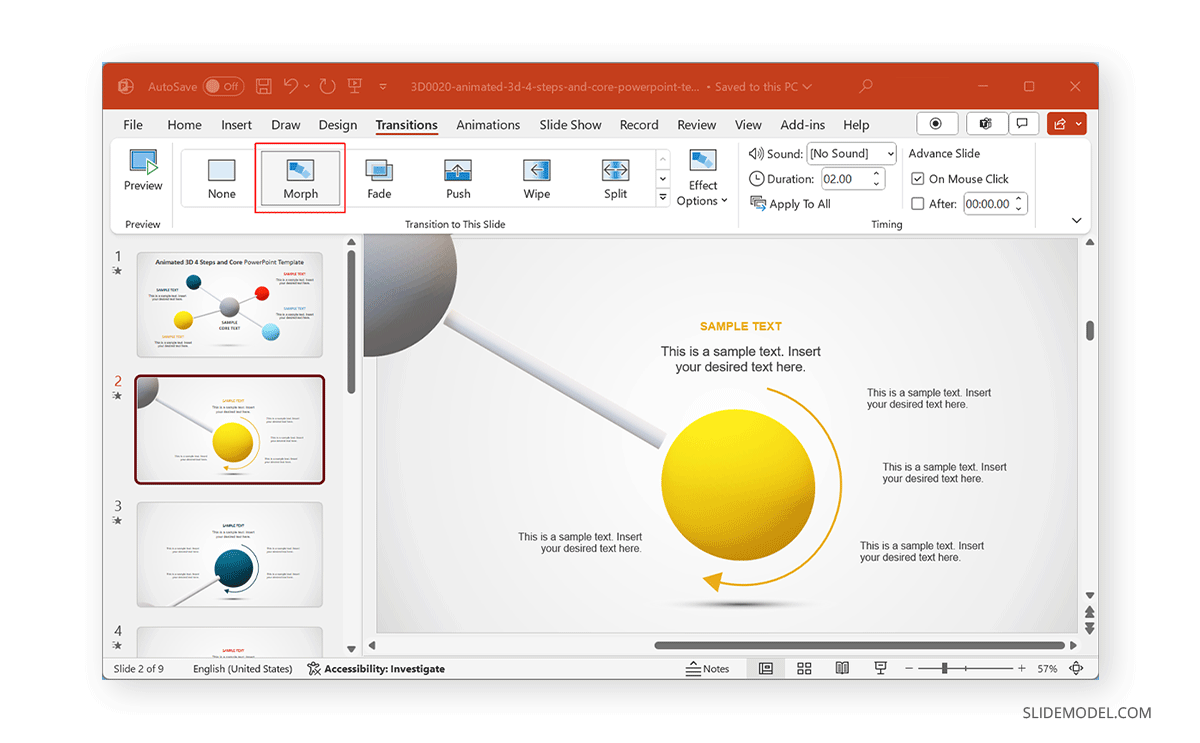
While many legacy transitions provide basic effects when switching between slides, some of the more recent additions to this menu, such as Morph Transition , enable the creation of elaborate animations by using Transitions to animate your slides. The below example shows a slide with the Morph transition, giving an animated effect to the diagram.

Maintaining Coherence Between Slides
When applying Transitions, it is essential to maintain coherence between slides by ensuring they don’t overlap with any added Animations. To do this, you should preview your slide deck to see how it might appear once all the animated effects have been included in your slides. Like PowerPoint Animations, you can also use Effect Options for Transitions to set a sequence or direction that best suits your needs.

Layering for Complex Animation Effects
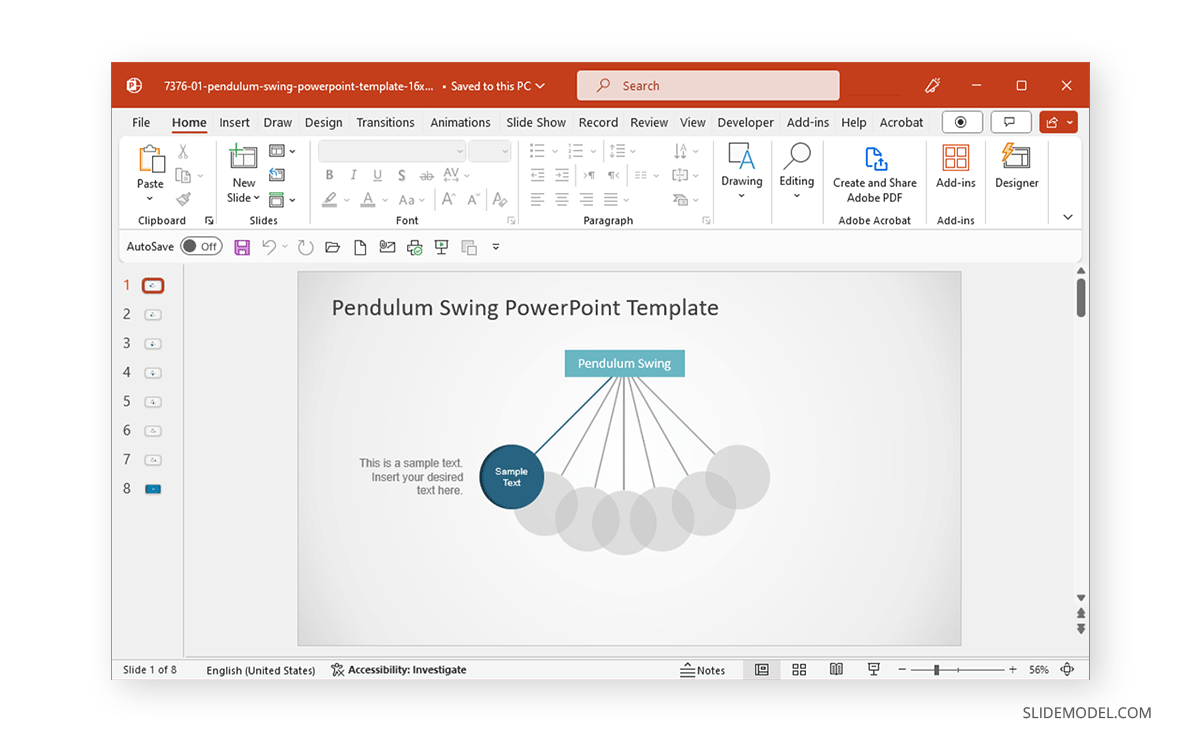
Using layers of multiple objects and slides can easily create advanced animation effects. This can be done using not only PowerPoint animations but also transitions. The Animated Pendulum Swing PowerPoint Templates from the SlideModel archive of animated templates use Transitions like Morph to create animated sequences. The below example shows a swinging pendulum created using Morph.

Combining and Triggering Animations
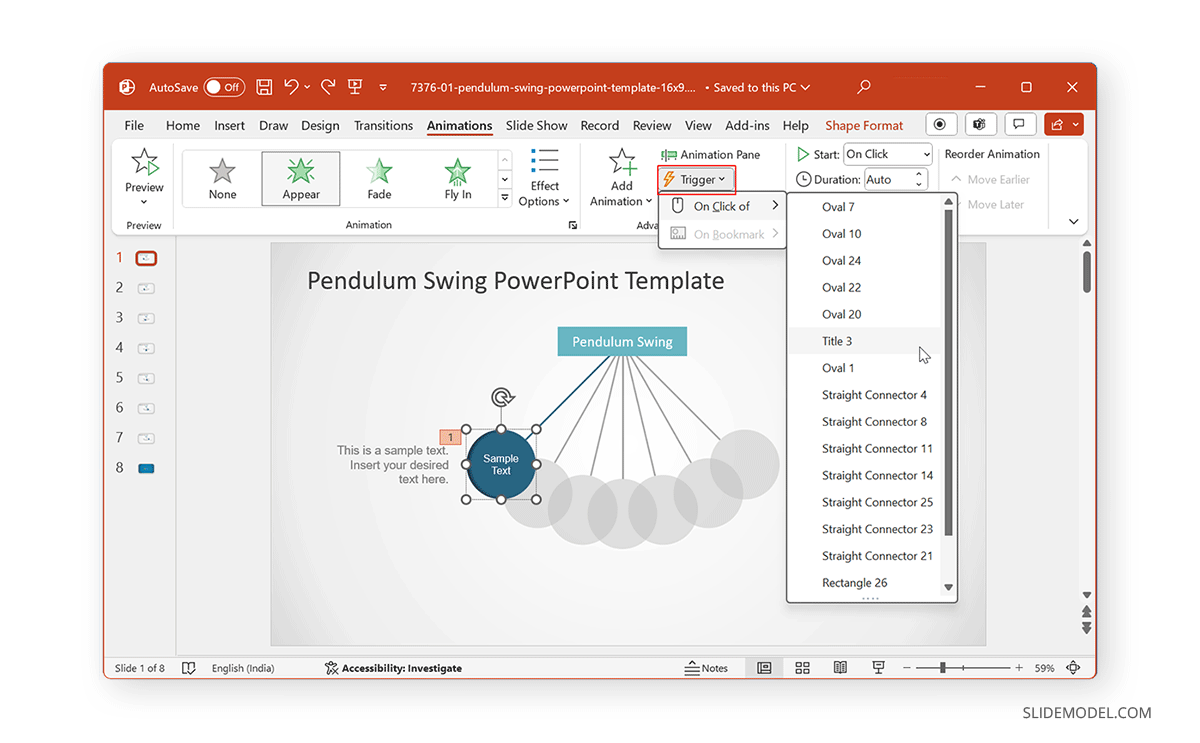
Depending on the number of elements within a slide and the animations used, you can use triggers to customize and set sequences for slide elements to animate. The example below shows the selected pendulum’s various linking options for the on-click trigger. By placing your slide objects to be connected and triggered with different parts of your slide, you can create and customize animated sequences that can be pretty attention-grabbing.

PowerPoint Animation Painter
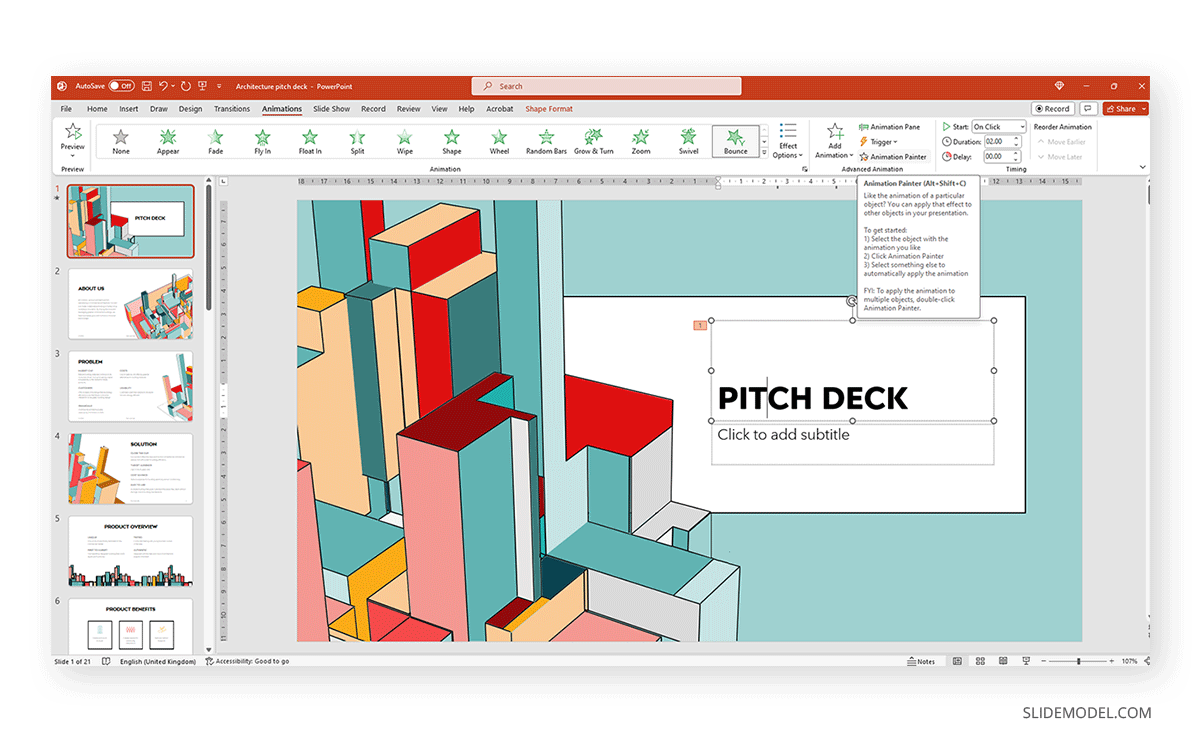
If you thought you had to start from scratch to animate each slide of your presentation, you are sorely mistaken. Much like the Format Painter option in PowerPoint, we can find Animation Painter , which is accessible via the Ribbon under the Advanced Animation control options.

This tool helps us duplicate animations between elements of the same slide or copy animation effects from one slide to another. As a format copying tool, it requires at least one animation effect to be placed otherwise the option is grayed out.
Creative Experimentation
Experimenting with Animations in PowerPoint can be pretty helpful to avoid making monotonous presentations. Experimentation does not necessarily require making slides from scratch, but you can also use ready-made templates such as the 3D animation PowerPoint Templates at SlideModel. Alternatively, some slide deck templates offer a considerable range of animation effects intended for maximum audience engagement, which users can quickly customize by editing placeholder areas for text, images, and logos.
Below is a list of do’s and don’ts of PowerPoint Animations for making presentations that best use animated effects.
Maintain Animation Moderation
It is essential to maintain moderation when using animations, as the use of too many animations on a single slide or presentation can make the content confusing.
Use of Appropriate Animations
Try to use appropriate animations for slide objects. The animation should suitably show if the object is to enter, exit, be emphasized, or be highlighted using a motion path.
Avoid Animation Overload
Avoid flashy animated sequences unless your presentation is meant for an audience that might find engaging, such as children in a classroom session.
Subtle can be Just as Engaging
Sometimes, subtle animations can be just as engaging as an animation with an elaborate effect. This can, in fact, be a better option than using animations that might be visually overpowering or difficult to follow due to elaborate effects.
Ensure Visual Consistency
As discussed earlier, it is vital to maintain consistency in using animated effects. Be it Animations or Transitions, using flashy effects or too many diverse effects can hurt how the audience perceives your content, as it might become confusing, visually overpowering, or unprofessional. In such a case, the audience might quickly lose interest in the presentation, leading to Death by PowerPoint.
Less is More
The design language of visual designs over the past decade or more has been intended to use fewer effects and graphical elements with ample space to make the interface look clean. Be it Modern UI or Material design apps, this design language has been evident across desktop and mobile UIs. Using the same concept, you can design your slides with fewer animations and graphical elements to make your content more visually appealing.
Turning PowerPoints into Millions
Courtney Allen, a professional PowerPoint designer who came out of a BFA in graphic design from Boise State University, had all but PowerPoint as a part of her portfolio. She started her freelancing career via Upwork, making over a thousand PowerPoints for clients, bringing in as many as $2 million. She suggests using simple designs and animations to make the most out of PowerPoint presentations.
Guy Kawasaki Pitch Deck
Guy Kawasaki, a former Apple employee, whose famous 10-slide pitch deck has inspired a variety of PowerPoint templates. This rule was designed for startups and business presentations, focusing on pitching a concept to investors. While this isn’t directly related to using animations in presentations, it is an example of making the best use of minimalist content in a few slides. You can learn more about the Guy Kawasaki pitch deck from our article about the 10/20/30 rule for PowerPoint presentations .
How not to use an Animated PowerPoint Presentation in Court!
Presentations with animations aren’t always a great idea. In 2014, a court in the United States criticized a PowerPoint presentation by the prosecutor, which led to the court throwing the case out. The presentation was made with sound effects and animations, with flashy elements like the bullseye. Some of the significant mistakes made by the prosecutor included ‘visual advocacy,’ where the defendant was marked with the word ‘guilt’ in the slide deck. Not to mention, the animated presentation seemed to be aimed at influencing the court using visual aids. Something that did not sit well with the court.
Use of PowerPoint by the US Military
The US Military has often been accused of Death by PowerPoint for preparing what some call the worst PowerPoint slides ever created. The issue became so profound that in 2011, it was revealed that an executive communications manager at Microsoft, Dave Karle, was tasked with ensuring that the US military could finally start using the software properly. After discussions with top military officials, an updated military presentation method was created, consisting of a number of presentation templates, tips, and graphics and more than 6000 map symbols.
In this section, you can check some ready-made templates that can be easily customized for your presentation’s purposes. All these templates feature professionally made animation effects with native PowerPoint tools.
1. Multi-Purpose Animated PowerPoint Slide Deck

Those looking for how to animate in PowerPoint now have a ready-made solution to create mind-blowing presentations in a couple of minutes. This slide deck contains 26 slides in a broad selection of topics. We can present facts, introduce our team, our company, display charts with animated effects, and so much more. Check it out now!
Use This Template
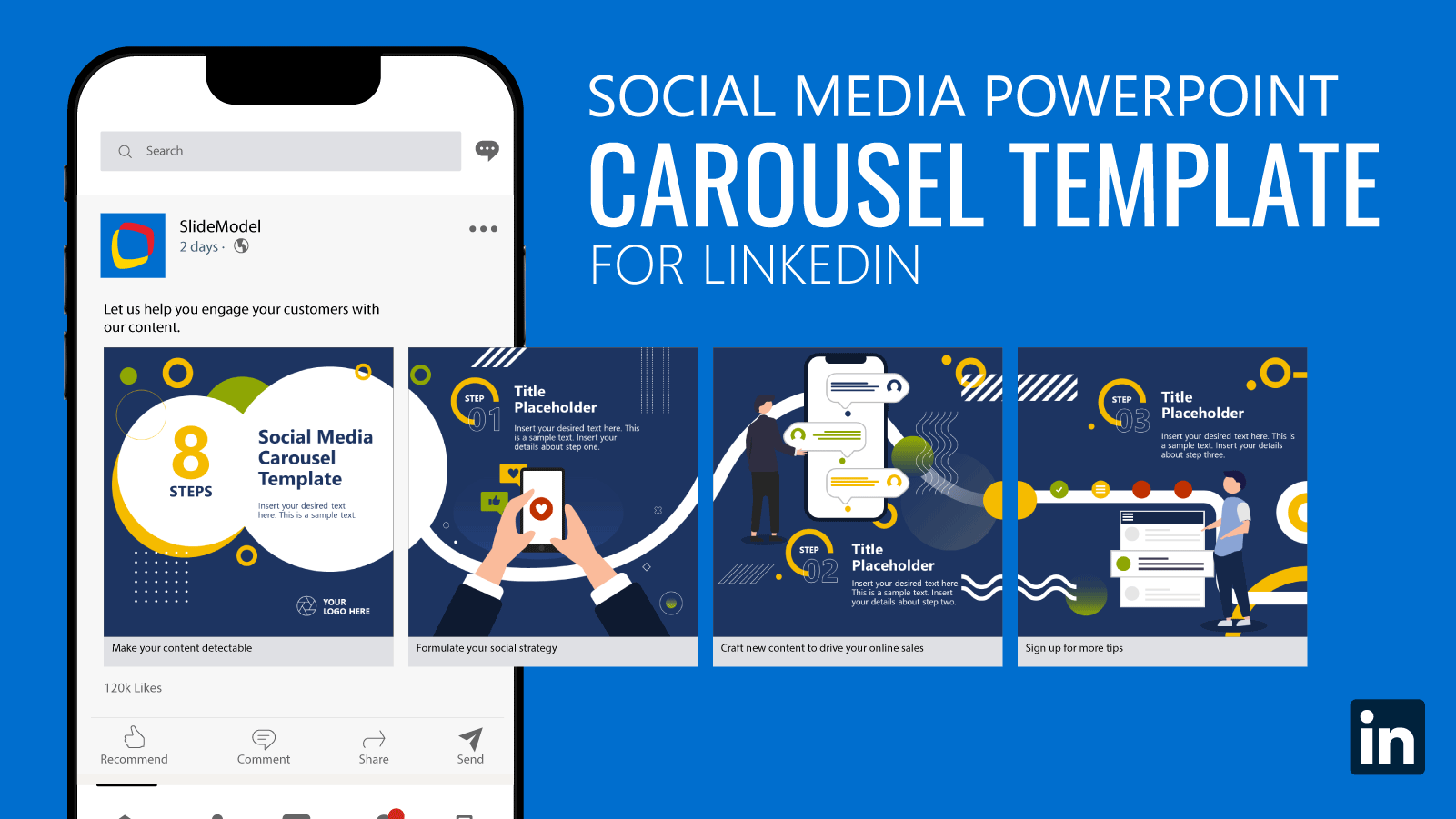
2. Animated 8-Step Social Media Carousel PowerPoint Template

Bring dynamism to your social media posts by implementing this vivid social media carousel template. With eye-catching animated effects, this template emulates the typical carousel posts we can find on platforms like LinkedIn or Instagram.
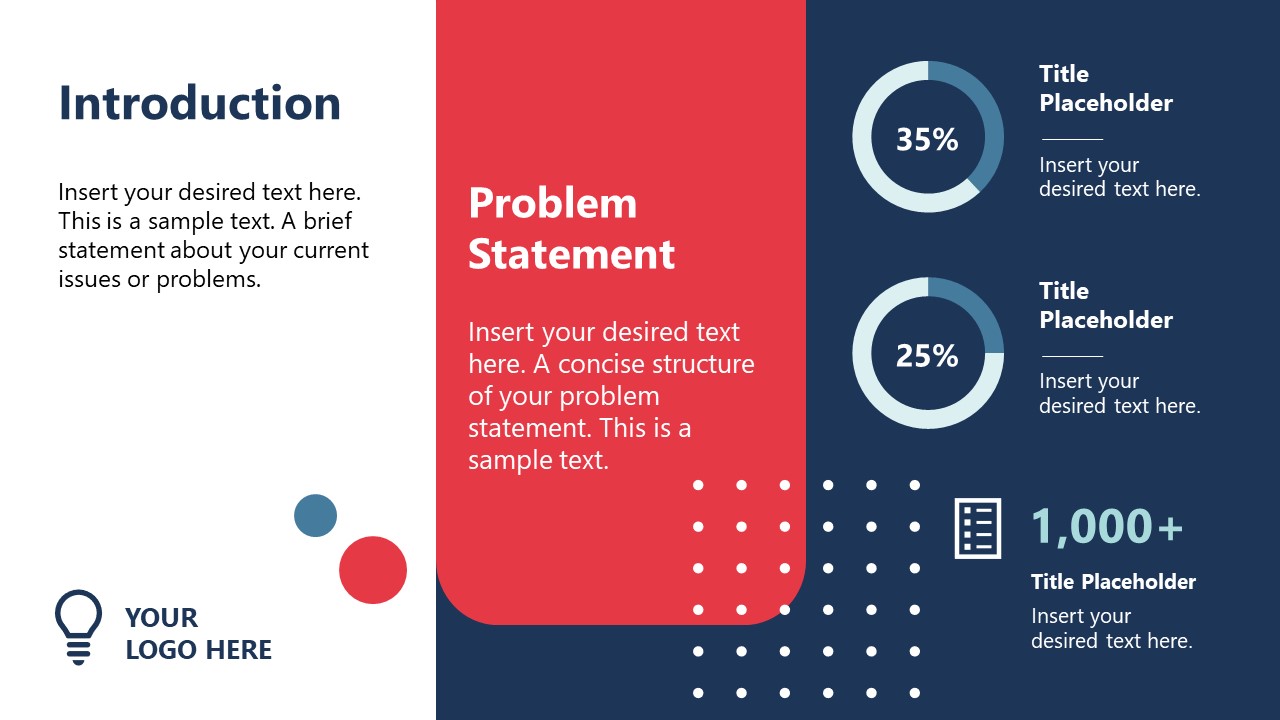
3. Problem Solving Animated PowerPoint Template

Bring professional graphics to troubleshooting sessions with your team. This template, filled with PowerPoint animations, offers a user-friendly approach to conventional problem-solving situations in which the team has to observe the Issue Matrix, suggest possible solutions, and prepare an implementation plan and its corresponding process flow diagram. Thanks to its high-quality animation effects, the speaker can introduce the facts individually, without diverting attention from the speech.
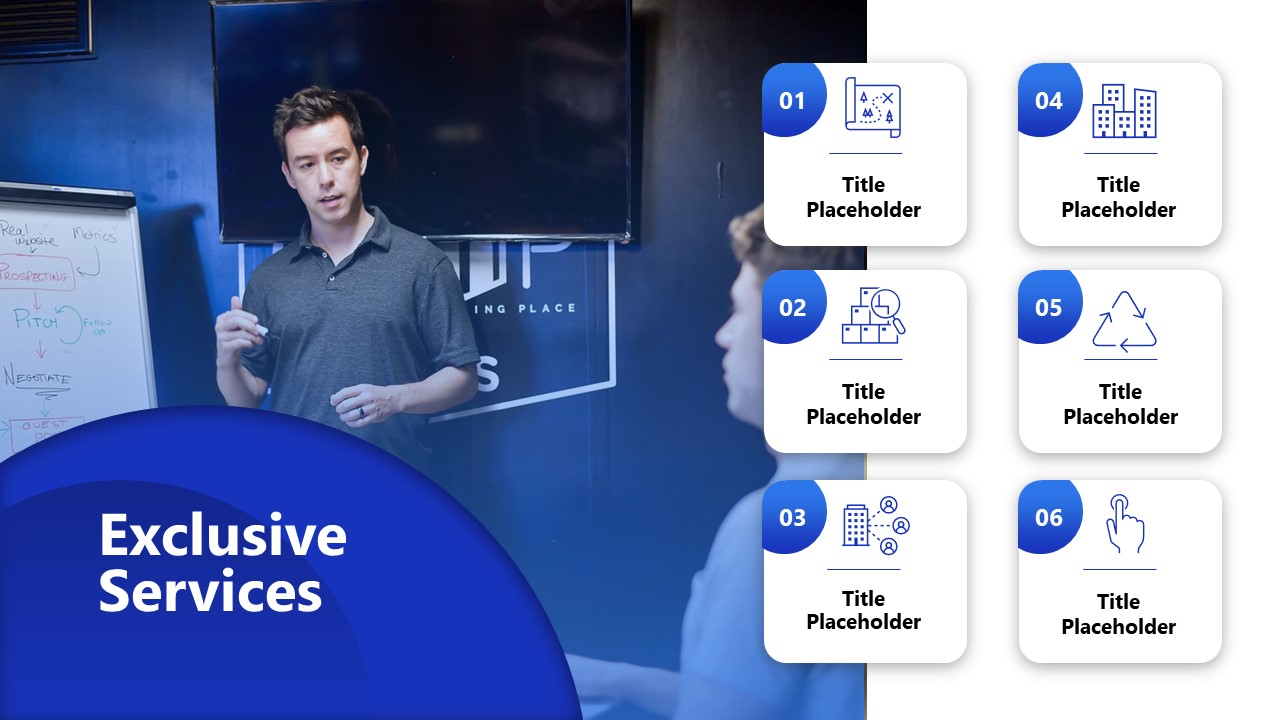
4. Animated Company Profile Presentation Template for PowerPoint

We’ve seen this template as one of the examples of animations for PowerPoint. It is a 21-slide solution offering all the tools required for a corporate-styled company profile presentation, specifically tailored for service businesses.
5. Corporate Company Profile Animated PowerPoint Template

An alternative option for company profile presentations, featuring a minimalistic graphic layout with a broad variety of animation effects. Check these 12 slides and customize them with information relevant to your organization – we bring complex animation effects in a ready-made format. Colors and placeholder images can also be replaced.
6. Animated Roadmap PowerPoint Template

Bring more action to any planning meeting using this animated PowerPoint roadmap template. After a clear path overview, each milestone slide contains animation effects to introduce relevant information to the topic. It is a new take on traditional roadmap presentations that allows the speaker to pace themselves regarding how to disclose the information about the strategy to embark on.
7. Animated Pros & Cons Comparison Slide Template for PowerPoint

We mentioned the advantages of using PowerPoint animations to discuss contrasting values of a situation. Well, this animated Pros & Cons slide is the ideal tool for that purpose, offering a generalist view, then two accompanying slides for Pros & Cons, respectively, with animated effects to introduce additional information per point.
Using animations to make visually appealing and engaging presentations requires ensuring that your content corresponds with your added animated effects. It is always best to use animations in moderation and to keep your slides minimalist while unleashing your creativity as a presenter. Using ready-made PowerPoint templates can also help give you a good starting point to begin experimenting with animations and effects. This can also be useful for people new to PowerPoint Animations to explore what is doable with an animated slide deck, using animated sequences tailored for customization.
Whether you’re using an animated template or making one from scratch, a preview in slideshow mode can save you a lot of trouble with potential issues tied to animated effects. Last but not least, using animations in PowerPoint isn’t always necessary, and you can even go for a simple slide deck with a handful of slides. What matters is that you should be aware of the information being presented, and the visual aids should be just to aid your slides and not meant to be the whole package on their own.

Like this article? Please share
Animations, Microsoft PowerPoint, PowerPoint Tools Filed under PowerPoint Tutorials
Related Articles

Filed under PowerPoint Tutorials • April 9th, 2024
How to Remove Notes from PowerPoint
Make alternative versions of your presentation files by learning how to remove notes from PowerPoint. Step-by-step guide with screeshots.

Filed under PowerPoint Tutorials • April 2nd, 2024
How to Round Corners in PowerPoint
Learn how to add rounded corners to shapes and images in PowerPoint. Elevate your presentations with sleek designs. Expert tips and step-by-step guides.

Filed under PowerPoint Tutorials • March 26th, 2024
How to Translate in PowerPoint
Unlock the experience of PowerPoint translation! Learn methods, tools, and expert tips for smooth Spanish conversions. Make your presentations global.
Leave a Reply
Sign up and get 23% off on Linearity Pro yearly plan!
:quality(75))
- Products Design assets 30% faster Animate graphics in a single click
- Business Marketing Teams ic-brush icon Creative Teams Tech ic-effects-tab icon Startups ic-world icon Creative Agencies Education Linearity for Business ic-brush icon Content Creation Asset Management ic-effects-tab icon Branded Templates ic-world icon Business Resources
:quality(75))
How to make motion graphics in a few clicks

What’s new in Linearity Move

95 LinkedIn statistics: usage, demographics, and more
:quality(75))
- Shape Builder
- Illustration
- PDF Editing
- iPad Graphic Design
- Business Cards
Copyright © 2024 Linearity GmbH. All rights reserved
- Social Media
- Marketing assets
- Announcements
- Linearity Curve
- Linearity Move
- Marketing Teams
- Creative Teams
- Creative Agencies
- Linearity for Business
- Content Creation
- Asset Management
- Branded Templates
- Business Resources
Tips and tools to create a memorable animated presentation
- Design tips
- Marketing design
- Design history
- Design opinions
- Inspiration
Articles and Insights
Inside linearity, get inspired, benjamin barnhart.
- 06 April 2024
- 17 min read
In this article
We've all had to sit through at least one long, boring presentation before.
But there's so much you can do to make professional presentations more impactful.
We'll share a few tried-and-tested techniques for creating captivating presentations that keep your audience engaged and help you communicate effectively.
Further below in this article, you can also check out our list of the top video maker tools that provide tools for all kinds of business presentations:
- Promotional videos
- Explainer videos
- Sales slide decks
- Other digital assets for marketing teams
Bring motion in-house
Animate marketing assets in seconds with Linearity Move.

What's different about an animated presentation?
An animated presentation uses animations, slide transitions, and other visual effects to create a more visually appealing and memorable experience.
Whether for business meetings, educational purposes, or marketing campaigns, animated presentations effectively convey complex information in a compelling and interactive way.
Why video presentations are so effective
Want to grab your audience's attention and keep them engaged throughout your talk? Incorporating animation elements, custom fonts, stock images, and video clips in your presentation design will help deliver a more compelling message.
Easier to understand
Animation helps enhance understanding by visually illustrating complex concepts or ideas.
Using animation, you can break down information into bite-sized chunks, making it easier for your audience to comprehend and retain the presented information.
Animated presentations also save time. Instead of explaining each point verbally, you can share quick videos to communicate ideas and key takeaways. This also ensures that your audience can grasp the main points more efficiently.
Improves information retention
Another advantage of using animation is that it makes your presentation more dynamic and memorable. Visual learners particularly benefit from animated clips as they need visual aids to process information.
Animation adds a layer of interactivity that helps your audience engage with your content.
Choose your animated presentation software
Before starting your animated presentation, you need to pick the right software. There are a few key factors to selecting the best tool for your needs.
Consider each product's features and capabilities, such as ease of use, templates, and support for multiple formats. How many people will view your presentation, and what devices will they use? This determines the file size and format you need.
Have a look below at our top picks of software programs for creating animated presentations.
1. Linearity Move
Meet our new innovative marketing animation software, Linearity Move . It's a high-powered suite of features to take your designs to the next level.
This marketing design tool combines sophisticated animation tools with exceptional user experience , introducing a new frontier in animated presentation videos.
Linearity Move allows you to animate vector designs and reduce production costs . You can easily import your designs from various software programs such as Linearity Curve, Figma, Sketch, or Adobe Illustrator.
The easy import-click-animate workflow ensures anyone can create stunning animated presentations with full customization controls. It offers powerful features like object layers, keyframe editing , element positioning with animation curves, and seamless transitions.
Want to see two to three times higher click-through rates (CTRs), up to 30% more conversions , and higher SEO rankings? Join thousands of forward-thinking designers and marketers—get started with Linearity Move.

This animation production system was formerly known as GoAnimate and has been around since 2007. Vyond focuses on creating animated videos primarily aimed at business customers.
It offers a library of video templates you can use as a starting point for your business presentations. There are also plenty of training videos to help navigate your way through the process.
You can add customization, switch up the background music, change the video backgrounds, and more.

PowToon is one of the best animation apps for making animated presentations of all kinds, whatever your skill level is. You can easily use its drag-and-drop approach to build your entire presentation from scratch.
It has a vast library of visual content and animated assets, such as animated characters, stock images, templates, and music tracks.
This animated presentation maker is a good option for anyone wanting to make professional presentations in a simple and straightforward way.
The software has a free option to get started immediately with basic features and limited functionality.

You can use Visme to create various assets, such as infographics, social media graphics , charts, and interactive content. It also offers pre-designed presentation templates.
The Visme library has many free photos, icons, charts, and other visuals that you can use. But you’ll need a Pro account to unlock some functionality.

Founded in Budapest in 2009, Prezi has been making presentation tools for some time. But the recent revolution in hybrid working and home offices allowed Prezi's live presentation software to flourish.
You can use its Prezi Video product to incorporate graphical elements into a live online presentation. It's compatible with video conferencing tools like Slack, Zoom, and Google Meet.
Prezi comes with templates for making standard animated presentations, plus its zoom-in feature adds a sense of dynamism to presentations.

This presentation software uses HTML5 web language and mind-mapping techniques to create links between branches of content trees. Focusky's approach enables you to make professional presentations quickly.
It has all the presentation options you would expect for creating animated video presentations, such as transitions, animated characters , charts, and graphs. You also have a choice of video backgrounds and more.
The basic version is free and has limited functionality, and your presentations will have a watermark. You can unlock all the functionality with a standard account.

The online tool Wideo is a beginner-friendly animated presentation software. It’s intuitive, meaning a lack of animation experience isn’t a barrier to making beautiful presentations.
You can jump right in and use one of Wideo’s animated templates, such as an app demo video or an explainer video , and tailor it to suit your needs. But you can also skip the templates and create your own presentation from scratch.
Wideo uses a traditional slide-by-slide format , so it’s easy to follow the process. You can add your company branding, choose a suitable background image, select a background music track, etc.
As a piece of animated presentation software, it might not have the same additional features as others on this list.
The free version of the software limits your videos to one minute in length, and you only get 10 templates to choose from. For longer animation times and more access to content, you can opt for a paid version of Wideo.

Moovly is an online video maker that works in your browser, so there’s no need to download any software to get started. It’s primarily aimed at business users, and its suggested uses include announcement videos and training videos.
A free version of Moovly is available, which gives access to the stock library and the ability to export presentations. These presentations will come with a watermark, so you’ll need to upgrade to eliminate them.
Upgrading allows you to export in HD quality and create your own templates.
9. Biteable

As a general video-making platform, Biteable is an excellent choice. It boasts big client names like Amazon, Disney, and Google.
The Biteable software is easy to navigate and intuitive, keeping things simple and understandable. There's a 7-day free Biteable trial available, so you can experiment with the software before you commit.
Steps to create an animated presentation
It's easier than you think. With the right tools and techniques, anyone can create a captivating and effective presentation.
Here are some tips to help you make your own memorable animated presentation:
1. Choose a stunning presentation template
Choosing a template will set a good course when using a video presentation maker. It's a starting point that provides a solid foundation for your project.
You could opt to create a presentation from scratch, but using a template offers pre-designed layouts and slide transitions to create a good tempo for your presentation. These guide rails ensure your presentation flows smoothly and engages your audience effectively.
You also want to ensure your video presentation is on-brand with your company's look and feel. Your chosen template should reflect your brand identity with colors , fonts, images, and other elements consistent with your message.
Templates are created by design and marketing professionals who understand the principles of effective storytelling and visual communication. They offer a proven structure that has been carefully crafted to make your presentation concise and impactful.
By following a template, you can be confident that your content is organized in a logical and engaging manner.
With a range of customizable designs and animation elements available, you can add your personal touch while benefiting from the preconstructed template.
:quality(75))
2. Add custom creative content
The content you include on your slides makes or breaks your presentation. Here are some tips for gathering content for your slides and making them more engaging:
- Select relevant information: Clearly define your key message or objective before starting your presentation. This will help you focus on gathering content that directly supports and reinforces your main points.
- Use branded elements: Incorporate your logo, hero images, and other branded visual elements. Imagery makes your content more visually appealing and helps convey complex information more effectively.
- Use text sparingly: Avoid overwhelming your audience with lengthy paragraphs. Instead, use bullet points to highlight key ideas. This makes it easier for your audience to follow along and retain the information.
- Leverage animated templates: Animated templates are a great way to add visual interest and engagement to your presentation. They offer pre-designed layouts and transition effects that can captivate your audience and keep them interested throughout.
By following these tips and utilizing animated templates, you can gather relevant and engaging information for your slides or animated videos, making your content more impactful and memorable.

3. Add animations and transitions
Adding animations and transitions to your presentation video can greatly enhance its visual appeal and watch time. To add these effects, follow these steps:
- Select the object or text you want to animate.
- Open the animation menu.
- Choose an animation effect. Popular options include fade, slide, zoom, and flip.
- Adjust the settings. This can include adjusting the animation's duration, delay, and direction. Experiment with these options to find the optimal settings for your presentation.
- Add scene transitions .
- Preview and refine. After adding animations and transitions, preview your presentation to ensure the effects appear as intended. Adjust any timing or effect settings to ensure a smooth and visually appealing flow.
These steps will help you effectively incorporate animations and transitions into your presentation and bring your content to life.
Get creative with our ready-to-use templates.
Linearity Curve offers templates for every social media platform and various use case templates for posters, business cards, slides, app store screenshots, and more.
4. Customize fonts and colors
To make your presentation stand out, it's important to customize the fonts and colors to align with your brand or personal style. Here's how you can easily modify the design elements in an animated presentation template:
- Font options: Select the text you want to customize. Look for the font menu or formatting options in the toolbar. Click on it to access a range of font options. Experiment with different fonts to find one that complements your content and enhances readability. Ensure that the selected font is consistent throughout your presentation for a polished look.
- Color options: Create cohesion by customizing the colors in your animated template. Look for the color menu where you can modify the text color, background color, or the colors of individual elements. Choose colors that align with your brand or the message you want to convey. Ensure that the selected colors are visually appealing and easy on the eyes.
- Modifying your design: Many animated presentation templates also offer the flexibility to modify design elements. This can include changing the layout, rearranging elements, or adding new ones. Explore the template's editing features to customize the design to your liking. This will ensure a unique, personalized presentation that captures your audience's attention.
You can tailor your animated presentation template by customizing fonts, colors, and design elements. Remember to keep your choices consistent and visually appealing throughout to create a cohesive and professional look.
5. Utilize visual aids to illustrate concepts
Incorporating visuals is another effective way to break up content. Visuals not only add interest and variety to your presentation but also help reinforce your message.
Graphics, diagrams, and images can visually represent what you're talking about, making them easier to understand and remember.
- Images: Including relevant images can help bring your ideas to life and make them more engaging. Images can evoke emotions, set the mood, or provide examples of your presentation topic.
- Charts and graphs: Present data, statistics, or comparisons using charts and graphs. Visualizing information in a graphical format helps to simplify complex numbers and trends, making it easier for the audience to comprehend. The rule applies: Show, don't (only) tell .
- Diagrams: Diagrams help explain processes or sequences. You can present concepts and aid the audience's understanding by breaking down complex ideas into step-by-step visual illustrations.
- Icons: Icons are simple visual symbols that represent specific ideas. Incorporating icons in your presentation can help to convey information or reinforce key points quickly. You can also use them as section markers.
- Infographics: Combine different visual elements, such as images, charts, and icons, to present large pieces of information in a visually appealing and digestible format. Infographics are especially useful when presenting complex data or statistics.
Including design elements in your presentation is crucial. Apply design principles to create an information hierarchy and lead the audience's eyes across each slide. Appropriate design styles add a layer of visual appeal to animated presentations.
Animation styles also play a significant role in enhancing your animation design. Whether you prefer sleek and modern animations or playful and dynamic ones, animation styles can help set your presentation's overall tone and visual aesthetic.
Choosing the right animation style can create a cohesive and visually appealing experience for your audience.
More tips to make an engaging animated presentation
From selecting the right background music to adjusting audio levels, these practices can enhance the overall impact of your presentation.
By incorporating these techniques, you can create visually stunning and captivating animated presentations that keep your audience hooked from start to finish.
Make an attention-grabbing opening
Begin your presentation with a captivating opening that grabs your audience's attention.
This can be achieved through an animated intro, a visually appealing slide, or a thought-provoking question.
By starting off strong, you set the stage for an engaging presentation that captures the interest of your viewers.
Use clear and concise content
Keep your content concise and focused. Break down complex concepts into easily digestible visuals and bullet points .
Avoid overwhelming your audience with too much information on a single slide . When there's too much text or your slides look too busy, the audience can easily become overloaded and lose interest in the content.
Instead, use animation to reveal key points one at a time, keeping your viewers interested in what comes next. This technique keeps the audience intrigued and focused on the presentation. By revealing text one point at a time, you can guide your audience through the information, allowing them to absorb and understand it more effectively.
Highlight one leading point on each slide to break up content. This allows your audience to quickly grasp the main points without feeling overwhelmed by lengthy paragraphs.
Shortening your slides helps focus your audience's attention on specific concepts or ideas.
Tips to achieve simplicity:
- Be short and sweet: Aim to deliver your message clearly and succinctly. Avoid information overload by focusing on the most essential points. Use animated slides to convey complex ideas and break them down into easily digestible visuals.
- Keep to an optimal video presentation length: To maximize engagement, we recommend condensing your animated presentation into a 1–2 minute timeframe. This ensures that your audience stays focused and retains the key information you present.
- Simplify teamwork: Collaborative tools can greatly simplify creating animated presentations. You can establish real-time team collaboration and manage user permissions using these tools. This enables remote and office-working team members to contribute and review presentations seamlessly.
- Customize with brand elements: Customize your animated presentations with brand elements such as logos, colors, and fonts. This enhances your professional image and helps your audience connect with your brand.
Keeping your presentations concise and to the point is key to holding your audience's attention and delivering the information well.
Ready to create brand assets that pack a punch?
Visit our Academy for free marketing design courses.
Create a storytelling narrative
Present your information in a storytelling format to create a narrative flow that captivates your audience. Incorporate compelling visuals and animations that support the storyline and effectively communicate your message.
This helps to resonate with your audience emotionally and keeps them engaged throughout the presentation.
Get out there and make yourself presentable
Making your own animated presentation can feel daunting when you haven’t done it before. Hopefully, this list has helped you realize that nothing is beyond reach with the right software and presentation techniques.
Animated presentation key takeaways:
- Animated presentations can help make professional presentations more impactful and engaging.
- Using animation design in presentations helps make complex information easier to understand, saves time, and improves information retention.
- Incorporating animation elements, custom fonts, stock images, and video clips in presentations can grab and retain your audience's attention.
- Text animations, slide transitions, and other visual effects can create a visually appealing and memorable experience for the audience.
If you’re inspired to bring animation into your business, check out how animation design can boost your brand by exploring more great animation articles on our blog.
Remember to download Linearity Curve . It's the best design platform for creating all your animated assets before importing and animating them using Linearity Move.
Linearity Move is an intuitive animation software to help you take your designs to the next level. Ready to try Move’s vector drawing tools, timeline layers, and templates to create dynamic video content ? Get started for free below.
Frequently asked questions
What are the types of animated presentations.
Gone are the days of mere slide transitions. Now, we're talking about interactive storytelling. Here are some types of animated presentations you'll commonly encounter:
- Motion graphics presentations : These are the smooth operators of the animation world. Motion graphics are ideal for explaining complex topics in a digestible way, often employed to turn abstract data into visually compelling stories.
- Animated storytelling : Think of this as your classic Pixar or Disney film but in presentation form. These presentations have a narrative structure and often have characters, making them engaging and easy to follow.
- Explainer videos : A subcategory of motion graphics, explainer videos focus more on simplifying a concept or process. This is your go-to if you have a product to launch or an intricate concept to convey.
- 3D animated presentations : If you want to make an impactful presentation with depth and realism, 3D animations can be the answer. These are often used in architectural presentations or in-depth product demos.
- Interactive presentations : These presentations are not linear but allow users to click around, engage with the content, and explore at their own pace. This makes them ideal for kiosks, self-paced training modules, and more.
- Whiteboard animations : Imagine a hand sketching out ideas on a whiteboard. Whiteboard animations can be incredibly effective for educational purposes, breaking down a concept step by step.
- Isometric animated presentations : These give a pseudo-3D look with isometric illustrations, providing depth without the computational load of real 3D graphics. These are trending in the tech industry for their modern aesthetic.
- Mixed-media presentations : Combining live-action footage with animation, mixed-media presentations offer a rich, textured experience. This format effectively combines human emotion and storytelling with data or other information.
- Augmented Reality (AR) presentations : While less common, AR presentations are emerging as a novel form of conveying information. These interactive animations are overlaid in the real world, often via a smartphone or tablet, for a truly immersive learning experience.
Each type of animated presentation offers a unique set of advantages and challenges. Your choice should align with your message, your audience's expectations, and the kind of emotional or intellectual engagement you aim to provoke.
What are the different animation styles commonly used in presentations?
The animation style you choose can radically influence the tone and effectiveness of your presentation. Here are some of the commonly used animation styles in presentations:
- Flat design animation : Simplistic yet impactful, flat design animation uses two-dimensional visual elements that are easy on the eyes and straightforward. It's often employed in tech and modern business presentations for a clean look.
- Material design animation : Stemming from Google’s Material Design guidelines, this style offers more depth and shadow compared to flat design. It's tactile, grounded, and employs responsive animations and transitions.
- Cartoon style : Perfect for engaging younger audiences or for topics that benefit from a lighter tone, cartoon-style animation is entertaining and attention-grabbing.
- Skeuomorphic design : This style imitates real-world objects, often with a degree of realism. While considered somewhat dated in web design, it still holds its ground in presentations where the physical analogy aids understanding.
- Retro style : Heavily inspired by styles from the '70s, '80s, or '90s, this nostalgic animation style can add a unique flair and stand out for its creativity.
- Abstract animation : Often used to evoke emotions or concepts, abstract animation can be non-linear, featuring geometric shapes, patterns, or a mishmash of various elements.
- Stop motion : This animation style involves manipulating real-world objects and photographing them one frame at a time. Digital emulation of stop motion in presentations can add a tactile and artisanal feel.
- Line art animation : With its roots in traditional sketching, this animation style is versatile and can range from simplistic to incredibly detailed, based solely on lines and shapes.
- Particle animation : Ideal for conveying complex processes or phenomena, particle animation uses dynamic, small graphical units to represent data or elements. It's particularly impactful in scientific or tech-based presentations.
- Cinematic animation : Incorporating elements of film techniques like depth of field, lens flares, and high-quality rendering, this style adds sophistication and is often used for corporate storytelling.
- Kinetic typography : Often overlooked but incredibly potent, typography animation focuses on animating text to convey emotion or stress key points. From simple fades and swipes to more elaborate motions like spiraling or flipping, the text itself becomes a dynamic part of the visual storytelling. This style is particularly useful when working with text-heavy presentations that still need that "wow" factor.
The choice of animation style will invariably depend on your target audience, your message, and the aesthetic you aim to achieve. Each style carries its own connotations and impact, so choose the one that best aligns with your vision.

Share this!
- Copied to clipboard
Ben is a Content Lead for Linearity living in Berlin. His hobbies include board games, cooking, reading, and writing.

What to read next
How exporting animations without backgrounds can have impactful results, how to make animated social media posts, how to animate a logo with a zoom effect, get started with linearity today..
Linearity runs on iPadOS 14 & iOS 14 and later, or macOS Big Sur and later (with native M1 support).

Get Started with Linearity
All the tools you need for truly great design.
- App Store screenshots
- Logo design
- Scalable templates
- Animate graphic designs
- Animate illustrations
- Background Removal
- Design mode + Animate mode
- Adobe Illustrator
- Affinity Designer
- Vectornator is now Linearity Curve
- Get started with Curve
- Bring motion in house
- Privacy Policy
- ic-bilibili icon
What is computer animation?
Computer animation is a branch of computer-generated imagery (CGI). Whereas CGI includes static scenes and dynamic images, computer animation refers only to moving images.
3D computer animation explained
The history of computer animation.
3D computer animation is a mix of 3D models and traditional frame-by-frame animation. Much like historic stop motion techniques, digital animation creates the illusion of movement by repeatedly replacing the 3D model with a new and similar image, but advancing the frames per second for each new image (keyframing). This can be used to create animated films, or simulations that require complex motions, like those in the medical field.
These 3D images are modeled on a computer and rigged with a digital skeleton . This enables 3D computer animators to move individual elements, like eyes or lips, by using keyframe systems to ensure a smooth transition between the start and end of a movement, such as blinking. The computer automatically calculates the difference in appearance between keyframes, and when all keyframes are complete, the animation can be rendered.
Animators can also use motion capture (mocap) devices to track a real-life actor or object, and then digitally animate on top of them. Much of 3D computer animation is a mix of keyframing and mocap techniques.
Computer-generated animation is a digital form of traditional stop motion animation techniques that would use drawings or scale model puppets. This form of animation dates back to the magic lanterns of the 17th century, where a mirror would direct candlelight through glass slides to project the illustration. Placing slides together created a sense of movement, and was the first instance of “moving pictures.”
One of the earliest examples of modern animation can be seen in Winsor McCay’s Gertie the Dinosaur from 1914, an animated short created from hand-drawn sketches. This is also the earliest example of keyframing and animation loops. It wasn’t until 1937 that the first animated feature film was released: Walt Disney Studios’ Snow White and the Seven Dwarfs .
The first example of computer animation came nearly 50 years later, born from experiments in computer graphics for science and research purposes. It can be seen in the opening sequence of Alfred Hitchcock’s 1958 film Vertigo . Here, a WWII anti-aircraft targeting computer called “The M5 gun director” was used, along with graphic cels and a pendulum to generate the endless spirals that the film is noted for.
3D animation techniques quickly evolved, with the first realistic computer animation coming in 1961. Created by the Swedish Royal Institute of Technology on the BESK computer, it’s a 30-second vector animation of a car traveling down a highway. The first human figure computer animation, Computer Ballet , came just four years later in 1965, using computer-generated stereographic 3D
Learn CG animation with Unity
See how real-time production tools like Unity help animators and studios produce, iterate, and collaborate more effectively.

Empowering storytellers: Part 1
Watch the webinar below to discover how studios are using Unity’s real-time technology and computer-generated animation to produce film projects and collaborate across the animation pipeline.

Empowering storytellers: Part 2
The second part of this series dives into the stages of real-time animation by demonstrating the process of creating computer-generated animations in Unity.
Techniques and future of animation
Animation techniques in computer graphics, the future of animation.
Frame-by-frame animation
The oldest form of animation, frame-by-frame animation is any form of animation that is shot one frame at a time, like a flipbook. It is usually reserved for non-digital animation such as hand-drawn or stop motion animation.
Motion capture (mocap) animation
Motion capture uses a mix of technology and mocap sensors to track and record real-life movement, and translate it into 3D animation. Mocap devices, made up of sensors and markers, are attached to an object or actor, which are then filmed on a special camera rig.
Procedural animation
Procedural animation automatically generates animation in real-time. This is different from mocap and other 3D animation where animations are predefined assets (i.e., they have been created by hand or with a mocap device). The technique for procedural animation is to generate animations that are reliant on physics simulations like water, for example, where the simulation would take fluid dynamics into account.
Behavioral animation
Behavioral animation is a form of procedural animation where an autonomous character can determine its own actions to an extent. It relies on generation using certain rules that define how objects react to their environment. It can be used to animate crowds or flocks of animals, using relatively simple rule-based motion for a large number of moving objects.
Keyframing is the backbone of animating any form of movement , creating a smooth transition between frames. Digital keyframe animation identifies different elements in each frame, and chooses how those elements will move over time (frames per second) for the most natural result. You can adjust your keyframes using different parameters like position, scale, rotation, and opacity, and also the manner in which you want the action to be performed. This is called keyframe interpolation.
Physically based dynamics
In computer graphics, physically based dynamics is concerned with the simulation of often complex physically plausible behaviors. This form of animation is popular in video games, movies, and interactive simulations. These animations are created in physics engines where physical behaviors can be scripted, even those with minute details such as fluids or smoke.
Morphing is a visual effects technique where one object seamlessly transforms into another. This is different from tweening, which inserts images between keyframes as an animation effect to create the illusion of movement.
2D animation
A traditional form of animation, 2D animation creates movement in a two-dimensional space. It occurs when slightly different drawings are sequenced together over time (typically at 24 frames per second), giving the illusion of movement, but with no depth to the image. This is most commonly used for cartoons.
3D animation
Created using software, 3D animation takes computer-generated objects and creates the illusion of movement through a digital three-dimensional space. Unlike 2D animation, you don’t need to animate every frame. 3D animation is split into three parts: modeling, layout and animation, and rendering.
Animation is a constantly evolving field. In just one generation, we have gone from watching movies and playing video games in 2D, to 3D, to virtual and augmented reality. Increasingly realistic and immersive animations are becoming possible with advances in computer graphics, software, and hardware, in part driven by increasing demands for higher-quality content.
To meet this demand, animators are moving towards procedural workflows by working in game engines , where animation can be mixed with computer graphics. This gives more control, and the ability to create and collaborate in real-time. These workflows are also enhanced by advances in machine learning, which automates a lot of previously manual work.
It also means that animators are no longer siloed. The same techniques, workflows, and software can be used across film, video games, advertising, virtual reality, architectural visualization, and much more.
CGI projects and how they're made
See how Oats Studios and Passion Pictures use Unity to bring computer-generated humans to life.

ADAM: Computer-generated humans
Go behind the scenes of ADAM and discover how the Oats Studios team replicated stunning computer-generated humans on a low budget.

The making of The Butterfly Effect
A behind the scenes look at how Passion Pictures collaborated with Unity and NVIDIA to create the real-time rendered short film The Butterfly Effect .

Creating the visual look of CG characters
Learn about the process of “look development” in Unity and find out how creators develop the final visual look of CG characters, props, and sets.
Get started with computer animation
Find tools to help you get started animating in real-time, and get more from your animation pipeline with faster production, smoother collaboration, and more opportunities for creative growth.
We use cookies to ensure that we give you the best experience on our website. Visit our cookie policy page for more information.
- By use case
- AI assisted videos
- Advertising video
- Animated video
- Animated logo video
- Animated text video
- Animation video
- Cartoon video
- Commercial video
- Business video
- Explainer video
- Infographic video
- Intro video
- Movie maker
- Photo to video
- Presentation video
- Short videos
- Trailer video
- Book trailer video
- YouTube video
- Diverse Workplace Scenes
- Leadership Skills Tips
- A Reason to Celebrate
- Frank Character Explainer
- Superpowers Girl
- Robot Character Explainer
- Team Birthdays
- Birthday Cake
- Birthday Calendar
- Birthday Greetings
- Funny Birthday
- Staff Birthday
- Workplace Announcement
- Business Explainer
- Employee Onboarding
- Business Ad
- Hybrid Work Policy
- Workplace Wellness Tips
- Explainer Script
- How to Change Your Password
- Snappy Explainer
- Mental Health for Employees
- Product Explainer
- E-Learning App Ad
- Infographics
- Industry Trend Update
- Real Estate Infographic
- Marketing Infographic
- Animated Infographics
- Infographic Explainer
- Infographic
- Introductions
- New Teammate
- New Employee Introduction
- Welcome New Team Member
- Warm Welcome
- New Team Members
- Meet the Team
- We're Hiring Manager
- Recruiting Ad
- We're Hiring IT Support
- Video Resume
- Now Hiring Product Engineer
- Job Offer Congratulations
- Dancing People Ad
- Eager Dog Ad
- Winter Sale
- Funky Sloth Ad
- Product Promo
- Book Trailer
- Thanks Group
- You Rock Employee
- Great Job Team
- You Rock Team
- Great Job Employee
- Great Job Group
- Weekly Update
- Company Update
- Product Launch
- Monthly Update
- News Update
- Year in Review
Ready to get started?
- Video Trimmer
- Remove audio from video
- Add music to video
- Add text to video
- Video merger
- Video resizer
- Convert image to video
- Montage maker
- Add image to video
- Watermark maker
- Add frame to video
- Video analytics
- Add button to video
- Image Resizer
- Convert video to GIF
- Convert GIF to MP4
- Extract audio from video
- Quick start guide
Create video presentations that demand attention
Trusted by 9+ million people and over 10,000 companies
Create video presentations that demand attention with the Biteable video presentation maker. Deliver critical information with pitch-perfect video templates, one-click branding, and a seamless video creation experience for your best presentation yet.
How to make animated videos in minutes, start a free 7-day trial of biteable., pick an animated video template or build your own with pre-made animated scenes., customize your video: add or remove scenes , include animated text, upload your own pictures and video clips. you can even add a voice over, download your masterpiece or share it far and wide with a single, trackable link ., a video presentation maker that rises above the rest, on-point templates.
Get started with brandable templates, ready-made scenes, and best-in-class animations.
Smart editing
A done-for-you editing experience takes the hard work out of the equation.
Branding made easy
Automatically apply your company colors and logo to your entire presentation.
Getting started
Mark video presentation off your to-do list with biteable.
If you can make a PowerPoint, you can make a video presentation with Biteable.
Choose from a full library of brandable templates and scenes, all designed with a professional audience in mind. Build out your video presentation with animated text, characters, and icons — all with the click of a button. Polish it off with a premium music track.
Need to add your own media? No problem. Seamlessly add video clips and pictures for a polished look in minutes. Better yet, record new footage, add a voice-over, or capture your screen without leaving the app.
Biteable’s all-in-one video presentation maker does the hard work for you. All you have to do is go be the star of the meeting.
Create videos that drive action
Activate your audience with impactful, on-brand videos. Create them simply and collaboratively with Biteable.
Make a video presentation for
Asynchronous meetings.
Create video presentations and send them to your team with a single link.
Live meetings
Whether you meet on Zoom or in person, a video presentation beats a PowerPoint any day.
Video reports
A performance report is boring, but a video presentation report is bold and memorable.
Making a video presentation: FAQs
Your answers to the most frequently asked questions about making a video presentation.
How do I make a video presentation for free?
It’s hard to make a video presentation for free, because free video makers have limited features that usually aren’t geared toward professional presentations. Your best bet is making a presentation during a free trial with a leading video presentation maker. Most people quickly realize purchasing a subscription is worth the money.
How do I make a video out of a presentation?
Not all online video makers are geared toward making a video out of a presentation, so it’s important to use one that focuses on making videos for a professional setting. Look for features like: templates and scenes geared toward the business world; video branding capabilities; an easy-to-use workflow.
How do I make a narration video presentation?
There are three ways to make a narration video presentation.
- Record narration separately and sync it to your presentation.
- Upload first-person video footage. Merge it with your presentation.
- Use a video presentation maker with in-app voice-over and recording features. (This is the easiest way to make a narration video presentation.)
How do I make an animated presentation?
Making an animated presentation from scratch is difficult unless you have advanced skills. Your best bet is to find a video presentation maker with a library of animations you can add to your presentation. Look for an online video maker that offers unique animations geared toward a professional setting.

“Biteable gives us the speed and quality to create videos that allows our 3-person team to play at the level of a 60-person team.”
- Tara Aiken, Regis Corporation
4 must-have tips for making video presentations
Creating a video presentation is easy with Biteable. And it’s even easier if you follow these best practices.
Have a goal in mind
Every great video presentation starts with a goal. What are you trying to accomplish? Maybe you want to share a new idea with your colleagues. Maybe you want to report on important company metrics. Or maybe you want to do something else entirely.
It’s incredibly difficult to make a video presentation that moves the needle until you define exactly what your presentation aims to achieve. Figure that part out and the rest becomes much easier.
Choose a proven template
Now that you know what your presentation aims to achieve you can pick a template that fits. You can create your video presentation from scratch, but using a template as a starting point gives you guide rails for tempo and pacing, plus a proven structure designed by pros.
Biteable video presentation maker has plenty of template options geared toward a professional setting, plus hundreds of extra video scenes and animations to build out your video presentation as much or as little as you like.
Use animations that underscore your message
One of the biggest advantages of video presentations over something static like a PowerPoint is the presence of motion. Without even realizing it, your audience will remember the information better simply because video is a multimedia experience that combines movement, sound, and visuals. To make the most impact, choose your animations wisely and use movement in a way that underscores your key points.
Are you presenting on the massive growth your marketing team achieved? Use a graph showing upward movement to drive the point home. Do you have one key point you’re trying to make? Use animation to circle your text or arrows that point at your most important information.
(All of this is easy to do with the video scenes available in Biteable.)
Keep it short and sweet
The length of your video presentation matters. Too short and you won’t be able to convey enough information. Too long and your audience will tune out.
There’s no one-size-fits-all solution when it comes to video presentation length. But in general, 1-2 minutes is the sweet spot for making a video presentation that holds attention while still getting all the important information across.
You’d be surprised how many details you can share in this amount of time. A 15-minute live presentation can easily be condensed into one or two minutes if you hone your message to focus on the key details.
Brand your video
This is probably one of the most important — and most overlooked — parts of creating a successful video presentation. You’d never create a PowerPoint with erratic, off-brand colors. Making a video presentation is no different.
It’s a subtle change, but it gives off a big signal that you are polished and professional, and that you and your video presentation mean business.
Take advantage of the unique branding feature in the Biteable video presentation maker to easily apply your colors and logo to your entire presentation.
"> "> Make a presentation video today
Animated PowerPoint Templates and Google Slides Themes
Lift spirits and light up your audience with a free animated PowerPoint presentation template from our impressive slide templates library, perfect for students, course creators, startup founders, business consultants, and…
Explore Free Animated Presentation Templates

Vintage Constitution Minitheme
Unlock the power of your government-related presentations with the Constitution Minitheme, a uniquely designed slideshow template that combines the nostalgic ... Read more

Animated Fast Food Truck Company Profile
Elevate your fast food truck business with our captivating Green and Cream presentation template, perfect for hospitality enthusiasts aiming to ... Read more

Fun Pizzeria Digital Menu Board
Transform your hospitality service with our vibrant Pizzeria Menu Display Template, perfectly tailored for restaurant owners and food industry professionals. ... Read more
Animated Pixel Brainstorm Presentation
Unleash your creativity with our cute, animated pixel presentation template in dominant blue, perfect for students. Ideal for brainstorming sessions, ... Read more

Illustrated Filipino Quiz Bee
Enliven your next classroom session with this vibrant, animated Filipino Quiz Bee slideshow template. Perfect for teachers seeking an engaging ... Read more

Minimal Illustrated Autoimmune Disease
Introducing our new Autoimmune Disease presentation template, designed specifically for health professionals. With a dominant blue color scheme and illustrative ... Read more

Animated Love Wedding Stickers MK Plan
Introducing the Love Wedding Stickers MK Plan presentation template, designed exclusively for marketing professionals. With its vibrant red, yellow, and ... Read more

Retro Stop Motion Animation Lesson
Unleash your creativity with our vintage-inspired animated education template, perfect for educators and teachers. This Powerpoint and Google Slides template ... Read more

Cute Animated Ano ang mga Tunog ng Hayop Quiz
Step up your teaching game with our lively and colorful Powerpoint and Google Slides templates designed for Philippine culture education. ... Read more

Introduction to Waves Lesson for High School
Grab your students’ attention with our dynamic 3D Wave Science Lesson template! Ideal for high school educators seeking an engaging, ... Read more

Symbiotic Relationships Lesson for High School
Engage your students with our animated, warm-colored Powerpoint and Google Slides templates, perfect for high school science lessons. These adorable ... Read more

Earth’s Systems & Spheres Lesson for Elementary
Immerse your students into the captivating world of Earth’s Systems & Spheres with these dark-themed, illustrated Powerpoint and Google Slides ... Read more

Civil Rights Movement and Social Change Lesson
Unleash the historian within with our vibrant and animated Powerpoint and Google Slides templates, perfect for conveying impactful lessons on ... Read more

Figurative Language Lesson for Elementary
Discover our vibrant and creative Powerpoint and Google Slides templates, perfect for elementary English Language Arts lessons. Our pastel-colored, cute, ... Read more

Cute Space and Galaxy for Pre-K
Explore the cosmic wonders with our Stellar Learning Journey template! Ideal for Pre-K education, this purple, watercolor-illustrated PowerPoint and Google ... Read more
Professional designs for your presentations
SlidesCarnival templates have all the elements you need to effectively communicate your message and impress your audience.
Suitable for PowerPoint and Google Slides
Download your presentation as a PowerPoint template or use it online as a Google Slides theme. 100% free, no registration or download limits.
- Google Slides
- Editor’s Choice
- All Templates
- Frequently Asked Questions
- Google Slides Help
- PowerPoint help
- Who makes SlidesCarnival?
Top searches
Trending searches

infertility
30 templates

16 templates

49 templates

27 templates

frida kahlo
56 templates

el salvador
32 templates
Create your presentation
Writing tone, number of slides.

AI presentation maker
When lack of inspiration or time constraints are something you’re worried about, it’s a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you’ll have wonderful slideshows that suit your own needs . And it’s totally free!

Generate presentations in minutes
We humans make the world move, but we need to sleep, rest and so on. What if there were someone available 24/7 for you? It’s time to get out of your comfort zone and ask the AI presentation maker to give you a hand. The possibilities are endless : you choose the topic, the tone and the style, and the AI will do the rest. Now we’re talking!
Customize your AI-generated presentation online
Alright, your robotic pal has generated a presentation for you. But, for the time being, AIs can’t read minds, so it’s likely that you’ll want to modify the slides. Please do! We didn’t forget about those time constraints you’re facing, so thanks to the editing tools provided by one of our sister projects —shoutouts to Wepik — you can make changes on the fly without resorting to other programs or software. Add text, choose your own colors, rearrange elements, it’s up to you! Oh, and since we are a big family, you’ll be able to access many resources from big names, that is, Freepik and Flaticon . That means having a lot of images and icons at your disposal!

How does it work?
Think of your topic.
First things first, you’ll be talking about something in particular, right? A business meeting, a new medical breakthrough, the weather, your favorite songs, a basketball game, a pink elephant you saw last Sunday—you name it. Just type it out and let the AI know what the topic is.
Choose your preferred style and tone
They say that variety is the spice of life. That’s why we let you choose between different design styles, including doodle, simple, abstract, geometric, and elegant . What about the tone? Several of them: fun, creative, casual, professional, and formal. Each one will give you something unique, so which way of impressing your audience will it be this time? Mix and match!
Make any desired changes
You’ve got freshly generated slides. Oh, you wish they were in a different color? That text box would look better if it were placed on the right side? Run the online editor and use the tools to have the slides exactly your way.
Download the final result for free
Yes, just as envisioned those slides deserve to be on your storage device at once! You can export the presentation in .pdf format and download it for free . Can’t wait to show it to your best friend because you think they will love it? Generate a shareable link!
What is an AI-generated presentation?
It’s exactly “what it says on the cover”. AIs, or artificial intelligences, are in constant evolution, and they are now able to generate presentations in a short time, based on inputs from the user. This technology allows you to get a satisfactory presentation much faster by doing a big chunk of the work.
Can I customize the presentation generated by the AI?
Of course! That’s the point! Slidesgo is all for customization since day one, so you’ll be able to make any changes to presentations generated by the AI. We humans are irreplaceable, after all! Thanks to the online editor, you can do whatever modifications you may need, without having to install any software. Colors, text, images, icons, placement, the final decision concerning all of the elements is up to you.
Can I add my own images?
Absolutely. That’s a basic function, and we made sure to have it available. Would it make sense to have a portfolio template generated by an AI without a single picture of your own work? In any case, we also offer the possibility of asking the AI to generate images for you via prompts. Additionally, you can also check out the integrated gallery of images from Freepik and use them. If making an impression is your goal, you’ll have an easy time!
Is this new functionality free? As in “free of charge”? Do you mean it?
Yes, it is, and we mean it. We even asked our buddies at Wepik, who are the ones hosting this AI presentation maker, and they told us “yup, it’s on the house”.
Are there more presentation designs available?
From time to time, we’ll be adding more designs. The cool thing is that you’ll have at your disposal a lot of content from Freepik and Flaticon when using the AI presentation maker. Oh, and just as a reminder, if you feel like you want to do things yourself and don’t want to rely on an AI, you’re on Slidesgo, the leading website when it comes to presentation templates. We have thousands of them, and counting!.
How can I download my presentation?
The easiest way is to click on “Download” to get your presentation in .pdf format. But there are other options! You can click on “Present” to enter the presenter view and start presenting right away! There’s also the “Share” option, which gives you a shareable link. This way, any friend, relative, colleague—anyone, really—will be able to access your presentation in a moment.
Discover more content
This is just the beginning! Slidesgo has thousands of customizable templates for Google Slides and PowerPoint. Our designers have created them with much care and love, and the variety of topics, themes and styles is, how to put it, immense! We also have a blog, in which we post articles for those who want to find inspiration or need to learn a bit more about Google Slides or PowerPoint. Do you have kids? We’ve got a section dedicated to printable coloring pages! Have a look around and make the most of our site!

IMAGES
VIDEO
COMMENTS
Skip to start of list. 51,788 templates. Create a blank Animated Presentation. Cream Neutral Minimalist New Business Pitch Deck Presentation. Presentation by Take Care Creative. Red and Yellow Retro Bold Trivia Game Presentation. Presentation by Kreative Studio. Pink & Blue Futuristic Gaming Channel Youtube Intro.
2. Creating an animated presentation from templates. Selecting a template; Editing the text; Customizing the Character; Editing the Background Images; Let's get started right away! Creating an animated presentation from scratch. One way of creating an animated presentation in Animaker Deck is from scratch on a blank canvas. Here's what we ...
Computer animation. Dec 23, 2014 •. 15 likes • 10,459 views. Karan Singh Rawat. This Power point Presentation will give you knowledge about computer animation. Technology. 1 of 21. Download Now. Download to read offline.
3. Problem Solving Animated PowerPoint Template. Bring professional graphics to troubleshooting sessions with your team. This template, filled with PowerPoint animations, offers a user-friendly approach to conventional problem-solving situations in which the team has to observe the Issue Matrix, suggest possible solutions, and prepare an implementation plan and its corresponding process flow ...
Step 3: Add Custom Animations to Your Animated PowerPoint. Your animated PowerPoint templates and all Visme presentation templates have plenty of different styles of animation possibilities. With Visme, add all these types of animations to any element in a slide. Enter Animations. Fade in.
Access the "Present and record" option on the editor's top-right side or click on the three-dot menu to select it among recommended actions. Select "Go to recording studio" and set up your camera and microphone. Start recording with your notes in Presenter's View and have the options to pause and resume your recording.
Download the Animation Studio Business Plan presentation for PowerPoint or Google Slides. Conveying your business plan accurately and effectively is the cornerstone of any successful venture. This template allows you to pinpoint essential elements of your operation while your audience will appreciate the clear and concise presentation ...
You can add customization, switch up the background music, change the video backgrounds, and more. 3. PowToon. Image source: PowToon. PowToon is one of the best animation apps for making animated presentations of all kinds, whatever your skill level is.
There are different ways to start animations in your presentation: On Click - Start an animation when you click a slide. With Previous - Play an animation at the same time as the previous animation in your sequence. After Previous - Start an animation immediately after the previous one happens.
In this step-by-step tutorial, learn how to use animations in Microsoft PowerPoint. Learn animation fundamentals, layer on multiple animations, adjust the du...
Learn the basics of computer animation from Northwestern Computer Science experts. This PowerPoint presentation covers the history, principles, and techniques of creating dynamic and realistic animations using computer graphics.
The history of computer animation. Computer-generated animation is a digital form of traditional stop motion animation techniques that would use drawings or scale model puppets. This form of animation dates back to the magic lanterns of the 17th century, where a mirror would direct candlelight through glass slides to project the illustration.
Types of Animation: Procedural. Describes the motion algorithmically. Express animation as a function of small number of parameters. Example. a clock with second, minute and hour hands. express the clock motions in terms of. "seconds" variable. the clock is animated by changing this variable.
The download includes 30 animated slides that you can edit and fill out with your content. All vectors objects included are fully editable. Create a dynamic PowerPoint presentation with this easy to edit template. You won't get as many great features with animated PowerPoint templates for free.
There are three ways to make a narration video presentation. Record narration separately and sync it to your presentation. Upload first-person video footage. Merge it with your presentation. Use a video presentation maker with in-app voice-over and recording features. (This is the easiest way to make a narration video presentation.)
Brighten the Mood With Free Animated Slide Templates. Stimulate the senses with a theme from this animated PowerPoint template collection. Find themes for high school lesson plans, language arts, cute dinosaurs, maritime adventure storybooks, vintage storybooks, video channel web series, aesthetic newsletters, neon marketing plans, creator portfolios, learning planners, music quizzes, vintage ...
Select the Object You Want to Animate Click on the text box, image, shape, or chart you wish to animate. Access the Animation Tab Navigate to the 'Animations' tab in the PowerPoint ribbon to ...
The Best Slideshow Creation Apps. The slideshow format is the classic presentation option, and the best two apps in this category are Microsoft PowerPoint and Apple Keynote, which is a part of the ...
Computer animation is the process used for digitally generating moving images. The more general term computer-generated imagery (CGI) ... For pre-recorded presentations, the rendered frames are transferred to a different format or medium, like digital video. The frames may also be rendered in real-time as they are presented to the end-user ...
INTRODUCTION Computer Animation is the process used for generating animated images using computer graphics. Animators are artists who specialize in the creation of animation. From Latin amatio, "the act of bringing to life"; from animo("to animate" or "give life to ") and -atio ("the act of"). 2D Animation 3D Animation 3
Open Canva and type "Video" to start making an animated video. Choose a video template. Browse our gallery of animated video templates and choose a layout for your project. You can also create an animated video from a blank canvas. Edit the video template. Start editing your animation video by changing the text, colors, and fonts.
2023/24 Winter. CS 348C: Computer Graphics: Animation and Simulation. Instructor: Prof. Doug James. Description: Core mathematics and methods for computer animation and motion simulation. Traditional animation techniques. Physics-based simulation methods for modeling shape and motion: particle systems, constraints, rigid bodies, deformable ...
Download the Robotic Workshop Infographics template for PowerPoint or Google Slides and discover the power of infographics. An infographic resource gives you the ability to showcase your content in a more visual way, which will make it easier for your audience to understand your topic. Slidesgo infographics like this set...
AI presentation maker. When lack of inspiration or time constraints are something you're worried about, it's a good idea to seek help. Slidesgo comes to the rescue with its latest functionality—the AI presentation maker! With a few clicks, you'll have wonderful slideshows that suit your own needs. And it's totally free!